本篇文章给大家介绍一下VSCode中配置中文界面的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《vscode教程》】
默认情况下,Visual Studio Code附带英语作为显示语言,其他语言依赖于Marketplace提供的语言包扩展 。
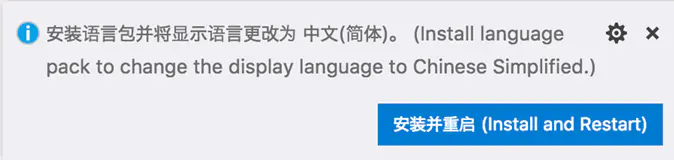
VS Code会检测操作系统的UI语言,并会提示您安装相应的语言包(如果市场上有)。 以下是推荐简体中文语言包的示例:

安装语言包扩展并按照重新启动提示后,VS Code将使用与您的操作系统UI语言匹配的语言包。
更改显示语言
您还可以通过显式设置VS Code显示语言来覆盖默认UI语言。
“ 配置显示语言”命令在用户VS代码文件夹中创建locale.json文件,您可以在其中将locale属性locale为首选语言环境。
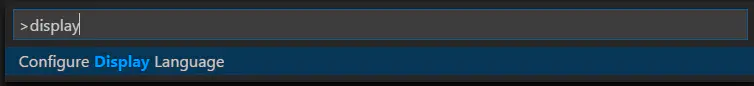
按Ctrl+Shift+P出命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

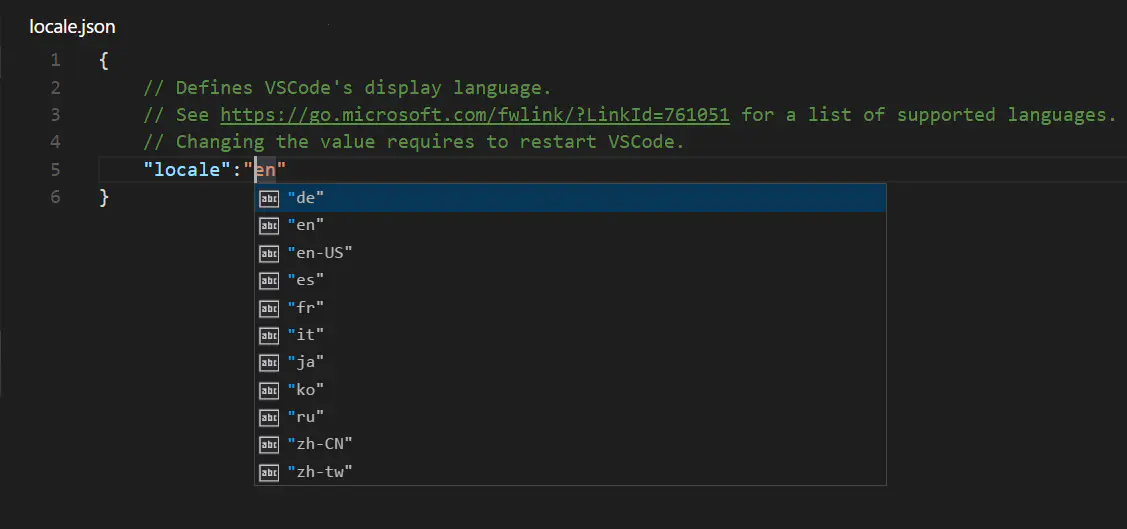
按Enter键 ,将创建一个locale.json文件,并将默认值设置为您的操作系统语言。
您可以使用IntelliSense( Ctrl + Space )选择不同的受支持语言区域设置。

保存locale.json并重新启动VS Code以使用新的显示语言。
以下示例将VS Code设置为显示简体中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新运行“ 配置显示语言”命令以查看和更改locale.json文件。
注意:更改locale值需要重新启动VS代码。
可用的区域设置
| 显示语言 | 语言环境 |
|---|---|
| 英语(美国) | en |
| 简体中文 | zh-CN |
| 繁体中文 | zh-TW |
| 法国 | fr |
| 德语 | de |
| 意大利 | it |
| 西班牙语 | es |
| 日本 | ja |
| 朝鲜的 | ko |
| 俄语 | ru |
| 保加利亚语 | bg |
| 匈牙利 | hu |
| 葡萄牙语(巴西) | pt-br |
| 土耳其 | tr |
市场语言包
如上所述,VS Code附带英语作为默认显示语言,但其他语言可通过市场语言包获得 。
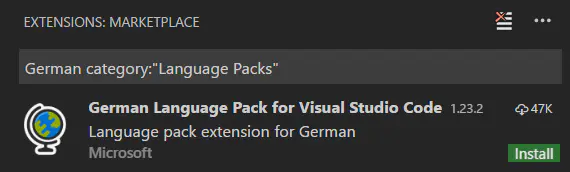
您可以在“扩展”视图中搜索语言包( Ctrl+Shift+X ),方法是键入您要查找的语言以及category:"Language Packs" 。

