上篇文章给大家介绍了《如何用PHP实现用户头像上传功能?(详细介绍)》,本文继续给大家介绍什么是Ajax?工作原理?如何用Ajax完成GET请求,(附代码)有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

什么是Ajax?
语Ajax用来描述一组技术,它使浏览器可以为用户提供更为自然的浏览体验。在Ajax之前,Web站点强制用户进入提交/等待/重新显示范例,用户的动作总是与服务器的“思考时间”同步。Ajax提供与服务器异步通信的能力,从而使用户从请求/响应的循环中解脱出来。借助于Ajax,可以在用户单击按钮时,使用JavaScript和DHTML立即更新UI,并向服务器发出异步请求,以执行更新或查询数据库。当请求返回时,就可以使用JavaScript和CSS来相应地更新UI,而不是刷新整个页面。最重要的是,用户甚至不知道浏览器正在与服务器通信: Web站点看起来是即时响应的。
Ajax包含:
* 基于XHTML和CSS标准的表示;
* 使用Document Object Model进行动态显示和交互;
* 使用XMLHttpRequest与服务器进行异步通信;
* 使用JavaScript绑定一切。
Ajax的工作原理:
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
我们如何用Ajax完成GET请求:
首先,我们需要创建Ajax对象,然后,我们需要创建请求事件的回调,这一部分主要是完成两份工作,第一是从服务端获取响应的数据,第二部分是,在当前页面执行DOM操作,而这些DOM操作无非就是HTML中的一些增删改查的操作,第三就是,调用Ajax中的open方法创建URL的请求,最后就是用户的URL请求发送到用户端,而完成get请求的url地址有两种格式:第一:当前请求的脚本是没有参数的,比如说,cheak.php,因此这个脚本不需要查询参数;第二种是需要参数的,在当前脚本插入一个问号,然后输入字符串就可以;其实在实际开发中我们更过的使用的是JSON格式的数据,但是我们获取数据本质上任然是一个字符串,准确的说是JSON格式的字符串,
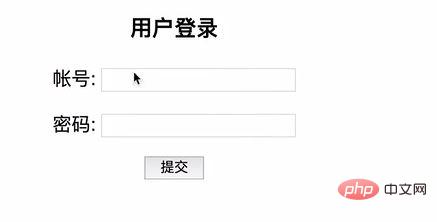
我们首先创建一个HTML文件,我们以一个用户的登录表单为例:命名为login,我们用get方式提交,我们在表单中创建两个字段,一是:账号;二是:密码,随后我们再添加一个提交按钮,
<!DOCTYPE html>
<htmL>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<div align=" cent'>
<h3>用户登录</h3>
<form action="check.php" method="get">
<p>帐号: <input type="text" name="name" id="name"></p>
<p>密码: <input type=" password" name=" password" id=" password"></p>
<p><input type=" submit" id=" submit" value=" 提交"></p>
</form>
</div>
</body>
</html>代码结果如下所示;

我们接下来写一下脚本,首先我们获取一下提交按钮,紧接着我们添加一个提交事件,代码如下:
<script>
Var submit = document . getElementByIdC' submit'); //获取提交按钮
submit. onclick = function {
}
</script>然后,我们建立一个PHP文件(check.php)在此文件中我们接受从表单传送过来的数据,我们以get方式提交,提交的目标脚本是(check.php)
代码如下:
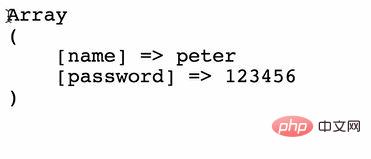
<?php echo '<pre class="brush:php;toolbar:false">'; print_r($_GET);


