思路:
前台用jquery.validate验证,验证邮箱是否存在等等,交互用ajax来做。后端用邮箱类库直接上代码吧
准备:
1.下载PHPMailer类库,放到Application/Thinkphp/Library/Vendor/中,在网上搜搜,搜不到可以联系我
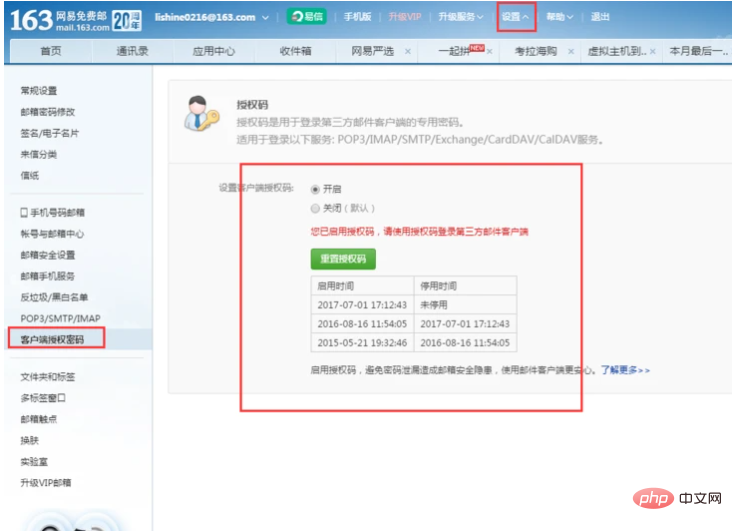
2.开启SMTP,举个网易邮箱的例子

config.php里填写:
// 配置邮件发送服务器 'MAIL_HOST' =>'smtp.163.com',//smtp服务器的名称 'MAIL_SMTPAUTH' =>TRUE, //启用smtp认证 'MAIL_USERNAME' =>'lishine0216@163.com',//你的邮箱名 'MAIL_FROM' =>'lishine0216@163.com',//发件人地址 'MAIL_FROMNAME'=>'南京商丘商会',//发件人姓名 'MAIL_PASSWORD' =>'a3392894',//邮箱密码 'MAIL_CHARSET' =>'utf-8',//设置邮件编码 'MAIL_ISHTML' =>TRUE, // 是否HTML格式邮件
function.php填写
<?php
/**
* 邮件发送函数
*/
function sendMail($to, $title, $content) {
Vendor('PHPMailer.PHPMailerAutoload');
$mail = new PHPMailer(); //实例化
$mail->IsSMTP(); // 启用SMTP
$mail->Host=C('MAIL_HOST'); //smtp服务器的名称(这里以QQ邮箱为例)
$mail->SMTPAuth = C('MAIL_SMTPAUTH'); //启用smtp认证
$mail->Username = C('MAIL_USERNAME'); //你的邮箱名
$mail->Password = C('MAIL_PASSWORD') ; //邮箱密码
$mail->From = C('MAIL_FROM'); //发件人地址(也就是你的邮箱地址)
$mail->FromName = C('MAIL_FROMNAME'); //发件人姓名
$mail->AddAddress($to,"尊敬的客户");
$mail->WordWrap = 50; //设置每行字符长度
$mail->IsHTML(C('MAIL_ISHTML')); // 是否HTML格式邮件
$mail->CharSet=C('MAIL_CHARSET'); //设置邮件编码
$mail->Subject =$title; //邮件主题
$mail->Body = $content; //邮件内容
$mail->AltBody = "这是一个纯文本的身体在非营利的HTML电子邮件客户端"; //邮件正文不支持HTML的备用显示
//return($mail->Send());
if (!$mail->send()) {
echo "Mailer Error: " . $mail->ErrorInfo;
} else {
echo "Message sent!";
}
}
后端:
public function createSMSCode($length = 6){
$min = pow(10 , ($length - 1));
$max = pow(10, $length) - 1;
return rand($min, $max);
}
//ajax发送邮件
public function e_mail_send(){
$e_mail=I("post.e_mail");
$result=M("user")->where(array("e_mail"=>$e_mail))->find();
if($result){
$code=$this->createSMSCode();
//存储验证码,相当于全局变量,因为再次调用createSMSCode时,代码会变
session("code",$code);
session("e_mail",$e_mail);
SendMail($e_mail,"南京商丘商会验证码","您的验证码是".$code.",请正确填写");
$data="yes";
}else{
$data="no";
}
$this->ajaxReturn($data);
}
前端:
<p class="fot_main">
<p class="container">
<p class="row">
<p class="my_ar">
<h3>密码找回!<br/><span>请填入您的邮箱进行密码找回</span><br/><span>发送后请注意查收邮箱信息填入验证码中</span></h3>
<form method="post" action="{:U('Forget/forget_do')}">
<label>请输入注册邮箱:</label><input type="text" name="e_mail" id="e_mail" class="fot_name">
<a href="javascript:;" id="send" class="fasong" style="display: inline-block;width:70px;height:29px;background:#f3980f;;color:#fff;line-height: 29px;text-align: center;border:1px solid #919191;">发送</a><br/>
<p style="margin-left:130px;color:orange;" id="back"></p>
<label>验证码:</label><input type="text" name="code" class="yan"/><br/>
<!--<ul class="yanzhengma">
<li>w</li>
<li>z</li>
<li>g</li>
<li>4</li>
</ul>
<span>看不清?</span>
<span>换一张</span><br/>-->
<label>新密码:</label><input type="text" name="npwd" class="xin_password"/><br/>
<label>确认密码:</label><input type="text" name="renpwd" class="xin_password"/><br/>
<p class="ccc"><input type="submit" value="提交" class="sub"></p>
</form>
</p>
</p>
</p>
</p>
ajax部分:
<script>
$("#send").click(function(){
var e_mail=$("#e_mail").val();
$.post("{:U('Forget/e_mail_send')}","e_mail="+e_mail,function(data){
if(data=="yes"){
$("#back").html("发送成功,请查收邮件");
}else{
$("#back").html("邮箱错误或不存在");
}
});
});
</script>
展示: