Rumah >hujung hadapan web >tutorial js >浅谈Angular中父子组件间相互传参的方法
浅谈Angular中父子组件间相互传参的方法
- 青灯夜游ke hadapan
- 2021-06-04 11:28:533082semak imbas
本篇文章给大家介绍一下Angular中父组件和子组件相互传参的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关教程推荐:《angular教程》】
一 :父组件获取子组件的数据和方法
也就是说 子组件给父组件传数据和方法
通过ViewChild
演示例子:
父组件:news
子组件:header
假如子组件header有个run方法
run(){
console.log(‘我是header里面的run方法’);
}在父组件调用子组件header的run方法
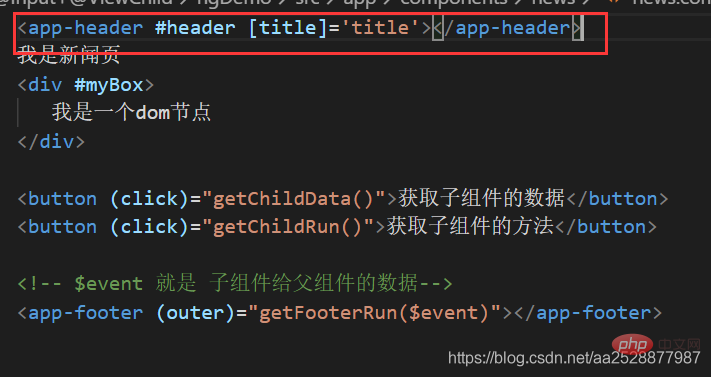
1、在父组件中调用子组件,并给子组件定义一个名称
<app-header #header></app-header>

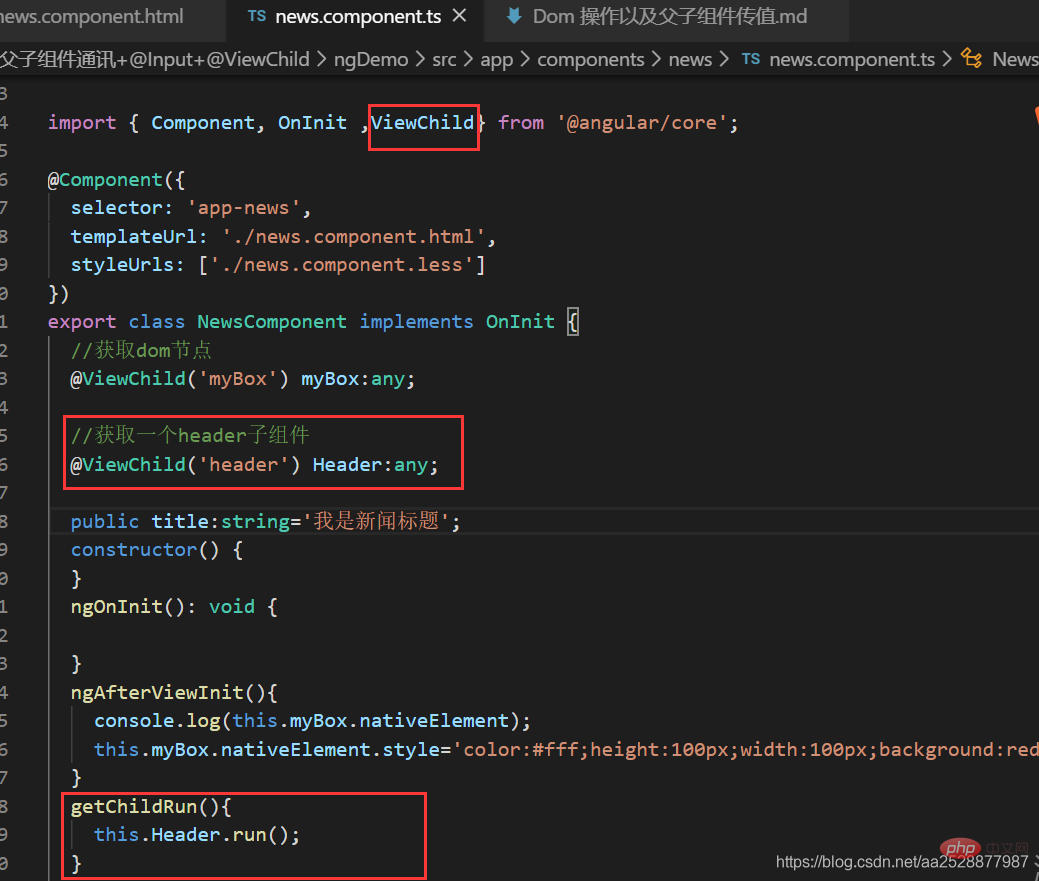
2、在父组件引入ViewChild
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3、利用属性装饰器ViewChild 和刚才的子组件关联起来
@ViewChild(‘header’) Header:any;
4、调用子组件的方法
getChildRun(){
this.Header.run();
}
二:父组件给子组件传值-@input
演示例子:
父组件:home
子组件:header
