 hujung hadapan web
hujung hadapan web tutorial js
tutorial js JS melaksanakan TAB biasa dan kesan lapisan pop timbul (label TAB, lintasan zebra, lapisan topeng, dll.)_kemahiran javascript
JS melaksanakan TAB biasa dan kesan lapisan pop timbul (label TAB, lintasan zebra, lapisan topeng, dll.)_kemahiran javascriptContoh dalam artikel ini menerangkan cara melaksanakan TAB biasa dan kesan lapisan pop timbul dengan JS. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Berikut ialah demonstrasi pelaksanaan mudah pengikat tab (teg halaman web), lintasan zebra, lapisan topeng dan lapisan pop timbul Fail JS di dalam boleh ditarik ke bawah dan disimpan sebagai panggilan kod JS, atau boleh disalin dan digunakan dalam laman web ini. Halaman web kecil ini termasuk tag halaman yang bergaya, lapisan pop timbul dan kesan lintasan zebra yang popular di Internet pada masa ini.
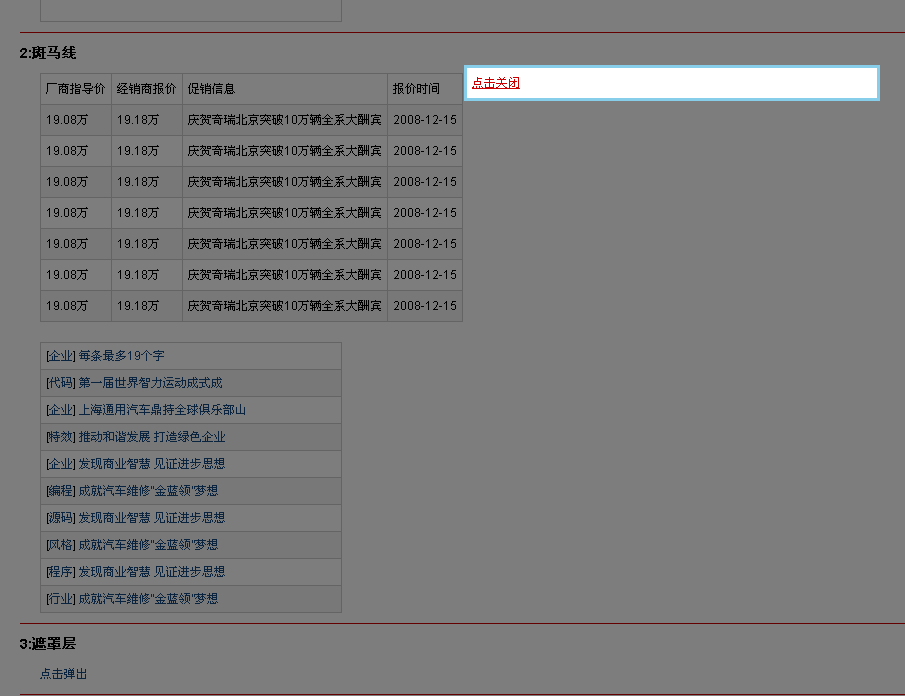
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab活页夹,斑马线,遮罩层)的简单实现</title>
<style type="text/css">
* {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;}
h1,h2,h3 { font-size:14px; margin:10px 0;}
hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;}
a:link,a:visited{color:#164A84;text-decoration:none;}
a:hover,a:active{color:#c00;text-decoration:underline;}
table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;}
td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;}
</style>
<script type="text/javascript">
function BtHide(id){var Div = document.getElementById(id);if(Div){Div.style.display="none"}}
function BtShow(id){var Div = document.getElementById(id);if(Div){Div.style.display="block"}}
function BtTabRemove(index,head,divs) {
var tab_heads = document.getElementById(head);
if (tab_heads) {
var lis = tab_heads.getElementsByTagName("li"); var as = tab_heads.getElementsByTagName("a");
for(var i=0;i<as.length;i++){lis[i].className = "";BtHide(divs+"_"+i);if (i==index) {lis[i].className = "current";}}
BtShow(divs+"_"+index)}
}
function BtTabOn(head,divs){
var tab_heads=document.getElementById(head);
if (tab_heads) {
BtTabRemove(0,head,divs);
var alis=tab_heads.getElementsByTagName("a");
for(var i=0;i<alis.length;i++) {
alis[i].num=i;
alis[i].onclick = function(){BtTabRemove(this.num,head,divs);this.blur();return false;}
alis[i].onfocus = function(){BtTabRemove(this.num,head,divs)}}}
}
function BtZebraStrips(id,tag) {
var ListId = document.getElementById(id);
if(ListId){
var tags = ListId.getElementsByTagName(tag);
for(var i=0;i<tags.length;i++) {
tags[i].className += " barry"+i%2;
tags[i].onmouseover = function(){this.className += " hover"}
tags[i].onmouseout = function(){this.className = this.className.replace(" hover","")}}}
}
function BtPopload(showId){//蒙版生成div+iframe
var h = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) + 'px';
var w = document.documentElement.scrollWidth + 'px';
var popCss = "background:#000;opacity:0.3;filter:alpha(opacity=30);position:absolute;left:0;top:0;overflow:hidden;"
var exsit = document.getElementById("popBox");
if (!exsit) {
pop_Box = document.createElement("div");pop_Box.id = "popBox";
document.getElementsByTagName("body")[0].appendChild(pop_Box);
pop_Box.style.cssText = popCss;pop_Box.style.zIndex = "10";
pop_Box.style.height = h;pop_Box.style.width = w;
pop_Iframe = document.createElement("iframe");pop_Iframe.id = "popIframe";
document.getElementsByTagName("body")[0].appendChild(pop_Iframe);
pop_Iframe.style.cssText = popCss;pop_Iframe.style.zIndex = "9";
pop_Iframe.style.height = h;pop_Iframe.style.width = (parseInt(w)-5)+"px";
}
BtShow("popIframe");BtShow("popBox");BtShow(showId);
