Rumah >hujung hadapan web >tutorial js >JavaScript如何获取id属性
JavaScript如何获取id属性
- 醉折花枝作酒筹asal
- 2021-06-09 14:23:1124153semak imbas
在js中,可以使用getAttribute方法获取id属性,语法格式为“对象.getAttribute(id名称)”。“getAttribute()”方法是一个函数,它只有一个参数(打算查询的属性名字),通过元素节点对象调用。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
只要使用getAttribute("id")函数即可获取元素的id值
在找到那个元素后,我们就可以利用getAttribute()方法把它的各种属性的值查询出来。
getAttribute()方法是一个函数。它只有一个参数--你打算查询的属性的名字:
不过,getAttribute()方法不能通过document对象调用,这与我们此前介绍过的其他方法不同。我们只能通过一个元素节点对象调用它。
例如,你可以把它与getElementsByTagName()方法结合起来,去查询每个
语法:
element.getAttribute(attributename)
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
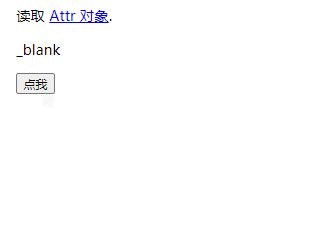
读取 <a href="dom_obj_attributes.php" target="_blank">Attr 对象</a>.
<p id="demo">单击按钮以显示上述链接的目标属性的值</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var a=document.getElementsByTagName("a")[0];
document.getElementById("demo").innerHTML=a.getAttribute("target");
}
</script>
</body>
</html>效果:

扩展资料:
一份文档就是一棵节点树。
节点分为不同的类型:元素节点、属性节点和文本节点等。
getElementById()方法将返回一个对象,该对象对应着文档里的一个特定的元素节点。
getElementsByTagName()方法将返回一个对象数组,它们分别对应着文档里的一个特定的元素节点。
这些节点中的每个都是一个对象。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci JavaScript如何获取id属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

