Rumah >hujung hadapan web >tutorial js >聊聊Node.js中JSON格式和Excel格式的双向转换
聊聊Node.js中JSON格式和Excel格式的双向转换
- 青灯夜游ke hadapan
- 2021-07-19 10:24:463217semak imbas
本篇文章带大家了解一下前端如何使用Node.js实现JSON格式转Excel 文件,Excel格式转JSON文件,介绍一下它们进行转换的流程,希望对大家有所帮助。

通常情况下我们 老板 / 客户 想要的数据是以直观的 Excel 格式展示出来,但我们前端或者后端的数据都是 JSON 格式的,那么就需要进行 JSON -> Excel 的文件格式转换;如果我们做了一个网页,里面有个f5d188ed2c074f8b944552db028f98a1组件,要实现一个功能:导出为 Excel / 导入 Excel,那么就需要进行 JSON e09be6022d700e04aeaa85a5f42fdcb2 Excel 的文件格式双向转换。【推荐学习:《nodejs 教程》】
这本是后端同学的工作,其实前端同学也可以做,需要用的语言是 Node.js
把 JSON 转换成 Excel 文件
流程
利用 fs 模块读入数据并使用
JSON.parse()方法转换格式遍历数据,处理得到 Object
利用 json2xls 模块转换 Object 得到变量,利用 fs 模块写出 Excel
例子
参考 nodeJS把json数据转成excel(xlsx文件)输出 的例子,借助其需求:网站爬虫爬取到的数据转换为 Excel 文件:
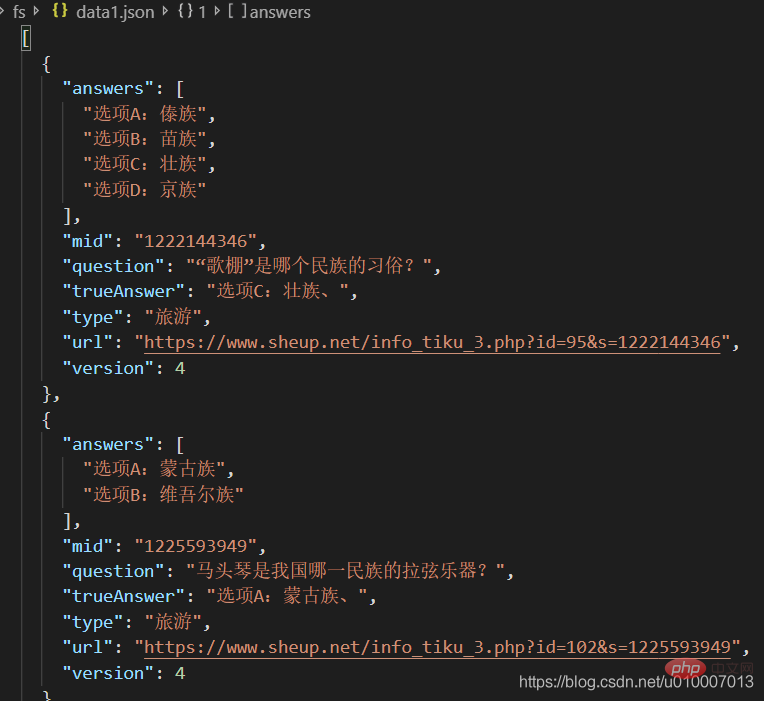
data.json

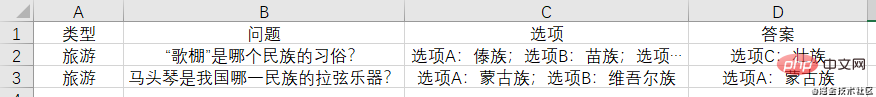
result.xlsx

代码
需要引入的 npm 包有 fs、json2xls
const fs = require('fs')
const json2xls = require('json2xls');
fs.readFile('data.json','utf8',(err,data)=>{
if (err) throw err;
const json = JSON.parse(data);
const jsonArray = [];
json.forEach(function(item){
let temp = {
'类型' : item.type,
'问题' : item.question,
'选项' : item.answers,
'答案' : item.trueAnswer
}
jsonArray.push(temp);
});
let xls = json2xls(jsonArray);
fs.writeFileSync('result.xlsx', xls, 'binary');
})把 Excel 转换成 JSON 文件
流程
读取本地 Excel 文件到变量暂存;
处理变量数据;(根据各自需求处理)
处理后的数据写入本地 JSON 文件
例子
参考 Node.js excel转json 文章,借助其需求:把 data.xlsx 文件转换成 result.json
data.xlsx

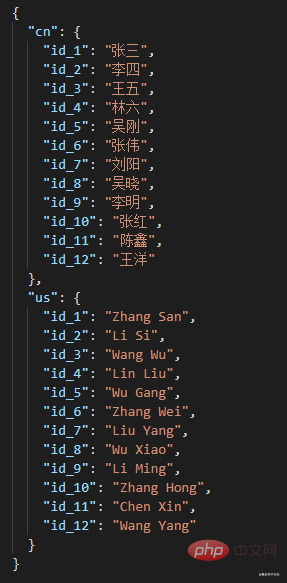
result.json

代码
需要引入的 npm 包有 fs、node-xlsx,步骤按照上面的三部曲
var xlsx = require("node-xlsx");
var fs = require('fs');
var list = xlsx.parse("raw-data.xlsx"); // 需要转换的excel文件
var data = list[0].data; // 1.读取json数据到变量暂存
var len = data.length;
var outData_cn = {}; // 中文
var outData_us = {}; // 英文
for(let i = 0; i < len; i ++){ // 2. 数据处理
let item = data[i];
outData_cn[item[0]] = item[1];
outData_us[item[0]] = item[2];
}
var outData = {
cn: outData_cn,
us: outData_us
}
fs.writeFile("result.json",JSON.stringify(outData),'utf-8',complete); // 3. 数据写入本地json文件
// 输出的json文件 数据 文件编码格式 完成事件
function complete(err) {
if(!err) console.log("文件生成成功");
}更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 聊聊Node.js中JSON格式和Excel格式的双向转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