pop_Win = document.getElementById(showId);
pop_Win.style.position = "absolute";
pop_Win.style.zIndex = "11";
pop_Win.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight/2-pop_Win.offsetHeight/2+ 'px';
pop_Win.style.left = (document.documentElement.clientWidth/2-pop_Win.offsetWidth/2) + 'px';
}
function BtPopShow(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtPopload(Did);return false;}}
}
function BtPopHide(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtHide(Did);BtHide("popBox");BtHide("popIframe");return false;}}
}
</script>
</head>
<body style="padding:0 40px;">
<style type="text/css">
.tabs {position:relative;width:300px;height:260px;border:1px solid #ccc;margin:0 20px;}
.tabs ul {width:200px;height:21px;overflow:hidden;position:absolute;top:0;left:0;}
.tabs ul li {float:left;width:60px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-align:center;background:#f5f5f5;}
.tabs ul li.current { border-bottom:0; background:#fff;}
.tabs ul li a {color:#4a4a4a;display:block;width:100%;font-size:14px;text-decoration:none;}
.tabs ul li a:visited { color:#4a4a4a;}
.tabs .tablist {height:260px;overflow:hidden;}
.tabs .s {width:300px;height:460px;overflow:hidden;text-align:center;font-size:40px;color:#4a4a4a;line-height:160px; background:#fff;}
.tabs a.more { background:#fff;color:#4a4a4a;line-height:20px;float:right;padding:0 5px; font-family:Verdana;}
</style>
<h2 id="tab">1:tab</h2>
<div class="tabs">
<ul id="head">
<li><a href="#s_0">S1</a></li>
<li><a href="#s_1">S2</a></li>
<li><a href="#s_2">S3</a></li>
</ul>
<div class="tablist">
<div class="s" id="s_0">
<a href="#" class="more">More s1</a>
s1 content
</div>
<div class="s" id="s_1">
<a href="#" class="more">More s2</a>
s2 content
</div>
<div class="s" id="s_2">
<a href="#" class="more">More s3</a>
s3 content
</div>
</div>
</div>
<script type="text/javascript">BtTabOn("head","s")</script>
<hr />
<style type="text/css">
.barry1 {background:#f5f5f5;}
.barry0 {background:#fff;}
.hover {background:#ddd;}
</style>
<h2 id="斑马线">2:斑马线</h2>
<div class="hot_car" id="hot_car">
<table cellpadding="0" cellspacing="0">
<thead><tr><td>厂商指导价</td><td>经销商报价</td><td>促销信息</td><td>报价时间</td></tr></thead>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
</table>
</div>
<style type="text/css">
.ul { margin:20px 0 0 20px;width:300px;border:1px solid #ccc;border-bottom:0;}
.ul li { height:20px; padding:3px 5px;border-bottom:1px solid #ccc;}
</style>
<ul id="ul" class="ul">
<li><span>[<a href="#">企业</a>]</span> <a href="#">每条最多19个字 </a></li>
<li><span>[<a href="#">代码</a>]</span> <a href="#">第一届世界智力运动成式成</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">上海通用汽车鼎持全球俱乐部山 </a></li>
<li><span>[<a href="#">特效</a>]</span> <a href="#">推动和谐发展 打造绿色企业</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">编程</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">源码</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">风格</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">程序</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">行业</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
</ul>
<script type="text/javascript">BtZebraStrips("hot_car","tr");BtZebraStrips("ul","li")</script>
<hr />
<style type="text/css">
.pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;}
</style>
<h2 id="遮罩层">3:遮罩层</h2>
<a href="#" id="open" style="margin-left:20px">点击弹出</a>
<div class="pop" id="pop"><a href="#" id="close">点击关闭</a></div>
<script type="text/javascript">BtPopShow("open","pop");BtPopHide("close","pop")</script>
<hr />
</body>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual






