前言
最近想玩一下视频水印,于是就查到ffmpeg这个脚本,那么接下来就开始玩这个工具。
这里只是简单的操作,还有更多的花样可以玩,其它的功能就等你去发掘了。
一、安装
想要使用就得先安装,接下来咔咔带你一步一步实现安装。
安装环境为linux的centos7.
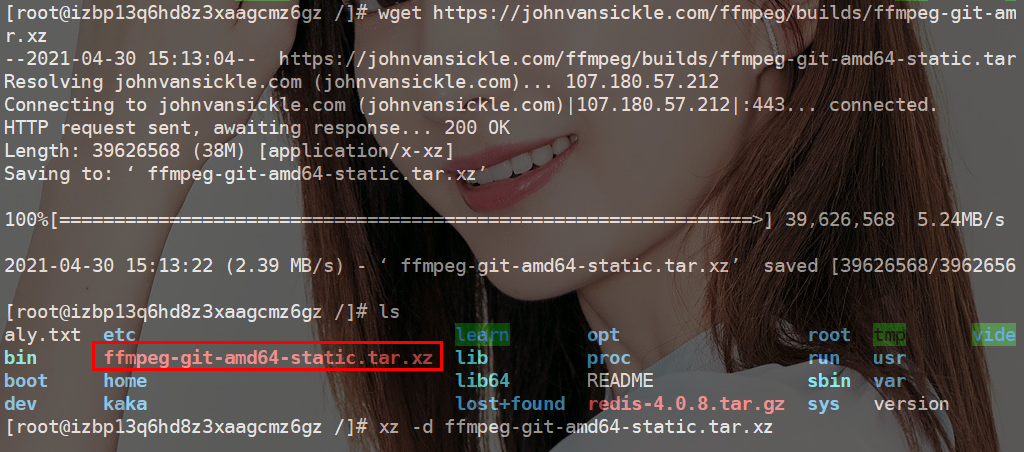
下载地址:wget https://johnvansickle.com/ffmpeg/builds/ffmpeg-git-amd64-static.tar.xz

如图1-1就是下载完成后的压缩包。
可以看到这个压缩包跟平时使用的tar不一样,后缀是xz。
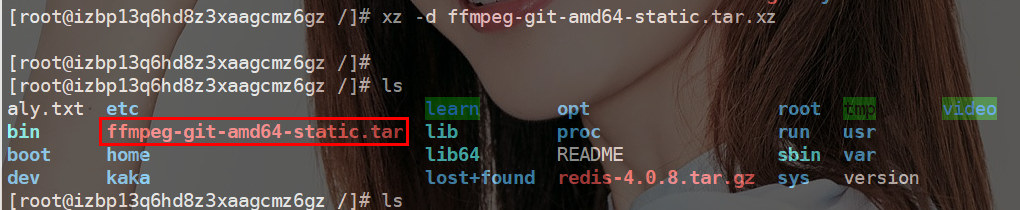
执行:xz -d ffmpeg-git-amd64-static.tar.xz 对下载的文件先进行第一步处理。

