Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html怎么首行缩进
html怎么首行缩进
- 藏色散人asal
- 2021-05-11 10:56:3022419semak imbas
html首行缩进的方法:首先在页面中创建两个p标签;然后给p标签添加text-indent属性;最后将属性值设置为2em即可实现首行缩进效果。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html段落首行缩进
具体步骤如下所示:
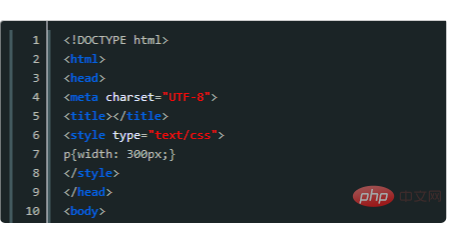
首先在页面中创建两个p标签,在p标签中加入一段文字,为了能够很容易的看出效果,将p标签的长度设置为300px,如下图所示。

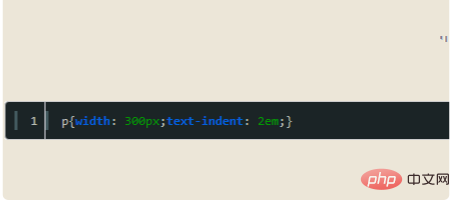
然后给p 标签添加text-indent属性,并将属性值设置为2em,em是一个相对单位,2em表示现在一个文字大小的两倍,也就是两个字符。

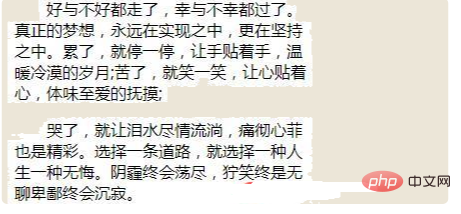
这样就首行缩进了,效果图如下所示一样。

推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html怎么首行缩进. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML有什么特点Artikel seterusnya:html属于什么语言

