Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css超出宽度怎么显示省略号
css超出宽度怎么显示省略号
- 藏色散人asal
- 2021-05-17 14:18:545366semak imbas
css超出宽度显示省略号的方法:首先新建一个HTML文档;然后在HTML的93f0f5c25f18dab9d176bd4f6de5d30e头部定义c9ccee2e6ea535a969eb3f532ad9fe89标签;最后对h1标签定义一段CSS样式,如“text-overflow:ellipsis;”即可设置超出部分省略号显示。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
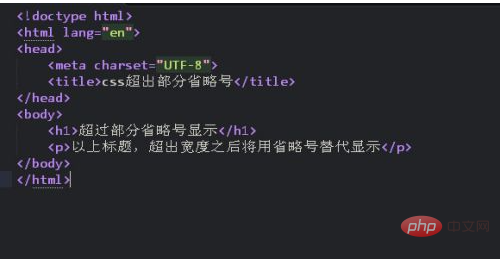
首先,新建一个HTML文档,用于承载CSS

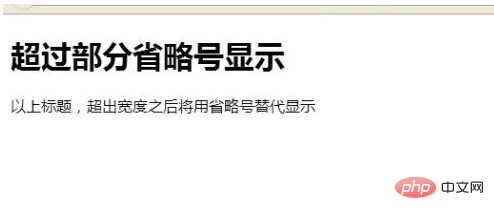
保存以上部分,并在浏览器预览效果,此刻是,并未引入CSS设置的效果

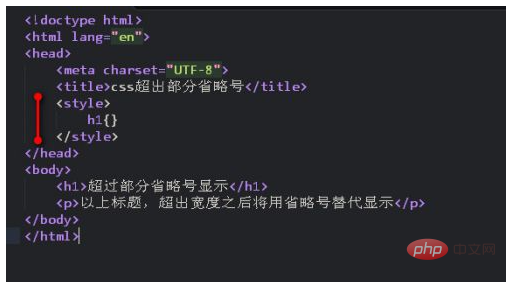
在HTML的93f0f5c25f18dab9d176bd4f6de5d30e头部定义c9ccee2e6ea535a969eb3f532ad9fe89标签,引入一段内联的CSS样式

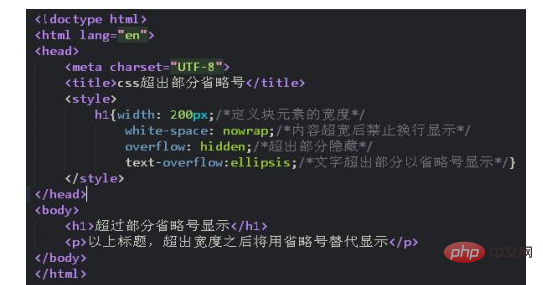
对h1标签定义一段CSS,用于设置超出部分省略号显示,示例:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
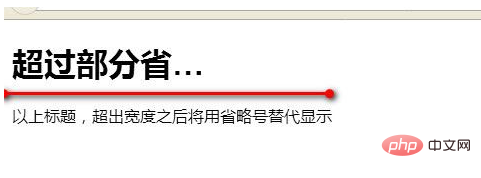
保存以上文件,并在浏览器预览效果

推荐:《css视频教程》
Atas ialah kandungan terperinci css超出宽度怎么显示省略号. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html5是什么语言Artikel seterusnya:css ul怎么去掉点