如图1-2就是执行上述命令后的文件,此时的文件后缀就只剩下tar了。
那么就使用tar来对文件进行进一步的解压。

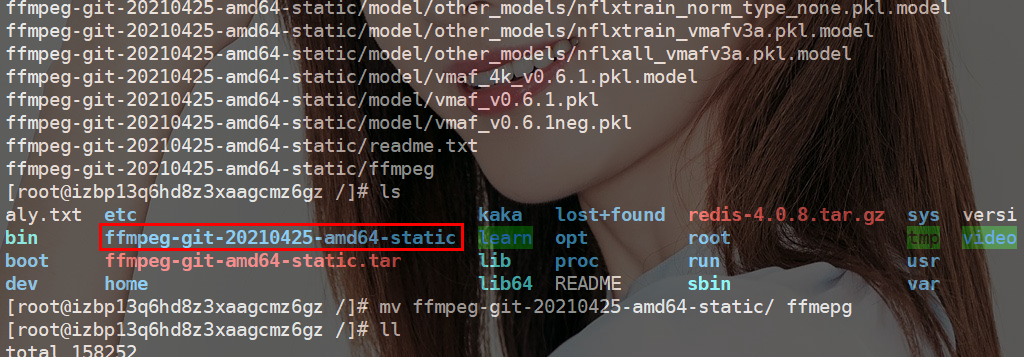
图1-3 就是解压后的文件。
fmpeg下载下来了,那么就是启动了。
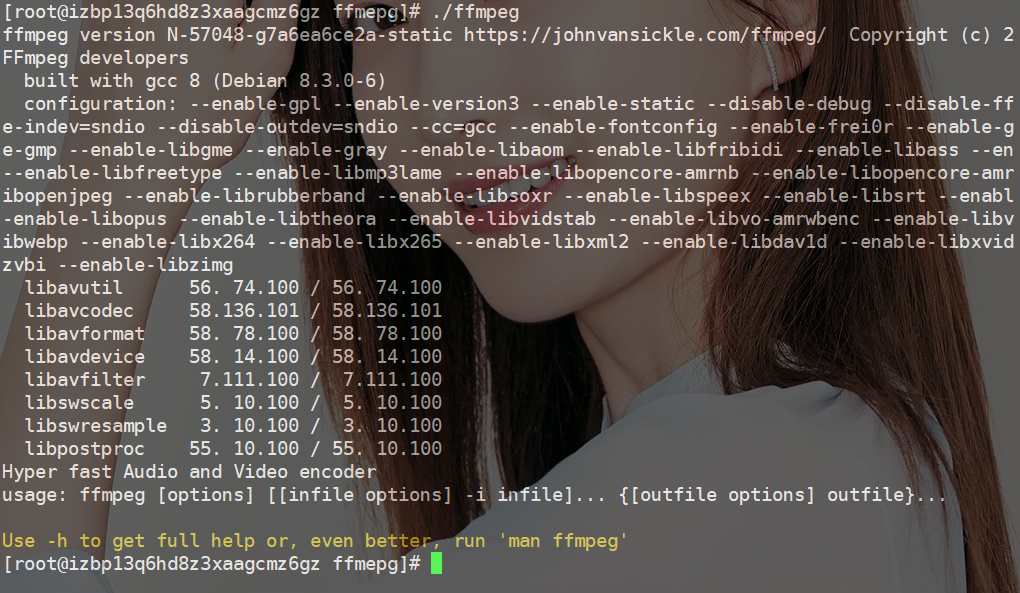
进入到刚刚解压的文件,然后执行./ffmpeg即可。
如果你能看到下图信息,则表示已经安装成功了。

二 、让ffmpeg可以全局使用
其实就是创建一个软链接,在linux上链接还分个软和硬,至于详细解释就自行查阅相关资料哈!
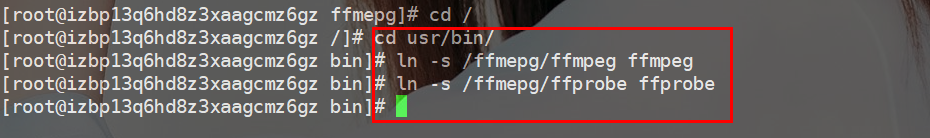
先进入到bin目录:cd usr/bin
然后执行以下俩个命令,如图2-1,这里咔咔为了方便对解压的文件进行了改名。

三、一切准备就绪,开始给视频打文字水印
执行命令:ffmpeg -i test.mp4 -vf "drawtext=fontfile=/SIMHEI.TTF: text='咔咔闲谈':x=100:y=10:fontsize=48:fontcolor=red:shadowy=2" new.mp4
参数说明
i 后边跟的的是原视频 -vf后边跟的是字体位置 text是水印名字 x 横轴坐标 y 纵轴坐标 fontsize为字体大小 fontcolor为文字颜色 new.mp4则为输出的新文件
开始兴高采烈的执行这个命令,当你点击回车执行后会让你输入y\n。
直接输入y即可。
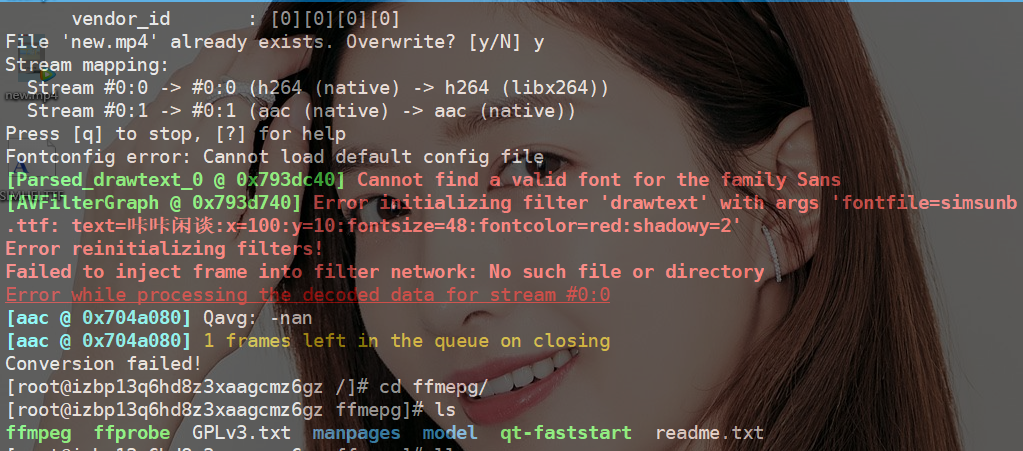
随后就你会失望的看到这样的一个界面,如下图

