Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html中如何将文字分三栏
html中如何将文字分三栏
- 青灯夜游asal
- 2021-06-21 11:42:356329semak imbas
在html中,可以利用css column属性来实现文字分栏效果,该属性可以指定某个元素应分为的列数和列的宽度,只需要给文字元素添加“columns:栏宽度 3;”即可将文字分三栏。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中将文字分三栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
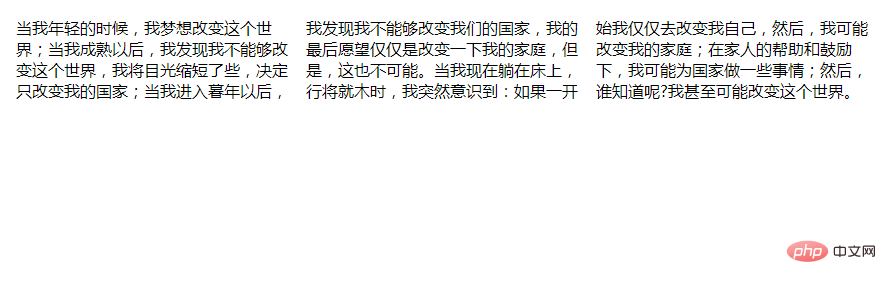
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中指定某个元素应分为的列数和列的宽度。
语法
columns: column-width column-count;
| 值 | 描述 |
|---|---|
| column-width | 列的宽度 |
| column-count | 列数 |
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html中如何将文字分三栏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么是html注入Artikel seterusnya:html怎么加入js

