本篇文章带大家了解一下Nodejs文件操作fs.mkdir和fs.rmdir。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《nodejs 教程》】
fs.mkdir文件目录新增
案例使用
- 逐级新增目录 会成功打印success
fs.mkdir("a", function (err) {
// 当a不存在的时候直接创建 a/b会报错
if (err) {
console.log(err);
return;
}
console.log("success...");//success
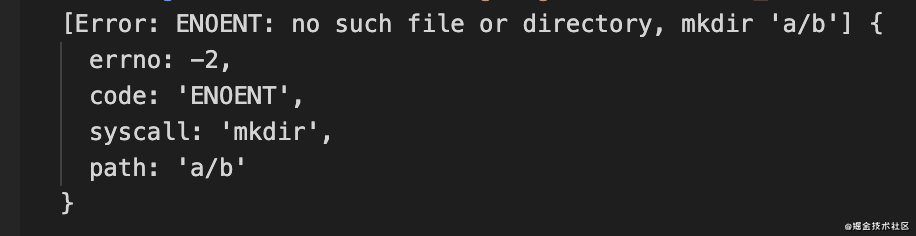
});- 跨级在不存在的目录下新增目录 报错啦!!,node本身的内置模块是不支持不存在的目录下新增目录的(这就是我要干的事)

fs.mkdir的加强版
递归版本
思路
对要新增的path路径根据"/"进行切割生成数组缓存
index 初始值= 1;对路径对应数组依次进行slice(0, index) 截取后join('/')成path字符串currentPath
fs.stat 用于描述文件的状态,如果不存在文件,就发生错误
上一天发生错误调用 fs.mkdir(currentPath, 递归调用自己);
文件存在调用自己
代码实现
function mkdir(pathStr, cb) {
let pathList = pathStr.split("/");
// 递归调用fs.mkdir
let index = 1;
function make(err) {
if (err) return cb(err);
if (index === pathList.length + 1) return cb();
//每次 调用要将上次的已经生成的文件名做下次的目标文件,
// 所以 slice(0, index) 第二参数也要 累加
//slice(0, index) 截取后join('/') 成字符串
let currentPath = pathList.slice(0, index++).join("/");
// console.log("pathList.slice(0,index)", pathList.slice(0, index));
fs.stat(currentPath, function (err) {
if (err) {
fs.mkdir(currentPath, make);
console.log({ currentPath });
// 如果不存在,再创建 fs.mkdir(currentPath, make);
} else {
make();
}
});
}
make();
}测试:
此时已经不报错了
mkdir("a/b/c/d", function (err) {
if (err) console.log(err);
console.log("success...");
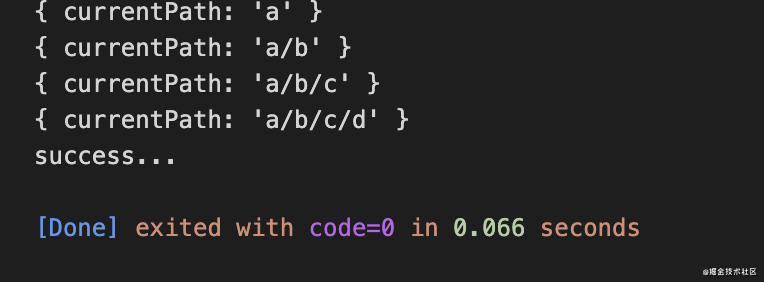
});打印效果


for循环+await版本
实现思路
以‘/’为基准切割路径为对应数组,对数组进行for循环遍历
for循环里existsSync()以同步的方法检测目录是否存在。
如果目录存在 返回 true ,如果目录不存在 返回false 3. 不存在 fs.mkdir(currentPath)
实现代码
const fs = require("fs").promises; //node11后可以直接.promises
const { existsSync } = require("fs");
async function mkdir(pathStr, cb) {
let pathList = pathStr.split("/");
for (let i = 1; i <= pathList.length; i++) {
let currentPath = pathList.slice(0, i).join("/");
if (!existsSync(currentPath)) {
await fs.mkdir(currentPath);
}
}
}调用 将递归调用 平铺称then 链式调用
mkdir("a/b/c/d")
.then(() => {
console.log("创建成功");
})
.catch((err) => {
console.log(err);
});打印效果