父组件不仅可以给子组件传递简单的数据,还可把自己的方法以及整个父组件传给子组件
所以在子组件中可以调用 父组件的方法
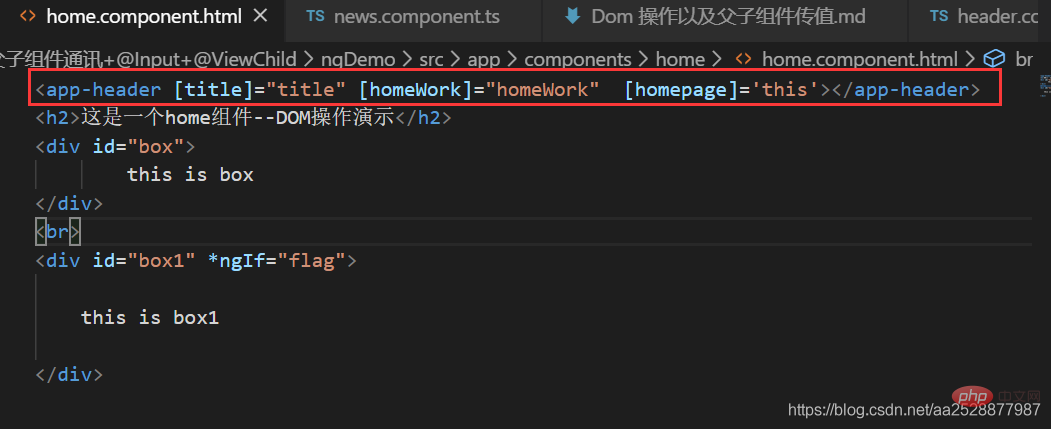
1、父组件调用子组件的时候传入数据
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

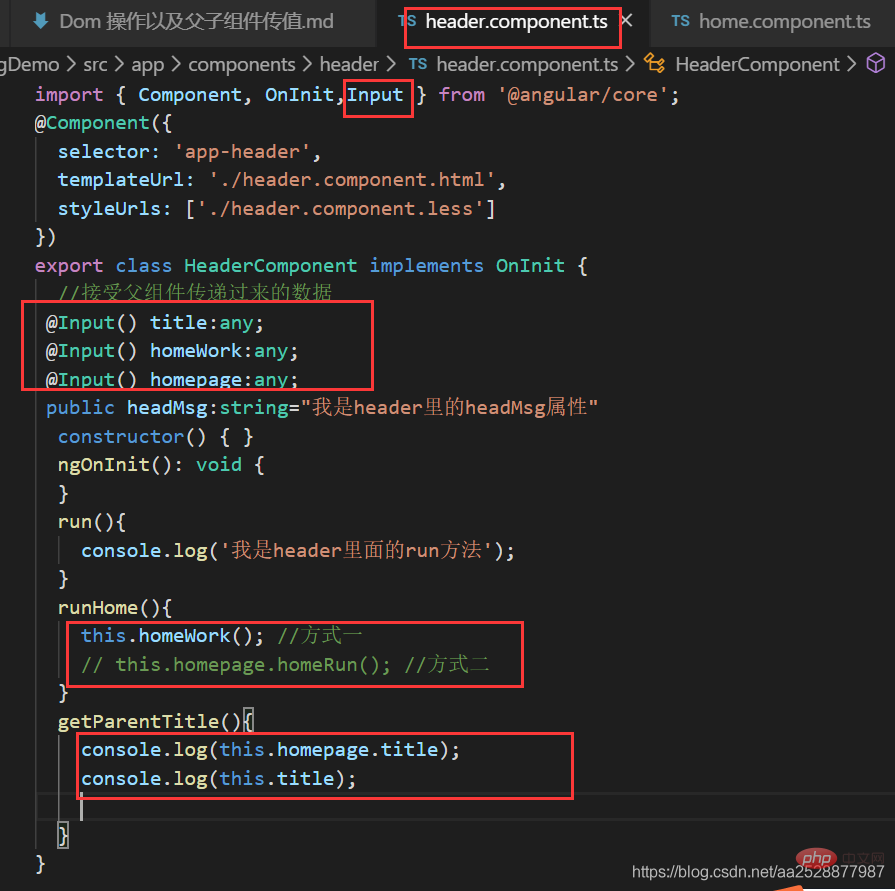
2、子组件引入 Input 模块
import { Component, OnInit ,Input } from ‘@angular/core’;3、子组件中 @Input 接收父组件传过来的数据
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
4、子组件中使用父组件的数据
这是头部组件-- {{title}}

5、子组件中使用父组件的方法
总结:
父传子: @input
子传父:ViewChild
三、子组件通过@Output触发父组件的方法
演示例子:
父组件:news
子组件:footer
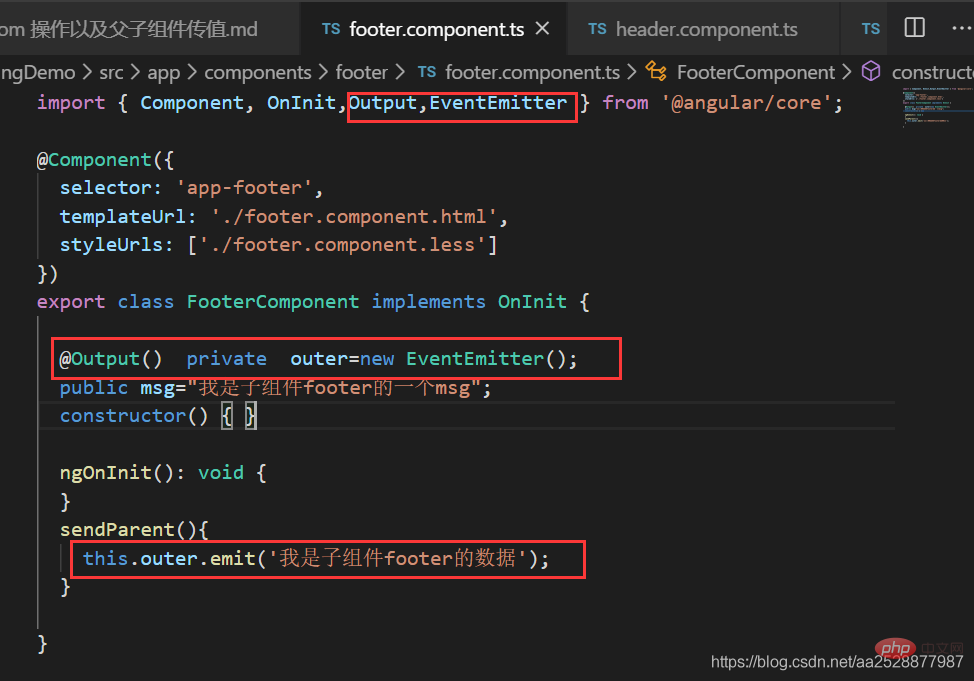
1、子组件引入 Output 和 EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;2、子组件中实例化 EventEmitter
@Output()
private outer=new EventEmitter();
/用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
3、子组件通过 EventEmitter 对象 outer 实例广播数据
