Rumah >hujung hadapan web >html tutorial >html如何使用hidden隐藏标签
html如何使用hidden隐藏标签
- 青灯夜游asal
- 2021-06-21 16:28:154951semak imbas
hidden是html标签中的一个布尔属性,浏览器不应显示已规定hidden属性的元素,只要给标签添加“hidden="hidden"”样式即可隐藏标签;具体语法格式“634293d1cfff67016cf0eaf046107202”。<element hidden="hidden">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html使用hidden隐藏标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>shuo </body> </html>
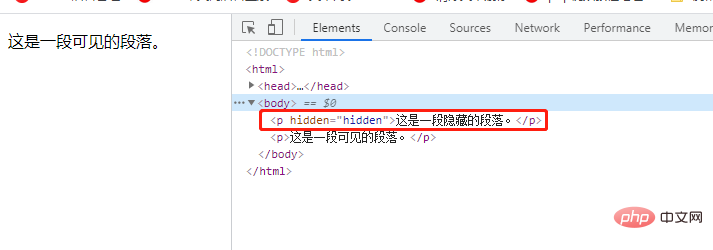
效果图:

说明:HTML hidden 属性
hidden 属性规定对元素进行隐藏。
语法
<element hidden="hidden">
隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html如何使用hidden隐藏标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html网页如何添加音乐Artikel seterusnya:myeclipse怎么设置html文件编码

