Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css文字不环绕怎么办
css文字不环绕怎么办
- 藏色散人asal
- 2021-05-27 11:59:263139semak imbas
css文字不环绕的解决办法:首先创建一个HTML示例文件;然后在body中创建一张图片以及文字内容;最后使用CSS属性“word-break:break-all;”在恰当的断字点进行换行即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css实现文字环绕图片,--遇到问题及取消文字环绕效果
我之前在写一个外国博客的时候遇到了一个问题,关于文字环绕显示问题:
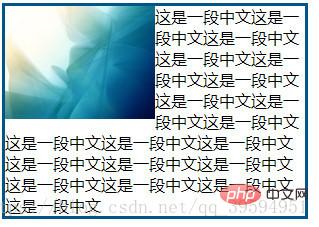
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>得出的页面效果是:

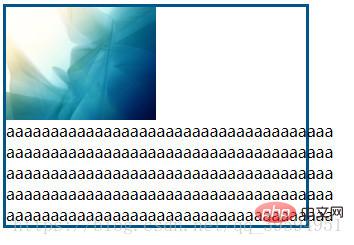
然后把中文换成英文:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>以下是页面效果:

那么应该如何解决这种问题:
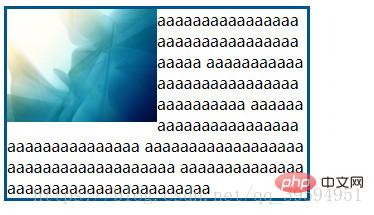
我们可以使用CSS属性:word-break:break-all;在恰当的断字点进行换行
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>结果是:

那么如何取消文字环绕效果呢?
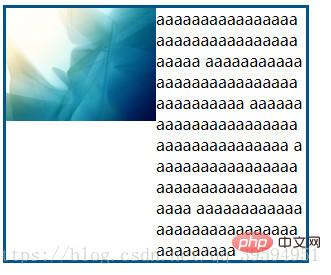
(1)给文字外面加一个p标签,然后给样式设置为overflow:hidden,使该盒子成为绝缘容器
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>结果是:
(2)也可以给文字的所在盒子添加margin,也可以使其与图片左右分离,这样就不会有环绕效果
Atas ialah kandungan terperinci css文字不环绕怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么增加阴影Artikel seterusnya:css怎么取消position