sendParent(){
this.outer.emit(‘msg from child’)
}
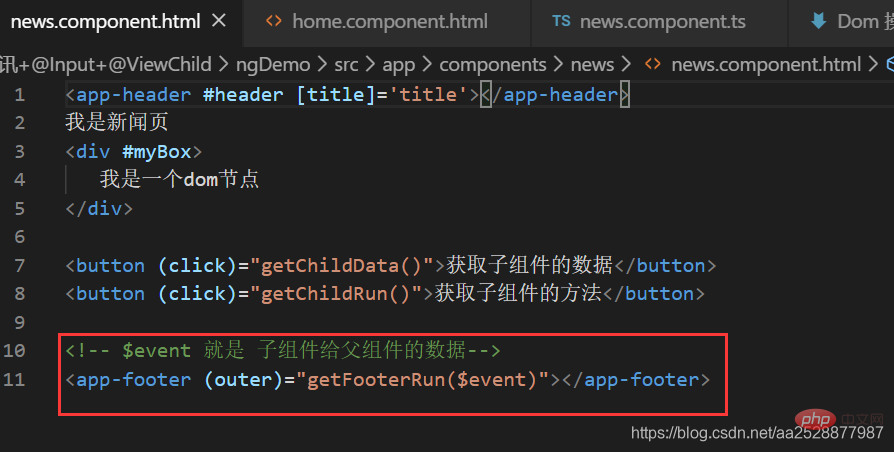
4、父组件调用子组件的时候,定义接收事件 ,outer 就是子组件的 EventEmitter 对象 outer
文件:components\news\news.component.html
<app-footer (outer)=“getFooterRun(data)”>

5、父组件接收到数据会调用自己的 getFooterRun 方法,这个时候就能拿到子组件的数
文件:components\news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}五、非父子组件通讯
1、公共的服务
2、Localstorage(推荐)
3、Cookie
总结:
vue中 关于$emit的用法
1、父组件可以使用属性把数据传给子组件,子组件通过props接受。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
angular中 关于emit的用法
1、父组件可以使用属性把数据传给子组件,子组件通过@input接受。
2、子组件可以使用 Output 和 EventEmitter 触发父组件的自定义事件。
父组件
<app-footer (event)=“getFooterRun(data)”>
子组件
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈Angular中父子组件间相互传参的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

