本篇文章给大家介绍一下在Bootstrap开发框架中使用bootstrap-datepicker插件,并实现日期录入处理功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在基于Boostrap的Web开发中,往往需要录入日期内容,基于Boostrap的插件中,关于日期的录入可以使用bootstrap-datepicker这个非常不错的插件,以替代默认的type=date这种不太友好的日期录入控件,本篇介绍的是我在我的Boostrap开发框架中利用bootstrap-datepicker插件实现日期的录入处理。【相关推荐:《bootstrap教程》】
1、bootstrap-datepicker插件的介绍
关于bootstrap-datepicker插件的相关的项目地址如下所示:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
使用这个插件,和其他插件使用类似,只需要引入对应的JS文件和CSS样式即可,如下是该插件的引用文件。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地语言,引入语言文件即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
插件的文件目录如下所示

插件的使用界面效果如下所示

我们在MVC框架中,使用插件的时候,往往是把对应的CSS和JS,通过打包的方式进行引入,如在C#代码里面BundleConfig.cs的代码如下所示
CSS文件引入如下代码所示

JS文件类似,如下所示。

而我们在开发Boostrap项目的时候,我们可以使用母版的方式引入对应的JS和CSS文件,在子页面则不需要再关注这些应用了,这些是基于MVC的Boostrap开发常见的处理,在这里就不再赘述了。
2、bootstrap-datepicker插件的项目使用代码
初始化bootstrap-datepicker插件也比较简单,最简单的代码如下所示。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});或者
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>而一般使用的时候,我们需要设置语言,格式,按钮等属性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
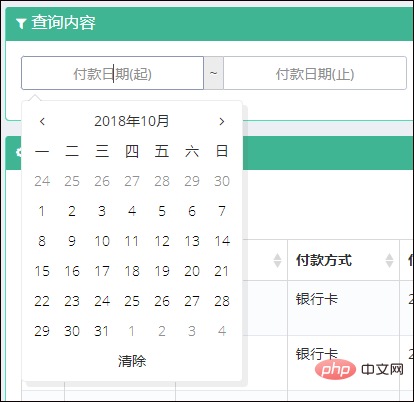
});在查询数据的界面中,我们一般需要一个区间的时间,如下所示。

