Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么设置文字超过隐藏
css怎么设置文字超过隐藏
- 藏色散人asal
- 2021-06-01 11:16:204271semak imbas
css设置文字超过隐藏的方法:首先新建一个html文件;然后使用div标签创建一行文字;接着设置div标签的class属性为txtdiv;最后在css中使用“overflow:hidden”实现当div内的文字超过宽度时,隐藏不显示即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

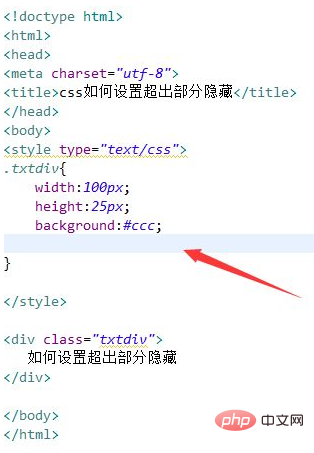
在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

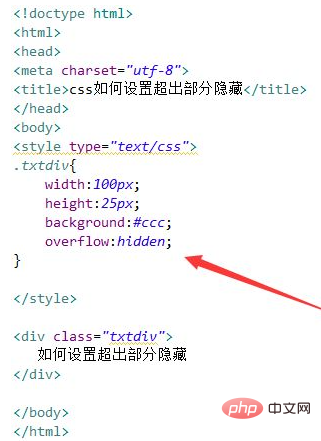
在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

推荐学习:《css视频教程》
Atas ialah kandungan terperinci css怎么设置文字超过隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么去除li的点Artikel seterusnya:css是啥

