Rumah >hujung hadapan web >tutorial js >如何使用javascript消除readonly
如何使用javascript消除readonly
- 青灯夜游asal
- 2021-06-23 16:08:535918semak imbas
使用javascript消除readonly的方法:首先使用“document.getElementById(“id值”)”获取需要处理的元素对象;然后使用“元素对象.readOnly=false”语句去除。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
使用javascript消除readonly
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function makeReadOnly()
{
document.getElementById("text1").readOnly=false;
}
</script>
</head>
<body>
<form>
<input type="text" id="text1" value="Hello World!" readOnly /><br /><br />
<input type="button" onclick="makeReadOnly()" value="去除readOnly" />
</form>
</body>
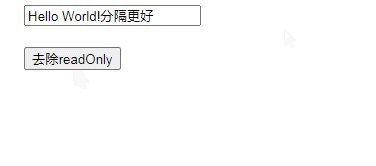
</html>效果图:

说明:HTML DOM readOnly 属性
readOnly 属性设置或返回文本域是否为只读。
语法
textObject.readOnly=true|false
【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci 如何使用javascript消除readonly. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript怎么添加元素Artikel seterusnya:JavaScript求字符串长度的方法是什么

