Rumah >hujung hadapan web >tutorial css >css分割线怎么设置
css分割线怎么设置
- 醉折花枝作酒筹asal
- 2021-05-24 17:19:188178semak imbas
方法:1、使用display属性,语法“display:inline-block”;2、使用background属性,语法“background:颜色值”;3、用一个标签来实现;4、使用float属性,语法“float:left”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
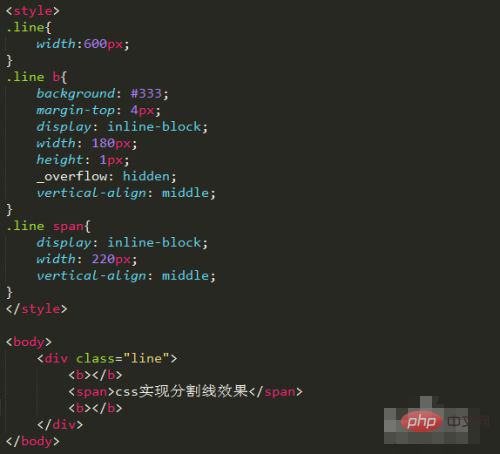
用display:inline-block实现
这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inline-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中

用背景色来实现
如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。

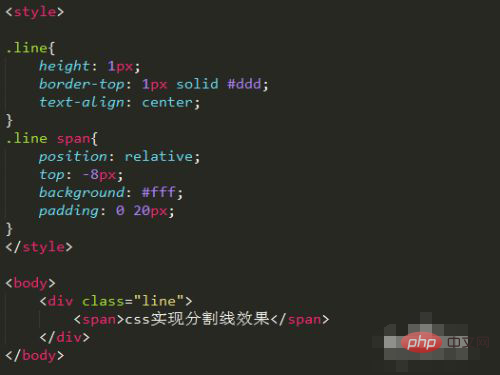
用一个标签来实现
这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width.大家可以设置下来看看效果。
![1621847367409960.png ]V2WG}5B3Q1$}HR5`N%ZUZQ.png](https://img.php.cn/upload/image/947/162/537/1621847367409960.png)
用浮动来实现
主要利用float浮动来实现这个效果,大家可以根据代码去设置看看效果哦~
I61$(H.png](https://img.php.cn/upload/image/716/698/493/1621847606628394.png)
推荐学习:css视频教程
Atas ialah kandungan terperinci css分割线怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:纯CSS3实现3d立体文字效果(源码分析)Artikel seterusnya:css如何设置图层在最上面

