html5实现拖拽的方法:首先新建一个空的HTML5结构;然后在body元素中放置一个div;最后通过allowDrop,drag和drop三个函数实现拖拽功能即可。

本文操作环境:Windows7系统、Sublime Text3&&html5版,DELL G3电脑
打开Sublime Text软件,新建一个空的HTML5结构,如下图所示

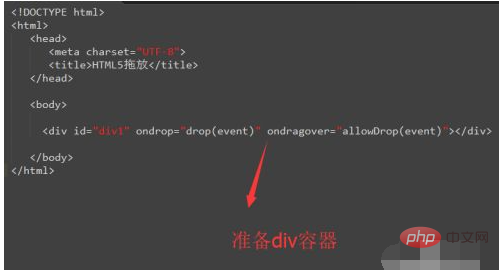
然后在body元素中放置一个div,我们要实现将其他的内容托到这个div里面,如下图所示

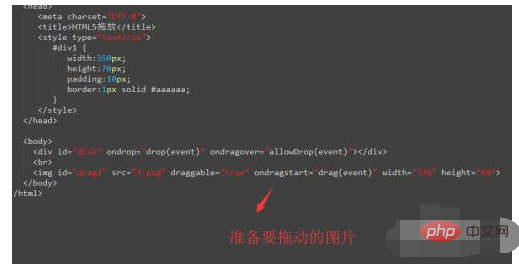
接下来我们给div定义一下样式,主要是宽高和边框,让它的区域更明显一些,如下图所示,并且放置好准备拖放的图片

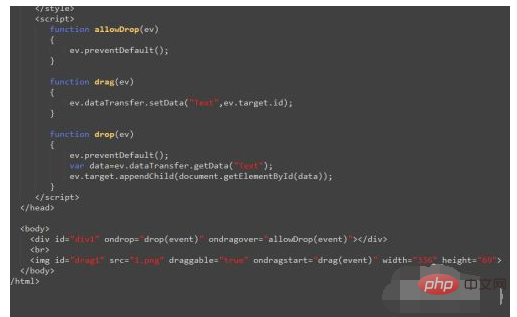
接下来我们就需要实现拖放的事件函数了,如下图所示,这里需要实现的是allowDrop,drag,drop三个函数,如下图所示