根据报错信息可以得知是找不到字体。
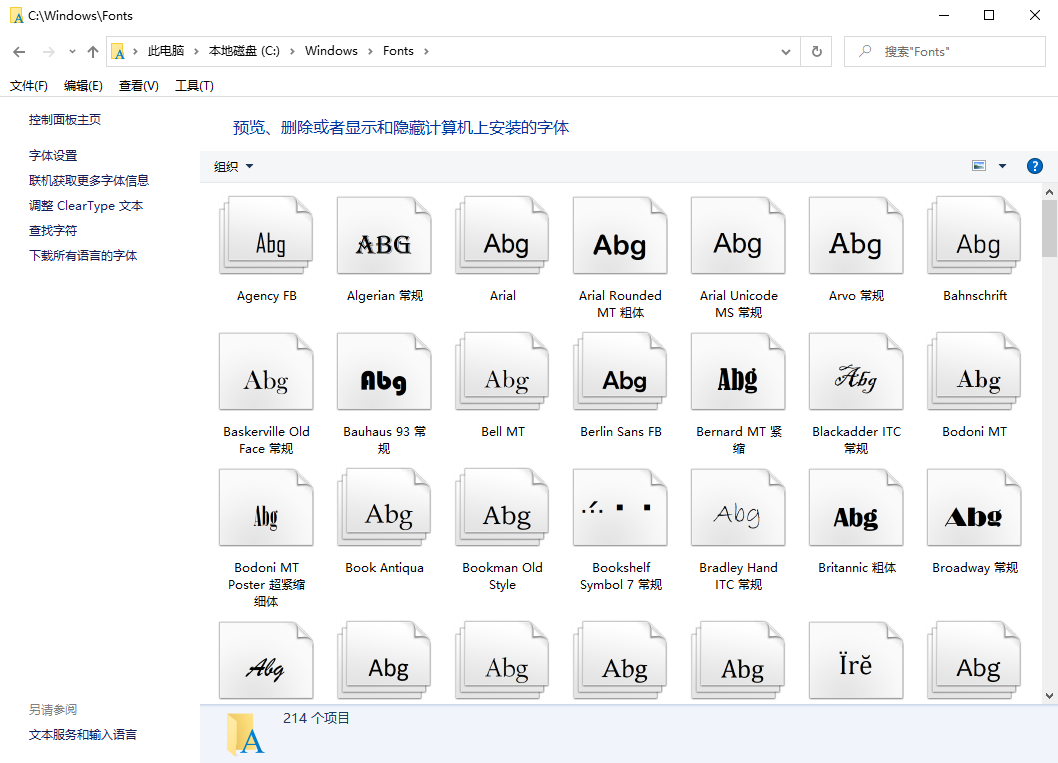
既然找不到字体,这不是非常好处理,随便打开一个window电脑,多种字体随你选择。