推荐学习:《PHP视频教程》
Atas ialah kandungan terperinci 什么是Ajax?工作原理?如何用Ajax完成GET请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Asid vs pangkalan data asas: perbezaan dan bila menggunakan setiap.Mar 26, 2025 pm 04:19 PM
Asid vs pangkalan data asas: perbezaan dan bila menggunakan setiap.Mar 26, 2025 pm 04:19 PMArtikel ini membandingkan model pangkalan data asid dan asas, memperincikan ciri -ciri mereka dan kes penggunaan yang sesuai. Asid mengutamakan integriti data dan konsistensi, sesuai untuk aplikasi kewangan dan e-dagang, sementara asas memberi tumpuan kepada ketersediaan dan
 PHP Secure File Muat naik: Mencegah kelemahan berkaitan fail.Mar 26, 2025 pm 04:18 PM
PHP Secure File Muat naik: Mencegah kelemahan berkaitan fail.Mar 26, 2025 pm 04:18 PMArtikel ini membincangkan mendapatkan muat naik fail PHP untuk mengelakkan kelemahan seperti suntikan kod. Ia memberi tumpuan kepada pengesahan jenis fail, penyimpanan selamat, dan pengendalian ralat untuk meningkatkan keselamatan aplikasi.
 Pengesahan Input PHP: Amalan Terbaik.Mar 26, 2025 pm 04:17 PM
Pengesahan Input PHP: Amalan Terbaik.Mar 26, 2025 pm 04:17 PMArtikel membincangkan amalan terbaik untuk pengesahan input PHP untuk meningkatkan keselamatan, memberi tumpuan kepada teknik seperti menggunakan fungsi terbina dalam, pendekatan putih, dan pengesahan sisi pelayan.
 PHP API Kadar Mengehadkan: Strategi Pelaksanaan.Mar 26, 2025 pm 04:16 PM
PHP API Kadar Mengehadkan: Strategi Pelaksanaan.Mar 26, 2025 pm 04:16 PMArtikel ini membincangkan strategi untuk melaksanakan kadar API yang mengehadkan PHP, termasuk algoritma seperti baldi token dan baldi bocor, dan menggunakan perpustakaan seperti simfoni/kadar-limiter. Ia juga meliputi pemantauan, had kadar penyesuaian secara dinamik, dan tangan
 PHP Kata Laluan Hashing: password_hash dan password_verify.Mar 26, 2025 pm 04:15 PM
PHP Kata Laluan Hashing: password_hash dan password_verify.Mar 26, 2025 pm 04:15 PMArtikel ini membincangkan manfaat menggunakan password_hash dan password_verify dalam php untuk mendapatkan kata laluan. Hujah utama ialah fungsi ini meningkatkan perlindungan kata laluan melalui penjanaan garam automatik, algoritma hashing yang kuat, dan secur
 OWASP Top 10 PHP: Huraikan dan mengurangkan kelemahan umum.Mar 26, 2025 pm 04:13 PM
OWASP Top 10 PHP: Huraikan dan mengurangkan kelemahan umum.Mar 26, 2025 pm 04:13 PMArtikel ini membincangkan kelemahan OWASP 10 dalam strategi PHP dan mitigasi. Isu -isu utama termasuk suntikan, pengesahan yang rosak, dan XSS, dengan alat yang disyorkan untuk memantau dan mendapatkan aplikasi PHP.
 Pencegahan PHP XSS: Bagaimana Melindungi Terhadap XSS.Mar 26, 2025 pm 04:12 PM
Pencegahan PHP XSS: Bagaimana Melindungi Terhadap XSS.Mar 26, 2025 pm 04:12 PMArtikel ini membincangkan strategi untuk mencegah serangan XSS di PHP, memberi tumpuan kepada sanitisasi input, pengekodan output, dan menggunakan perpustakaan dan kerangka kerja yang meningkatkan keselamatan.
 PHP Interface vs Kelas Abstrak: Bila Menggunakan Setiap.Mar 26, 2025 pm 04:11 PM
PHP Interface vs Kelas Abstrak: Bila Menggunakan Setiap.Mar 26, 2025 pm 04:11 PMArtikel ini membincangkan penggunaan antara muka dan kelas abstrak dalam PHP, memberi tumpuan kepada masa untuk menggunakan setiap. Antara muka menentukan kontrak tanpa pelaksanaan, sesuai untuk kelas yang tidak berkaitan dan warisan berganda. Kelas Abstrak Memberi Funct Biasa


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





