遮罩层怎么做
- 藏色散人asal
- 2021-06-30 15:09:305865semak imbas
遮罩层的实现方法:首先创建一个html示例文件;然后在“img_container”样式里定义“position: relative;”;接着设置absolute的绝对定位;最后添加鼠标移动上去显示遮罩层的脚本代码即可。

本文操作环境:windows7系统、Dell G3电脑、HTML5&&CSS3。
遮罩层怎么做?
css做遮罩层示例:
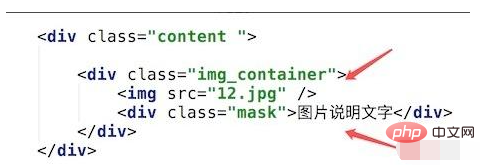
先看下我们的html,很简单,一个img图片控件,和一个有mask样式的div,里面有文字,这个就是遮罩层。

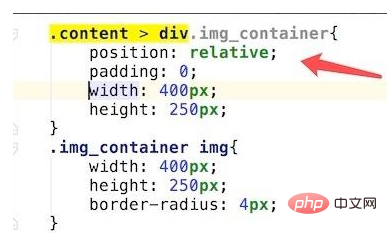
然后看下样式定义,先看下图片容器和图片的样式,如图,其中要注意的是img_container样式里定义了position: relative;这个主要是为了让我们的遮罩层做绝对定位做准备的。

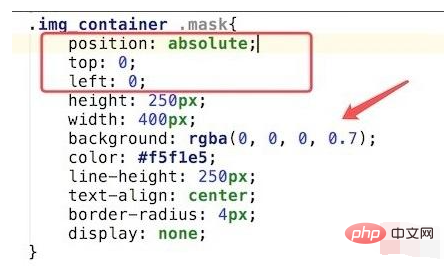
再看下遮罩层的样式定义,代码如图,其中需要注意的是他的定位样式,我们设置了absolute的绝对定位,另外还有半透明的background样式设置:
background: rgba(0, 0, 0, 0.7);
可以通过修改后面的0.7这个数字来改变透明度。1为完全不透明,0为完全透明。

接着添加鼠标移动上去显示遮罩层的脚本代码。这个js代码用jquery来写,方便,简单一点,所以我们先引入jquery脚本库。

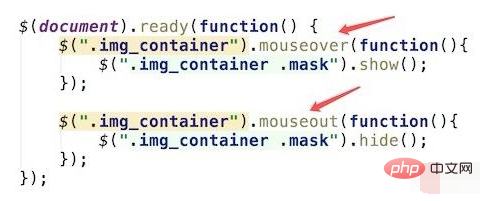
添加mouseover,mouseout事件,主要就是当鼠标移动到图片容器上时,显示遮罩层,移出时,隐藏遮罩层。代码如图

推荐学习:《css视频教程》
Atas ialah kandungan terperinci 遮罩层怎么做. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript中for in语句怎么用Artikel seterusnya:javascript是面向对象吗