fs.rmdir文件目录删除
案例使用
对存在子目录的目录直接进行fs.rmdir删除
const fs = require("fs");
const path = require("path");
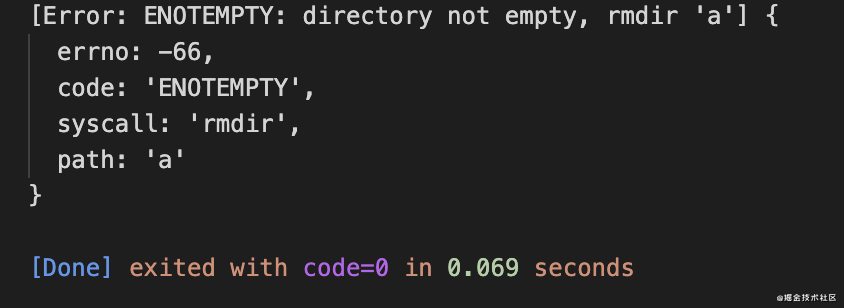
fs.rmdir("a", function (err) {
console.log(err);//会报错
});
使用结果(报错)

fs.rmdir加强版
串行版本
思路
fs.stat 会返回文件的具体信息:文件的状态 文件的信息,修改时间,创建时间,目录状态;fs.stat 的回调里第二参数是获取到文件对象,对象的方法 :isFile,isDirectory
isFile 直接 fs.unlink(dir, cb);删除当前文件
isDirectory 调用fs.readdir返回子目录组成的数组
对子目录数组进行map遍历&父文件名称+子文件名称拼接path.join(dir, item))
对拼接过的path数组依次进行递归调用自己
子目录全删除后删除本身
代码实现
function rmdir(dir, cb) {
fs.stat(dir, function (err, statObj) {
// 1:判断dir的文件信息 statObj 是目录还是 文件
if (statObj.isDirectory()) {
// 1.1 读取文件夹fs.readdir 回调函数 里可以拿到文件夹读取结果
fs.readdir(dir, function (err, dirs) {
// 遍历 文件夹中文件,path 拼接 父文件名称+ 子文件名称
dirs = dirs.map((item) => path.join(dir, item));
// 把目录里面 的拿出来,一个删除后 删除下一个
let index = 0;
function step() {
// 将子文件都删除完后,删除自己
if (index === dirs.length) return fs.rmdir(dir, cb);
//删除第一个成功后 继续调用rmdir 删除下一个子文件,直到index===dirs.length 时 删除自己
rmdir(dirs[index++], step);
}
step();
});
} else {
// 1.2 dir是文件 直接删除 用fs.unlink
fs.unlink(dir, cb);
}
});
}测试
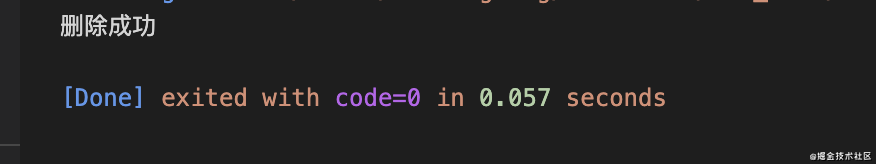
rmdir("a", function () {
console.log("删除成功");
});执行结果

并行版本
代码实现
const fs = require("fs").promises;
const path = require("path");
async function rmdir(dir) {
let statObj = await fs.stat(dir);
if (statObj.isDirectory) {
let dirs = await fs.readdir(dir);
await Promise.all(dirs.map((item) => rmdir(path.join(dir, item))));
await fs.rmdir(dir);
} else {
return fs.unlink(dir);
}
}调用
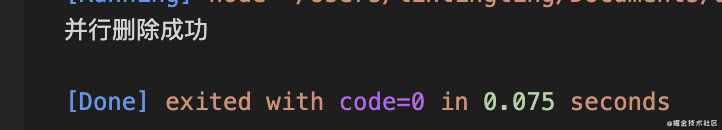
rmdir("a").then(() => {
console.log("并行删除成功");
});执行结果

并行和串行的区别
串行 理解成单线程 要根据上一个执行结束后才能执行下一个 并行 异步执行 彼此之间无依赖关系 那么后者会比前者效率上更高效些些
文件目录的操作本质
文件目录本质:是树形结构数据
文件目录的操作是对树形结构的数据的操作
留个坑位 下次写 树形结构的了解
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 浅谈Nodejs文件模块中的fs.mkdir和fs.rmdir. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






