这篇文章主要介绍了ajax级联菜单实现方法,结合实例形式分析了基于ajax与后台php交互实现级联菜单功能的相关操作技巧,需要的朋友可以参考下
本文实例讲述了ajax级联菜单实现方法。分享给大家供大家参考,具体如下:
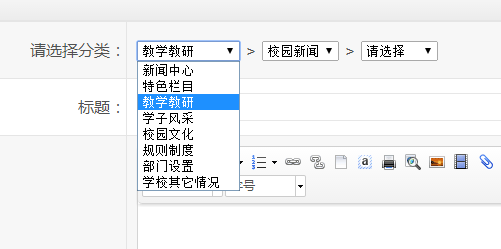
效果如下:

选择第一项,第二项、第三项的内容跟着改变。
选择第二项,第三项的内容跟着改变。
第三项则不影响第一项和第二项。
有几点值得提:
1.html到底是前台拼接还是后台拼接。
我选择的是前台拼接,这样可以节省流量,和后台的资源。这也比较符合程序处理,一般后台只负责提供数据。
通过json传递给前台,完了前台获取进行处理。
ajax函数
function ajaxgetbigclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetbigclass",
data:"typeid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
function ajaxgetsmallclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetsmallclass",
data:"bigclassid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
后台ajax处理代码
case 'ajaxgetbigclass':
$typeid = trim($this->_getParam('typeid'));
$daoNews = new dao_news();
if(isset($typeid)){
$bigClass = $daoNews->getBigClassByType($typeid,true);
if($bigClass){
$json = json_encode($bigClass);
echo $json;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
case 'ajaxgetsmallclass':
$bigclassid = trim($this->_getParam('bigclassid'));
$daoNews = new dao_news();
if(isset($bigclassid)){
$smallClass = $daoNews->getSmallClassByBigClass($bigclassid,true);
if($smallClass){
$json = json_encode($smallClass);
echo $json;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
调用ajax函数,并拼接成html函数
function setbigclass(id,flag){
var flag = arguments[1] ? arguments[1] : false;//默认值
var res = ajaxgetbigclass(id);
//alert(res);
if(res){
myobj = eval(res);
for(var i=0;i<myobj.length;i++){
strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>";
}
$("#bigclassid").html(strHtml);
}else{
var strHtml = "<option value=''>无子选项</option>";
$("#bigclassid").html(strHtml);
}
if(flag&&res){
return myobj[0].id;
}
}
function setsmallclass(id){
var res = ajaxgetsmallclass(id);
//alert(res);
if(res){
myobj = eval(res);
var strHtml = "<option value=''>请选择</option>";
for(var i=0;i<myobj.length;i++){
strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>";
}
$("#smallclassid").html(strHtml);
}else{
var strHtml = "<option value=''>请选择</option><option value=''>无子选项</option>";
$("#smallclassid").html(strHtml);
}
}
主函数,事件动作
$(function(){
//ajax级联
$("#typeid").change(function(){
var id = $(this).val();
var res = setbigclass(id,true);
if(res){
setsmallclass(res);
}else{
setsmallclass(0);
}
});
$("#bigclassid").change(function(){
var id = $(this).val();
setsmallclass(id);
});
});
2.后台查询函数化。
public function getType($where = false, $order = 'typeid ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_typename,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getTypeName($flag=false){
$where = array();
$aType = $this->getType($where);
if($aType){
if($flag){
foreach ($aType as $key => $value) {
$type[$key]['id'] = $value['typeid'];
$type[$key]['name'] = $value['typename'];
}
return $type;
}else{
foreach ($aType as $key => $value) {
$type[$value['typeid']] = $value['typename'];
}
return $type;
}
}else{
return false;
}
}
public function getBigClass($where = false, $order = 'BigClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_bigname,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getBigClassByType($typeid = 60,$flag=false){
$where = array();
$where['BigClass.typeid =?'] = array("type"=>1,"val"=>$typeid);
//print_r($where);exit;
$from = array('BigClassID',"BigClassName","convert(text,BigClassMaster) as BigClassMaster","typeid");
$aBigClass = $this->getBigClass($where, false, false, false, false,$from);
if($aBigClass){
if($flag){
foreach ($aBigClass as $key => $value) {
$bigClass[$key]['id'] = $value['BigClassID'];
$bigClass[$key]['name'] = $value['BigClassName'];
}
return $bigClass;
}else{
foreach ($aBigClass as $key => $value) {
$bigClass[$value['BigClassID']] = $value['BigClassName'];
}
return $bigClass;
}
}else{
return false;
}
}
public function getSmallClass($where = false, $order = 'SmallClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_smallname,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getSmallClassByBigClass($BigClassID = 221,$flag=false){
$where = array();
$where['SmallClass.BigClassID =?'] = array("type"=>1,"val"=>$BigClassID);
//print_r($where);exit;
$aSmallClass = $this->getSmallClass($where);
if($aSmallClass){
if($flag){
foreach ($aSmallClass as $key => $value) {
$smallClass[$key]['id'] = $value['SmallClassID'];
$smallClass[$key]['name'] = $value['smallclassname'];
}
return $smallClass;
}else{
