Rumah >hujung hadapan web >tutorial css >css中怎么设置标题字体大小
css中怎么设置标题字体大小
- 王林asal
- 2021-07-12 14:50:005000semak imbas
css中设置标题字体大小的方法是,使用4a249f0d628e2318394fd9b75b4636b1标签来定义最高等级的标题,使用4e9ee319e0fa4abc21ff286eeb145ecc标签来定义最低等级的标题,例如【4a249f0d628e2318394fd9b75b4636b1这是标题 1473f0a7621bec819994bb5020d29372a4e9ee319e0fa4abc21ff286eeb145ecc这是标题 6489364b7e0629f9745997c79a31b7c6d】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在网页中我们可以直接使用4a249f0d628e2318394fd9b75b4636b1到4e9ee319e0fa4abc21ff286eeb145ecc标签来定义标题字体的大小。下面我们来简单地介绍下这个标签。
4a249f0d628e2318394fd9b75b4636b1 - 4e9ee319e0fa4abc21ff286eeb145ecc 标签被用来定义 HTML 标题。
4a249f0d628e2318394fd9b75b4636b1 定义重要等级最高的标题。4e9ee319e0fa4abc21ff286eeb145ecc 定义重要等级最低的标题。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
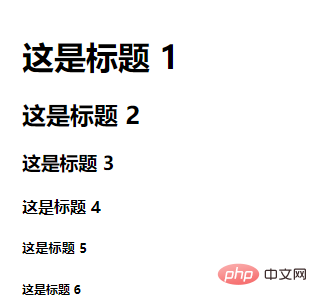
运行如下所示:

相关视频教程分享:css视频教程
Atas ialah kandungan terperinci css中怎么设置标题字体大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

