Rumah >hujung hadapan web >tutorial js >Laksanakan kesan paparan bar kemajuan berdasarkan jQuery Bar Indicator plug-in_jquery
Laksanakan kesan paparan bar kemajuan berdasarkan jQuery Bar Indicator plug-in_jquery
- PHP中文网asal
- 2016-05-16 15:37:331315semak imbas
Petunjuk Bar ialah pemalam paparan data bar kemajuan berasaskan jQuery Ia boleh digunakan dalam banyak senario seperti paparan statistik data, statistik pengundian dan kemajuan tugas. Ia mudah digunakan dan mempunyai pilihan yang kaya, dan boleh memenuhi hampir semua keperluan reka bentuk WEB pengguna berdasarkan bar kemajuan Artikel ini akan menerangkan penggunaan Penunjuk Bar dengan contoh.

HTML
Muat pertama fail js dan fail css yang berkaitan dengan jQuery dan Penunjuk Bar.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
Disebabkan oleh penggunaan kesan penimbalan animasi, jangan lupa untuk menambah pemalam pelonggaran Anda boleh memuat turun pakej kod sumber ini. Kemudian tambahkan HTML pada
:<span id="bar">55lt;/span>
Seperti yang anda lihat, nombor 55 dalam kod mewakili kemajuan yang akan dipaparkan oleh bar kemajuan ini. Nilai lalainya ialah 100. Sudah tentu, nombor ini juga boleh digunakan dalam pemalam Ditakrifkan apabila dipanggil.
jQuery
Selepas menyediakan html, kemudian mula memanggil Penunjuk Bar Hanya satu baris kod:
<script> $('#bar').barIndicator(); </script>
Bukan sangat mudah, sudah tentu Untuk memenuhi keperluan projek anda, beberapa tetapan diperlukan, dan Bar Penunjuk memberikan kami banyak tetapan pilihan dan panggilan kaedah acara, seperti bar kemajuan mendatar/menegak, warna bar kemajuan, paparan berangka, pemerolehan dan penetapan semula nilai kemajuan, dsb.
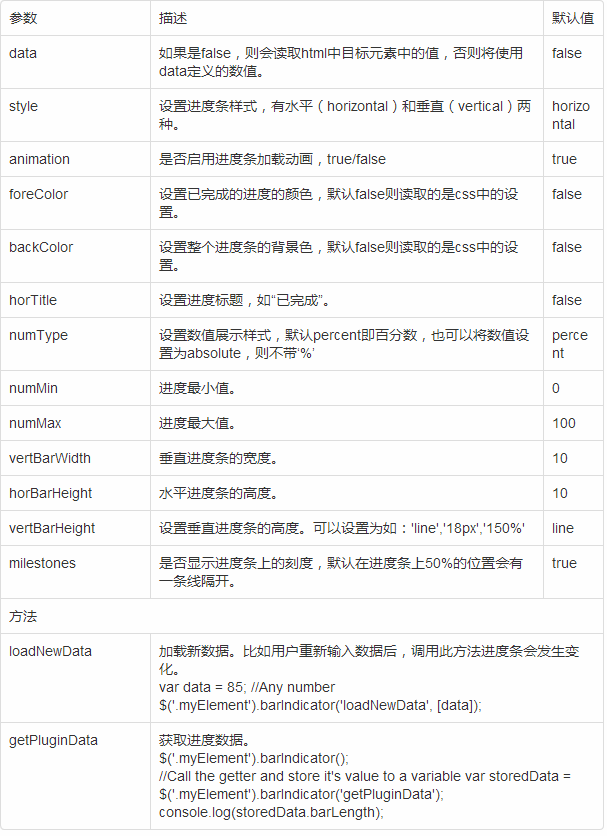
Pilihan dan Kaedah

Penunjuk Bar sangat berkuasa, dan terdapat banyak pilihan yang tidak disenaraikan di sini.
Di atas ialah kandungan paparan bar kemajuan effect_jquery berdasarkan pemalam Penunjuk Bar jQuery Untuk kandungan yang lebih berkaitan, sila beri perhatian kepada tapak web PHP Cina (www.php.cn)!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