foreach ($aSmallClass as $key => $value) {
$smallClass[$value['SmallClassID']] = $value['smallclassname'];
}
return $smallClass;
}
}else{
return false;
}
}
这样就可以多处使用,多种角度使用。
3.前台js,文件化,同一个功能的js放在一个js文件中。内容最后也函数化。
<script type="text/javascript" src="/js/news/cascade.js"></script>
<tr>
<td width="20%" height="56" align="right" >请选择分类:</td>
<td width="80%" style="padding:10px;">
<select id="typeid" name="typeid" class=" ffb-input">
<!--{html_options options=$aType selected=$aData.typeid|default:'0'}-->
</select>
>
<select id="bigclassid" name="bigclassid" class=" ffb-input">
<!--{html_options options=$aBigClass selected=$aData.bigclassid|default:'0'}-->
</select>
>
<select id="smallclassid" name="smallclassid" class=" ffb-input">
<option value="">请选择</option>
<!--{html_options class=" ffb-input" options=$aSmallClass selected=$aData.smallclassid|default:'0'}-->
</select>
</td>
</tr>
这样会让文件很清晰。
优化后的js
$(function(){
//ajax级联
$("#typeid").change(function(){
var id = $(this).val();
setbigclass(id);
});
$("#bigclassid").change(function(){
var id = $(this).val();
setsmallclass(id);
});
});
function setbigclass(id){
var res = ajaxgetbigclass(id);
var strHtml;
if(res){
myobj = eval(res);
for(var i=0;i"+myobj[i].name+"";
}
$("#bigclassid").html(strHtml);
$("#bigclassid").show().change();
}else{
$("#bigclassid").hide();
$("#smallclassid").hide();
}
}
function setsmallclass(id){
var res = ajaxgetsmallclass(id);
if(res){
myobj = eval(res);
var strHtml = "";
for(var i=0;i"+myobj[i].name+"";
}
$("#smallclassid").html(strHtml);
$("#smallclassid").show();
}else{
$("#smallclassid").hide();
}
}
function ajaxgetbigclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetbigclass",
data:"typeid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
function ajaxgetsmallclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetsmallclass",
data:"bigclassid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}  Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PM
Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PMScrapy是一个开源的Python爬虫框架,它可以快速高效地从网站上获取数据。然而,很多网站采用了Ajax异步加载技术,使得Scrapy无法直接获取数据。本文将介绍基于Ajax异步加载的Scrapy实现方法。一、Ajax异步加载原理Ajax异步加载:在传统的页面加载方式中,浏览器发送请求到服务器后,必须等待服务器返回响应并将页面全部加载完毕才能进行下一步操
 如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM
如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM作为一种基于MVC模式的PHP框架,CakePHP已成为许多Web开发人员的首选。它的结构简单,易于扩展,而其中的AJAX技术更是让开发变得更加高效。在本文中,将介绍如何使用CakePHP中的AJAX。什么是AJAX?在介绍如何在CakePHP中使用AJAX之前,我们先来了解一下什么是AJAX。AJAX是“异步JavaScript和XML”的缩写,是指一种在
 jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AM
jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AMjquery ajax报错403是因为前端和服务器的域名不同而触发了防盗链机制,其解决办法:1、打开相应的代码文件;2、通过“public CorsFilter corsFilter() {...}”方法设置允许的域即可。
 ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AM
ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AMajax传递中文乱码的解决办法:1、设置统一的编码方式;2、服务器端编码;3、客户端解码;4、设置HTTP响应头;5、使用JSON格式。详细介绍:1、设置统一的编码方式,确保服务器端和客户端使用相同的编码方式,通常情况下,UTF-8是一种常用的编码方式,因为它可以支持多种语言和字符集;2、服务器端编码,在服务器端,确保将中文数据以正确的编码方式进行编码,再传递给客户端等等。
 Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM
Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM404页面基础配置404错误是www网站访问容易出现的错误。最常见的出错提示:404notfound。404错误页的设置对网站seo有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛。404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去。搜索引擎通过http状态码来识别网页的状态。当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。而如果返回200或302状态码,搜索引擎就会为该链接建立索引
 什么是ajax重构Jul 01, 2022 pm 05:12 PM
什么是ajax重构Jul 01, 2022 pm 05:12 PMajax重构指的是在不改变软件现有功能的基础上,通过调整程序代码改善软件的质量、性能,使其程序的设计模式和架构更合理,提高软件的扩展性和维护性;Ajax的实现主要依赖于XMLHttpRequest对象,由于该对象的实例在处理事件完成后就会被销毁,所以在需要调用它的时候就要重新构建。
 在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PM
在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PMCSRF代表跨站请求伪造。CSRF是未经授权的用户冒充授权执行的恶意活动。Laravel通过为每个活动用户会话生成csrf令牌来保护此类恶意活动。令牌存储在用户的会话中。如果会话发生变化,它总是会重新生成,因此每个会话都会验证令牌,以确保授权用户正在执行任何任务。以下是访问csrf_token的示例。生成csrf令牌您可以通过两种方式获取令牌。通过使用$request→session()→token()直接使用csrf_token()方法示例<?phpnamespaceApp\Http\C
 使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM
使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM当提交表单时,捕获提交过程并尝试运行以下代码片段来上传文件-//File1varmyFile=document.getElementById('fileBox').files[0];varreader=newFileReader();reader.readAsText(file,'UTF-8');reader.onload=myFunc;functionmyFunc(event){ varres


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