而该界面的代码如下所示。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
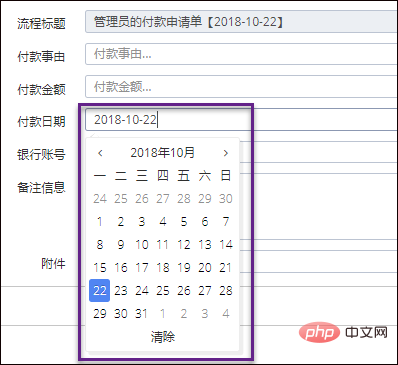
</div>以及录入界面明细的时候,选择单个日期的界面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});使用插件的时候,我们不可能为每个input初始化bootstrap-datepicker插件,因此使用了类选择器的处理方式实现所有日期插件的初始化。
插件可选的日期格式:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
最后看看整体的界面效果吧。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈使用bootstrap-datepicker插件实现日期录入处理功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AM
Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AMTujuan utama bootstrap adalah untuk membantu pemaju dengan cepat membina laman web responsif, mudah alih pertama. Fungsi terasnya termasuk: 1. Reka bentuk responsif, yang menyedari pelarasan susun atur peranti yang berbeza melalui sistem grid; 2. Komponen yang telah ditetapkan, seperti bar navigasi dan kotak modal, memastikan estetika dan keserasian penyemak imbas; 3. Penyesuaian dan penyambungan sokongan, dan gunakan pembolehubah sass dan campuran untuk menyesuaikan gaya.
 Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AM
Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AMBootstrap lebih baik daripada Tailwindcss, Yayasan, dan Bulma kerana mudah digunakan dan cepat mengembangkan laman web responsif. 1.Bootstrap menyediakan perpustakaan yang kaya dengan gaya dan komponen yang telah ditetapkan. 2. Perpustakaan CSS dan JavaScript menyokong reka bentuk responsif dan fungsi interaktif. 3. Sesuai untuk pembangunan pesat, tetapi gaya tersuai mungkin lebih rumit.
 Mengintegrasikan Gaya Bootstrap dalam Reaksi: Kaedah dan TeknikApr 17, 2025 am 12:04 AM
Mengintegrasikan Gaya Bootstrap dalam Reaksi: Kaedah dan TeknikApr 17, 2025 am 12:04 AMMengintegrasikan bootstrap dalam projek React boleh dilakukan dalam dua cara: 1) diperkenalkan menggunakan CDN, sesuai untuk projek kecil atau prototaip cepat; 2) Pemasangan menggunakan Pengurus Pakej NPM, sesuai untuk senario yang memerlukan penyesuaian yang mendalam. Dengan kaedah ini, anda dapat dengan cepat membina antara muka pengguna yang indah dan responsif dalam React.
 Bootstrap dalam React: Kelebihan dan Amalan TerbaikApr 16, 2025 am 12:17 AM
Bootstrap dalam React: Kelebihan dan Amalan TerbaikApr 16, 2025 am 12:17 AMKelebihan mengintegrasikan bootstrap ke dalam projek bertindak balas termasuk: 1) perkembangan pesat, 2) konsistensi dan penyelenggaraan, dan 3) reka bentuk responsif. Dengan secara langsung memperkenalkan fail CSS atau menggunakan Perpustakaan React-Bootstrap, anda boleh menggunakan komponen dan gaya Bootstrap dengan cekap dalam projek React anda.
 Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AM
Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AMBootstrap adalah rangka kerja yang dibangunkan oleh Twitter untuk membantu dengan cepat membina laman web dan aplikasi yang responsif, mudah alih. 1. Kemudahan penggunaan dan perpustakaan komponen yang kaya membuat pembangunan lebih cepat. 2. Komuniti yang besar menyediakan sokongan dan penyelesaian. 3. Memperkenalkan dan menggunakan nama kelas untuk mengawal gaya melalui CDN, seperti membuat grid responsif. 4. Gaya yang disesuaikan dan komponen lanjutan. 5. Kelebihan termasuk pembangunan pesat dan reka bentuk responsif, sementara kelemahan adalah konsistensi gaya dan keluk pembelajaran.
 Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AM
Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AMBootstrapisaFree, Open-SourcecssFrameworkTheatSimplifiesResponsiveandMobile-Firstwebsitedevelopment.itofferspre-styledcomponentsandagridsystem, streamliningthecreationofaestheticallypleasingandfunctionalwebdesigns.
 Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AM
Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AMApa yang menjadikan reka bentuk web lebih mudah ialah bootstrap? Komponen pratetapnya, reka bentuk responsif dan sokongan komuniti yang kaya. 1) perpustakaan dan gaya komponen preset membolehkan pemaju untuk mengelakkan menulis kod CSS kompleks; 2) Sistem grid terbina dalam memudahkan penciptaan susun atur responsif; 3) Sokongan komuniti menyediakan sumber dan penyelesaian yang kaya.
 Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AM
Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AMBootstrap mempercepatkan pembangunan web, dan dengan menyediakan gaya dan komponen yang telah ditetapkan, pemaju dapat dengan cepat membina laman web responsif. 1) Ia memendekkan masa pembangunan, seperti melengkapkan susun atur asas dalam masa beberapa hari dalam projek. 2) Melalui pembolehubah sass dan campuran, bootstrap membolehkan gaya tersuai memenuhi keperluan khusus. 3) Menggunakan versi CDN dapat mengoptimumkan prestasi dan meningkatkan kelajuan pemuatan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver CS6
Alat pembangunan web visual






