Rumah > Artikel > hujung hadapan web > javascript怎么去掉a标签
javascript怎么去掉a标签
- 藏色散人asal
- 2021-06-27 10:45:463168semak imbas
javascript去掉a标签的方法:首先找到相应的js代码部分;然后通过“str.replace(/(5e77056087f18f3abd310ca37b0b1899)|(5e77056087f18f3abd310ca37b0b1899)/g, '');”方法去掉a标签即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么去掉a标签?
具体问题:
js 去a标签留内容
怎么用正则去除a标签,只留下内容 http://git.oschina.net
将a标签部分替换为空的方式,不是直接取a标签的内容,因为有很多这样的代码,而且还有其它代码要留在原地
<a href="http://git.oschina.net/" style="box-sizing: border-box; color: rgb(51, 51, 51); text-decoration: none; transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1); -webkit-transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1); max-width: 100%; transparent;"><span data-wiz-span="data-wiz-span" style="box-sizing: border-box; max-width: 100%; font-size: 14pt;">http://git.oschina.net</span></a>
实现方法:
(<\/?a.*?>)|(<\/?span.*?>)
也就是:
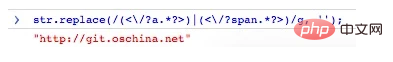
str.replace(/(<\/?a.*?>)|(<\/?span.*?>)/g, '');
运行结果

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么去掉a标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript能做哪些特效Artikel seterusnya:javascript怎么实现字符串替换星号