然后我们运行界面程序,你会在页面中看到一个空的放框和一张图片,如下图所示

当我们拖住图片放进放框里的时候,你会发现图片自动的就进入到放框了,如下图所示

综上所述,HTML5中实现拖放功能主要是实现ondrag,ondropstart,ondropover三个事件,另外注意设置要拖动的元素的draggable为true。
推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html5怎么实现拖拽. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Integrasi HTML dan React: Panduan PraktikalApr 21, 2025 am 12:16 AM
Integrasi HTML dan React: Panduan PraktikalApr 21, 2025 am 12:16 AMHTML dan React boleh diintegrasikan dengan lancar melalui JSX untuk membina antara muka pengguna yang cekap. 1) Benamkan elemen HTML menggunakan JSX, 2) mengoptimumkan prestasi rendering menggunakan DOM maya, 3) mengurus dan menjadikan struktur HTML melalui komponen. Kaedah integrasi ini bukan sahaja intuitif, tetapi juga meningkatkan prestasi aplikasi.
 React dan HTML: Memberi data dan acara pengendalianApr 20, 2025 am 12:21 AM
React dan HTML: Memberi data dan acara pengendalianApr 20, 2025 am 12:21 AMReact dengan cekap menjadikan data melalui negeri dan prop, dan mengendalikan peristiwa pengguna melalui sistem peristiwa sintesis. 1) Gunakan UseState untuk menguruskan keadaan, seperti contoh kaunter. 2) Pemprosesan acara dilaksanakan dengan menambahkan fungsi dalam JSX, seperti klik butang. 3) Atribut utama diperlukan untuk membuat senarai, seperti komponen todolist. 4) Untuk pemprosesan borang, useState dan E.PreventDefault (), seperti komponen bentuk.
 Sambungan backend: bagaimana reaksi berinteraksi dengan pelayanApr 20, 2025 am 12:19 AM
Sambungan backend: bagaimana reaksi berinteraksi dengan pelayanApr 20, 2025 am 12:19 AMReact berinteraksi dengan pelayan melalui permintaan HTTP untuk mendapatkan, menghantar, mengemas kini dan memadam data. 1) Operasi Pengguna mencetuskan peristiwa, 2) Memulakan permintaan HTTP, 3) Respons Pelayan Proses, 4) Kemas kini Status Komponen dan Re-Render.
 React: memberi tumpuan kepada antara muka pengguna (frontend)Apr 20, 2025 am 12:18 AM
React: memberi tumpuan kepada antara muka pengguna (frontend)Apr 20, 2025 am 12:18 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna yang meningkatkan kecekapan melalui pembangunan komponen dan DOM maya. 1. Komponen dan JSX: Gunakan sintaks JSX untuk menentukan komponen untuk meningkatkan intuitif dan kualiti kod. 2. 3. Pengurusan dan cangkuk negeri: cangkuk seperti useState dan useeffect memudahkan pengurusan negeri dan pengendalian kesan sampingan. 4. Contoh penggunaan: Dari bentuk asas kepada pengurusan negara global yang maju, gunakan Contextapi. 5. Kesilapan dan penyahpepijatan biasa: Elakkan masalah pengurusan dan komponen yang tidak betul, dan gunakan ReactDevTools untuk debug. 6. Pengoptimuman prestasi dan optimum
 Peranan React: frontend atau backend? Menjelaskan perbezaanApr 20, 2025 am 12:15 AM
Peranan React: frontend atau backend? Menjelaskan perbezaanApr 20, 2025 am 12:15 AMReactIsafrontendLibrary, FocusedonBuildingUserInterfaces.itmanagesuistateandupdateseficientlyusingvirtualdom, andinteractswithBackendservicesviaapisfordatahandling, butdoesnotprocessoredataveLF.
 Bertindak balas dalam HTML: Membina antara muka pengguna interaktifApr 20, 2025 am 12:05 AM
Bertindak balas dalam HTML: Membina antara muka pengguna interaktifApr 20, 2025 am 12:05 AMReact boleh tertanam dalam HTML untuk meningkatkan atau menulis semula halaman HTML tradisional. 1) Langkah -langkah asas untuk menggunakan React termasuk menambah div akar dalam HTML dan menjadikan komponen React melalui reactDom.render (). 2) Aplikasi yang lebih maju termasuk menggunakan UseState untuk menguruskan negeri dan melaksanakan interaksi UI yang kompleks seperti kaunter dan senarai tugasan. 3) Pengoptimuman dan amalan terbaik termasuk segmentasi kod, pemuatan malas dan menggunakan React.Memo dan Usememo untuk meningkatkan prestasi. Melalui kaedah ini, pemaju boleh memanfaatkan kuasa bertindak balas untuk membina antara muka pengguna yang dinamik dan responsif.
 React: asas untuk pembangunan frontend modenApr 19, 2025 am 12:23 AM
React: asas untuk pembangunan frontend modenApr 19, 2025 am 12:23 AMReact adalah perpustakaan JavaScript untuk membina aplikasi front-end moden. 1. Ia menggunakan komponen dan maya DOM untuk mengoptimumkan prestasi. 2. Komponen menggunakan JSX untuk menentukan, menyatakan dan atribut untuk menguruskan data. 3. Cangkuk memudahkan pengurusan kitaran hidup. 4. Gunakan Contextapi untuk menguruskan status global. 5. Kesilapan biasa memerlukan kemas kini status debugging dan kitaran hayat. 6. Teknik pengoptimuman termasuk memoisasi, pemisahan kod dan menatal maya.
 Masa Depan React: Trend dan Inovasi dalam Pembangunan WebApr 19, 2025 am 12:22 AM
Masa Depan React: Trend dan Inovasi dalam Pembangunan WebApr 19, 2025 am 12:22 AMMasa depan React akan memberi tumpuan kepada pembangunan komponen utama, pengoptimuman prestasi dan integrasi yang mendalam dengan susunan teknologi lain. 1) React akan memudahkan penciptaan dan pengurusan komponen dan mempromosikan perkembangan komponen utama. 2) Pengoptimuman prestasi akan menjadi tumpuan, terutamanya dalam aplikasi besar. 3) React akan disepadukan dengan teknologi seperti GraphQL dan TypeScript untuk meningkatkan pengalaman pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





