Rumah >hujung hadapan web >html tutorial >html怎么隐藏a标签
html怎么隐藏a标签
- 王林asal
- 2021-06-16 16:03:374909semak imbas
html隐藏a标签的方法是,给a标签添加visibility属性,并且设置属性值为hidden即可。visibility属性是专门用来规定元素是否可见的,hidden表示元素不可见。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
其实在html中要隐藏a标签并不是很难,因为在css中有一个非常好用的属性visibility,利用这个属性可以轻而易举的实现我们的目的。下面我们先来简单看下这个属性。
visibility 属性规定元素是否可见。
常见属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
inherit 规定应该从父元素继承 visibility 属性的值。
比如我们要隐藏a标签,可以这样写代码:
<div><a href="#"><span style="visibility:hidden">我的</span></a></div>
详细例子:
<html>
<head>
<style type="text/css">
h1.visible {visibility:visible}
h1.invisible {visibility:hidden}
</style>
</head>
<body>
<h1 class="visible">这是可见的标题</h1>
<h1 class="invisible">这是不可见的标题</h1>
</body>
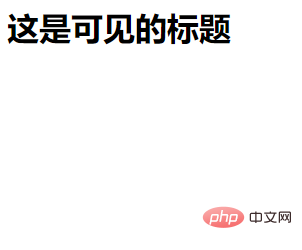
</html>运行结果如图:

相关推荐:html视频教程
Atas ialah kandungan terperinci html怎么隐藏a标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html元素由哪几部分构成Artikel seterusnya:html怎么设置a标签居中