您可以安装多种语言包,并使用“ 配置显示语言”命令选择当前的显示语言。
设置语言
如果要对VS代码会话使用特定语言,可以使用命令行开关--locale在启动VS代码时指定语言环境。
下面是使用--locale命令行开关将VS Code显示语言设置为法语的示例:
code . --locale=fr
英文原文地址:https://code.visualstudio.com/docs/getstarted/locales
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci VSCode中如果配置中文界面(汉化). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Nilai Visual Studio: Menimbang kos terhadap faedahnyaApr 12, 2025 am 12:06 AM
Nilai Visual Studio: Menimbang kos terhadap faedahnyaApr 12, 2025 am 12:06 AMVisualStudio sangat berharga dalam pembangunan .NET kerana ia berkuasa dan komprehensif. Walaupun penggunaan kos dan sumber yang tinggi, peningkatan kecekapan dan pengalaman pembangunan yang dibawa adalah penting. Komuniti sangat sesuai untuk pemaju individu dan pasukan kecil; Perusahaan besar sesuai untuk profesional atau perusahaan.
 Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AM
Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AMVersi percuma VisualStudio termasuk VisualStudiocommunity dan VisualStudiocode. 1. VisualStudiCommunity sesuai untuk pemaju individu, projek sumber terbuka dan pasukan kecil. Ia berkuasa dan sesuai untuk projek individu dan pengaturcaraan pembelajaran. 2. VisualStudiCode adalah editor kod ringan yang menyokong pelbagai bahasa dan sambungan pengaturcaraan. Ia mempunyai kelajuan permulaan yang cepat dan penggunaan sumber yang rendah, menjadikannya sesuai untuk pemaju yang memerlukan fleksibiliti dan skalabilitas.
 Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AM
Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AMLangkah -langkah untuk memasang VisualStudio pada Windows 8 adalah seperti berikut: 1. Muat turun pakej pemasangan VisualStudiCommunity2019 dari laman web rasmi Microsoft. 2. Jalankan pemasang dan pilih komponen yang diperlukan. 3. Ia boleh digunakan selepas pemasangan selesai. Berhati-hati untuk memilih komponen Windows 8 yang bersesuaian dan pastikan terdapat ruang cakera yang mencukupi dan hak pentadbir.
 Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AM
Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AMVSCode boleh dijalankan pada kebanyakan komputer moden selagi keperluan sistem asas dipenuhi: 1. Sistem operasi: Windows 7 dan ke atas, macOS 10.9 dan ke atas, Linux; 2. Pemproses: 1.6GHz atau lebih cepat; 3. Memori: sekurang -kurangnya 2GB RAM (4GB atau lebih tinggi disyorkan); 4. Ruang Penyimpanan: Sekurang -kurangnya 200MB ruang yang ada. Dengan mengoptimumkan tetapan dan mengurangkan penggunaan lanjutan, anda boleh mendapatkan pengalaman pengguna yang lancar pada komputer konfigurasi rendah.
 Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AM
Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AMUntuk membuat program berjalan lancar pada Windows 8, langkah -langkah berikut diperlukan: 1. Gunakan mod keserasian, mengesan dan membolehkan mod ini melalui kod. 2. Laraskan panggilan API dan pilih API yang sesuai mengikut versi Windows. 3. Melakukan pengoptimuman prestasi, cuba elakkan menggunakan mod keserasian, mengoptimumkan panggilan API dan menggunakan kawalan umum.
 Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AM
Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AMYa, vscodeiscompengeWithWindows8.1) muat turunTheInstallerFromTheVScodeWebsiteAndensureTheLatest.netframeworkisinstalled.2) instalLextensionSingSupingTheCommandline, notingsomemaylowslower.3)
 Apakah perbezaan antara VS Code dan Visual Studio?Apr 05, 2025 am 12:07 AM
Apakah perbezaan antara VS Code dan Visual Studio?Apr 05, 2025 am 12:07 AMVSCode adalah editor kod ringan yang sesuai untuk pelbagai bahasa dan sambungan; VisualStudio adalah IDE yang kuat yang digunakan terutamanya untuk pembangunan .NET. 1. VSCode didasarkan pada elektron, menyokong platform silang, dan menggunakan editor Monaco. 2. VisualStudio menggunakan timbunan teknologi bebas Microsoft untuk mengintegrasikan debug dan pengkompil. 3.VSCode sesuai untuk tugas mudah, dan VisualStudio sesuai untuk projek besar.
 Editor kod mana yang boleh dijalankan pada Windows 7?Apr 03, 2025 am 12:01 AM
Editor kod mana yang boleh dijalankan pada Windows 7?Apr 03, 2025 am 12:01 AMEditor kod yang boleh dijalankan pada Windows 7 termasuk Notepad, SublimeText, dan Atom. 1.Notepad: Permulaan ringan, pantas, sesuai untuk sistem lama. 2.SublimeText: kuat dan dibayar. 3.atom: Ia sangat disesuaikan, tetapi ia bermula perlahan -lahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