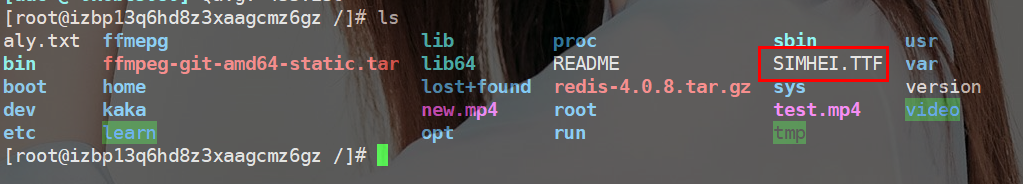
看你需要什么字体直接复制一份,然后传到linux服务器上即可。

然后再执行一下那个命令。
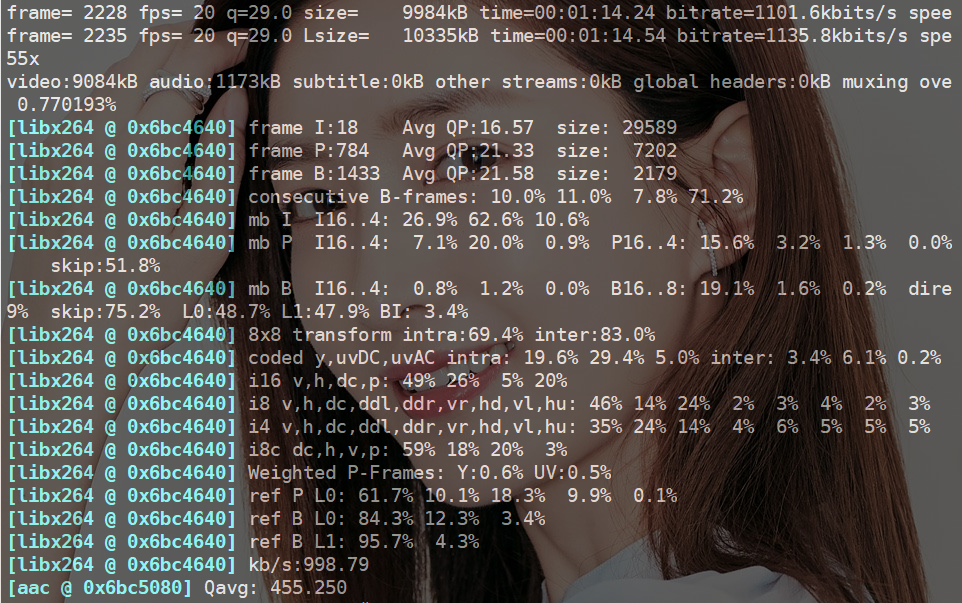
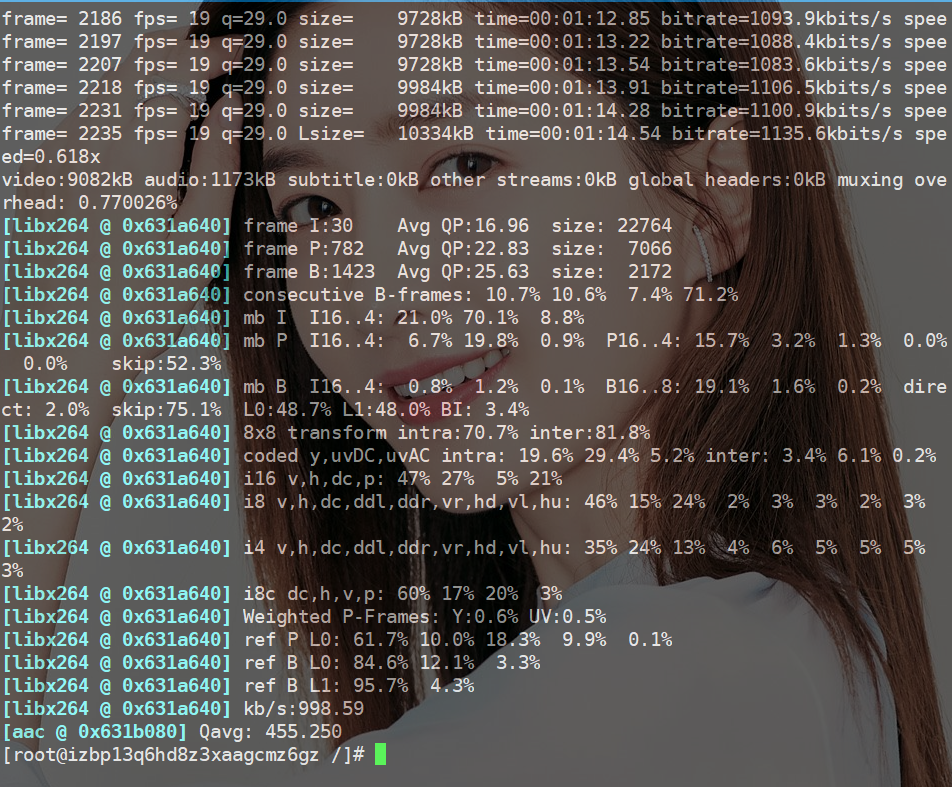
随后你就可以看到这些数据,就代表已经把文字水印打成功了。

