Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html中<p>是什么
html中<p>是什么
- 藏色散人asal
- 2021-05-13 11:33:2413453semak imbas
html中e388a4556c0f65e1904146cc1a846bee是一个用于定义段落的html标签,该标签的使用语法如“e388a4556c0f65e1904146cc1a846bee这是一个段落94b3e26ee717c64999d7867364b1b4a3”,其e388a4556c0f65e1904146cc1a846bee元素会自动在其前后创建一些空白,并且浏览器会自动添加这些空间。

本文操作环境:windows7系统、HTML5版,DELL G3电脑
e388a4556c0f65e1904146cc1a846bee 标签定义段落。
e388a4556c0f65e1904146cc1a846bee元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。

实例
以下代码标记了一个段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html>
效果:

HTML 与 XHTML 之间的差异
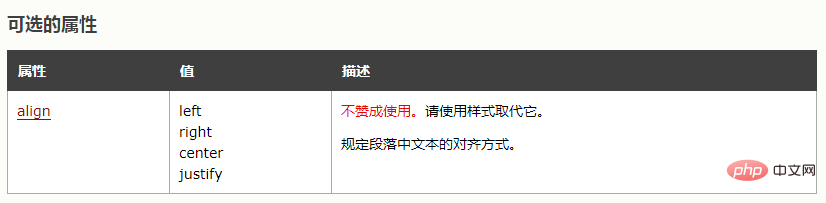
在 HTML 4.01 中,所有 p 元素的呈现属性均不被赞成使用。
在 XHTML 1.0 Strict DTD 中,所有 p 元素的呈现属性均不被支持。
推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html中<p>是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html的注释格式是什么Artikel seterusnya:css高级选择器有哪些

