Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html根节点是什么
html根节点是什么
- 青灯夜游asal
- 2021-06-15 15:43:107595semak imbas
html根节点是“100db36a723c770d327fc0aef2ce13b1”节点。“100db36a723c770d327fc0aef2ce13b1”标签告知浏览器这是一个HTML文档,它是HTML文档中最外层的元素,即根元素。html标签是除了“1a309583e26acea4f04ca31122d8c535”标签的所有其他HTML元素的容器。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html根节点是“100db36a723c770d327fc0aef2ce13b1”节点。
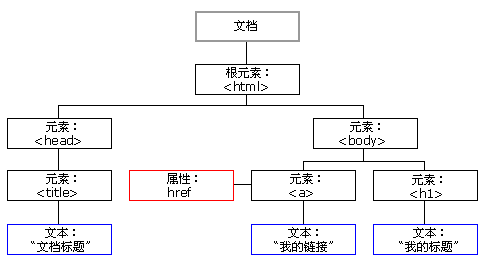
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

默认HTML 片段
<html>
<head>
<title>DOM节点</title>
</head>
<body>
<h1>DOM节点</h1>
<p>Hello world!</p>
</body>
</html>从上面的 HTML 中:
-
100db36a723c770d327fc0aef2ce13b1 节点没有父节点;它是根节点
100db36a723c770d327fc0aef2ce13b1 标签告知浏览器这是一个 HTML 文档。100db36a723c770d327fc0aef2ce13b1 标签是 HTML 文档中最外层的元素。100db36a723c770d327fc0aef2ce13b1 标签是所有其他 HTML 元素(除了 1a309583e26acea4f04ca31122d8c535 标签)的容器。
93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d 的父节点是 100db36a723c770d327fc0aef2ce13b1 节点
文本节点 "Hello world!" 的父节点是 e388a4556c0f65e1904146cc1a846bee 节点
并且:
100db36a723c770d327fc0aef2ce13b1 节点拥有两个子节点:93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d
93f0f5c25f18dab9d176bd4f6de5d30e 节点拥有一个子节点:b2386ffb911b14667cb8f0f91ea547a7 节点
b2386ffb911b14667cb8f0f91ea547a7 节点也拥有一个子节点:文本节点 "DOM 教程"
4a249f0d628e2318394fd9b75b4636b1 和 e388a4556c0f65e1904146cc1a846bee 节点是同胞节点,同时也是 6c04bd5ca3fcae76e30b72ad730ca86d 的子节点
并且:
93f0f5c25f18dab9d176bd4f6de5d30e 元素是 100db36a723c770d327fc0aef2ce13b1 元素的首个子节点
6c04bd5ca3fcae76e30b72ad730ca86d 元素是 100db36a723c770d327fc0aef2ce13b1 元素的最后一个子节点
4a249f0d628e2318394fd9b75b4636b1 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的首个子节点
e388a4556c0f65e1904146cc1a846bee 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的最后一个子节点
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html根节点是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