来看一下效果图,可以看到 咔咔闲谈 这四个字已经打到视频上了。
你是不是会想打了水印的视频效果怎么差?
其实这跟人家ffmpeg可没有任何关系,这个是录制gif时给压缩的。

既然文字水印大成功了,那么图片水印也是一样的道理,接下来在来看看图片水印应该做。
四、给视频打图片水印
执行命令:ffmpeg -i test.mp4 -vf "movie=mark.png[watermark];[in][watermark] overlay=10:10[out]" new.mp4
参数说明
-i 为原视频名 mark.png为水印图片位置 overlay 为图片位置 new.mp4 为新视频名
图片水印比文字水印就省事的多了,不用考虑字体是否存在,只需要有一张水印图片即可。

上图即为图片水印设置成功后的效果。
接下来看一下效果吧!
左上角51的这个图片就是咔咔设置的水印图。

看了上边两个操作是不是感觉很简单,但实际ffmpeg是非常复杂的,里边的内容多到你崩溃。
但是咱们也不用全部去了解,只要能完成我们的需求即可。
例如现在的视频网站基本都是以m3u8方式进行播放的,那么ffmpeg也是可以将mp4格式的视频文件转化为m3u8格式。
如果你感兴趣可以进行尝试一下,咔咔这里就不一一进行讲述了。
坚持学习、坚持写作、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
Atas ialah kandungan terperinci ffmpeg入门必备. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AMReact adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AM
React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, dengan komponen terasnya dan pengurusan negeri. 1) Memudahkan pembangunan UI melalui komponen dan pengurusan negeri. 2) Prinsip kerja termasuk perdamaian dan rendering, dan pengoptimuman dapat dilaksanakan melalui React.Memo dan Usememo. 3) Penggunaan asas adalah untuk membuat dan membuat komponen, dan penggunaan lanjutan termasuk menggunakan cangkuk dan konteksapi. 4) Kesalahan biasa seperti kemas kini status yang tidak betul, anda boleh menggunakan ReactDevTools untuk debug. 5) Pengoptimuman prestasi termasuk menggunakan react.memo, senarai virtualisasi dan codesplitting, dan menyimpan kod yang boleh dibaca dan dikekalkan adalah amalan terbaik.
 Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AMReact menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PMKomponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 Tujuan mod yang ketatApr 02, 2025 pm 05:51 PM
Tujuan mod yang ketatApr 02, 2025 pm 05:51 PMReact Mode Strict adalah alat pembangunan yang menyoroti isu -isu yang berpotensi dalam aplikasi React dengan mengaktifkan cek tambahan dan amaran. Ia membantu mengenal pasti kod warisan, hayat yang tidak selamat, dan kesan sampingan, menggalakkan amalan reaksi moden.
 Reaksi penggunaan serpihanApr 02, 2025 pm 05:50 PM
Reaksi penggunaan serpihanApr 02, 2025 pm 05:50 PMSerpihan bertindak balas membolehkan kumpulan kanak -kanak tanpa nod dom tambahan, meningkatkan struktur, prestasi, dan kebolehaksesan. Mereka menyokong kekunci untuk rendering senarai yang cekap.
 Proses Perdamaian ReactApr 02, 2025 pm 05:49 PM
Proses Perdamaian ReactApr 02, 2025 pm 05:49 PMArtikel ini membincangkan proses perdamaian React, memperincikan bagaimana ia mengemas kini DOM dengan cekap. Langkah -langkah utama termasuk mencetuskan perdamaian, mewujudkan DOM maya, menggunakan algoritma yang berbeza, dan memohon kemas kini DOM yang minimum. Ia juga meliputi perfo
 Dom maya dijelaskanApr 02, 2025 pm 05:49 PM
Dom maya dijelaskanApr 02, 2025 pm 05:49 PMArtikel ini membincangkan DOM maya, konsep utama dalam pembangunan web yang meningkatkan prestasi dengan meminimumkan manipulasi DOM langsung dan mengoptimumkan kemas kini.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





