Rumah >hujung hadapan web >tutorial css >给元素设置圆角半径的css属性是什么
给元素设置圆角半径的css属性是什么
- 青灯夜游asal
- 2021-07-06 17:25:032978semak imbas
给元素设置圆角半径的css属性是border-radius,该属性可以设置元素的外边框圆角,只需要给指定元素添加“border-radius: 圆角值;”代码样式即可实现圆角效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
给元素设置圆角半径的css属性是border-radius。
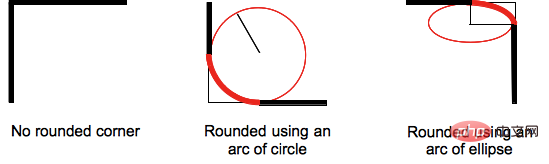
border-radius属性可以设置元素的外边框圆角;使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。

语法:
border-radius: 1-4 length|% / 1-4 length|%;
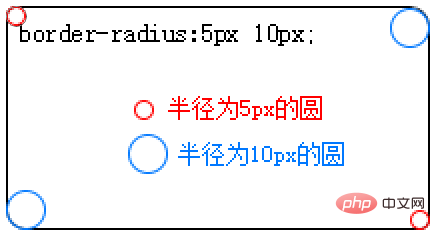
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
border-radius属性值的指定规则:
-
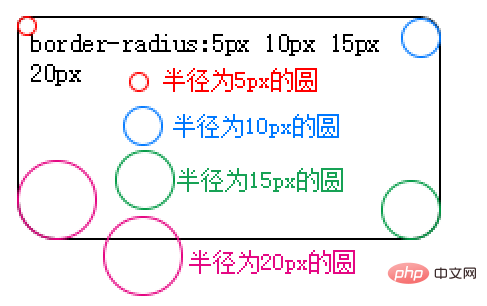
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。

-
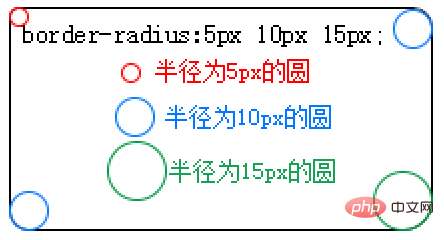
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角

-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角

-
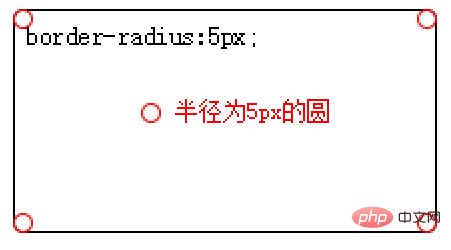
一个值: 四个圆角值相同

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
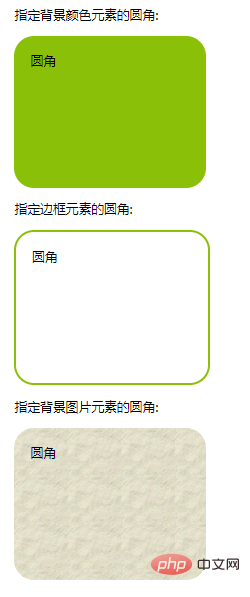
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>效果图:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci 给元素设置圆角半径的css属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css 伪类有哪些Artikel seterusnya:5款实用CSS 3D特效,让你的页面更惊艳!

