Rumah >hujung hadapan web >html tutorial >html中文本下面怎么有虚线
html中文本下面怎么有虚线
- 醉折花枝作酒筹asal
- 2021-06-04 14:31:3013296semak imbas
在html中,可以使用border-bottom设置文本下面有虚线,只需要给文本元素设置“border-bottom:width dashed color”样式即可。设置元素下边框的样式时,只有当这个值不是none时边框才可能出现。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
border-bottom 简写属性把下边框的所有属性设置到一个声明中。
可以按顺序设置如下属性:
border-bottom-width
border-bottom-style
border-bottom-color
语法:
border-bottom:width style color;
如果不设置其中的某个值,也不会出问题,比如 border-bottom:solid #ff0000; 也是允许的
设置元素下边框的样式时,只有当这个值不是 none 时边框才可能出现。
![1622787791574564.png 9S2}HL2[NB@Y_C0]NUCG3O8.png](https://img.php.cn/upload/image/571/510/223/1622787791574564.png)
例子:
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
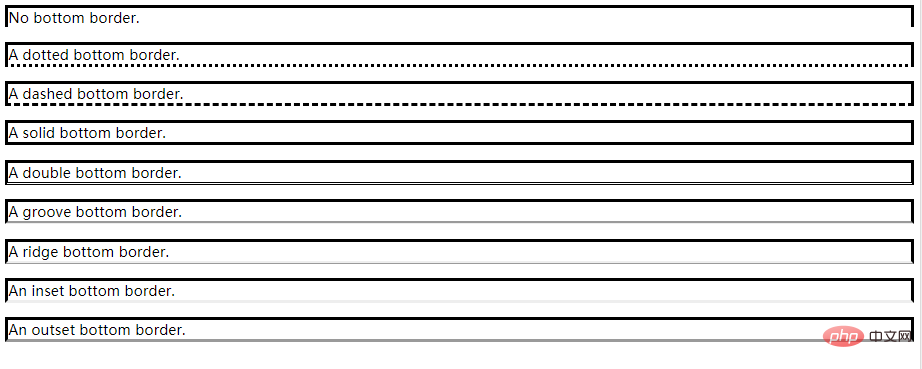
</html>效果:

扩展资料:
border-bottom-color 设置元素的下边框的颜色。
只能定义纯色,而且只有当边框的样式是一个非 none 或 hidden 的值时边框才可能出现。
注释:请始终把 border-style 属性声明到 border-color 属性之前。元素必须在您改变其颜色之前获得边框。
属性值:
推荐学习:html视频教程
Atas ialah kandungan terperinci html中文本下面怎么有虚线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:click在html中用法是什么Artikel seterusnya:html怎么改网页标题

