html设置下划线的方法:1、通过“text-decoration”属性给文字添加下划线;2、通过“border-bottom”设置盒子下划线;3、通过“linear-gradient()”模拟下划线。

本文操作环境:windows7系统、HTML5版、Dell G3电脑。
css中下划线的几种实现方案
在给文字或者某布局盒子写样式的时候,为了更好看,或者更显眼,可能会用到下划线,在此记录一下几种实现方案。
文字下划线
给文字添加下划线其实比较简单
text-decoration 属性
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
简单来说就是这个属性可以给文字设置一下装饰效果,比如删除线,下划线啥的。
最常用的就是去掉a标签的默认下划线样式。
实例:
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
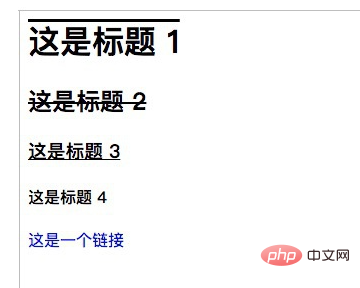
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
实例1
(文字修饰的颜色可以通过color设置)
盒子下划线
border-bottom
border-bottom缩写属性设置一个声明中所有底部边框属性。
可以设置的属性分别(按顺序):border-bottom-width, border-bottom-style,和border-bottom-color.
border-bottom 通过设置盒子的下边框,可以起到模拟下划线的作用
实例:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

实例2
linear-gradient()
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
这个css的函数不算常见,它的作用其实说白了就是创造一张图片。
用渐变函数来模拟下划线
,其实是设置背景图片,然后设置宽高,让它看起来像是一个下划线。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
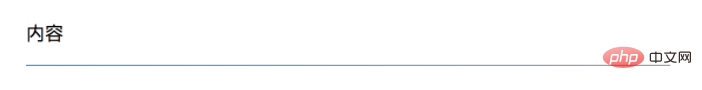
<div class='test'>
<p class='box'>内容</p>
</div>
</body>
</html>
实例3
用这个方法创建的下划线,可自定义程度最高。
可以绘制出很好看的下划线,甚至可以对他定义动画~
【推荐学习:html视频教程】
Atas ialah kandungan terperinci html怎么设置下划线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver Mac版
Alat pembangunan web visual





