Rumah >hujung hadapan web >html tutorial >html如何给字体加粗
html如何给字体加粗
- 王林asal
- 2021-06-23 09:37:3815492semak imbas
html给字体加粗的方法是,给需要设置加粗效果的文本添加一对8e99a69fbe029cd4e2b854e244eab143标签就可以了,例如【8e99a69fbe029cd4e2b854e244eab143加粗文本128dba7a3a77be0113eb0bea6ea0a5d0】。8e99a69fbe029cd4e2b854e244eab143标签是一个短语标签,用来定义计算机程序的样本重要的文本。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
在html中我们要将一段文本加粗,不需要借助于css中的font-weight属性等。我们只需要给文本添加一对8e99a69fbe029cd4e2b854e244eab143标签就可以了,它的作用就是加粗文本,使用起来非常方便。
8e99a69fbe029cd4e2b854e244eab143 标签是一个短语标签,用来定义计算机程序的样本重要的文本。
与此类似的标签还有:
907fae80ddef53131f3292ee4f81644b 呈现为被强调的文本。
8e99a69fbe029cd4e2b854e244eab143 定义重要的文本。
7f9d788ef50b059a7f76f3d2e4ccc9d1 定义一个定义项目。
ffbe95d20f3893062224282accb13e8f 定义计算机代码文本。
162cd570ab1483e383d78dcb7f452f7c 定义样本文本。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
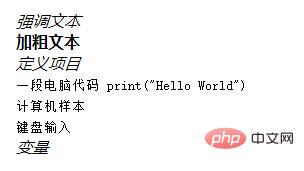
</html>我们来看下运行效果:

相关视频分享:html视频教程
Atas ialah kandungan terperinci html如何给字体加粗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

