Rumah >hujung hadapan web >html tutorial >html怎么点击图片跳转页面
html怎么点击图片跳转页面
- 青灯夜游asal
- 2021-05-06 15:44:1670179semak imbas
html点击图片跳转页面的方法:首先使用img标签插入图片,然后在img标签外围包裹a标签,让img标签拥有一个超链接即可;具体语法“411f268f9b5e6a78fcb16d31ebd7fcd48d46e50108f7674d6b8a353c8a5c58305db79b134e9f6b82c0b36e0489ee08ed”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html点击图片跳转页面
<a href="https://www.php.cn/"> <img src="img/1.jpg" width="200" height="150" /> </a>
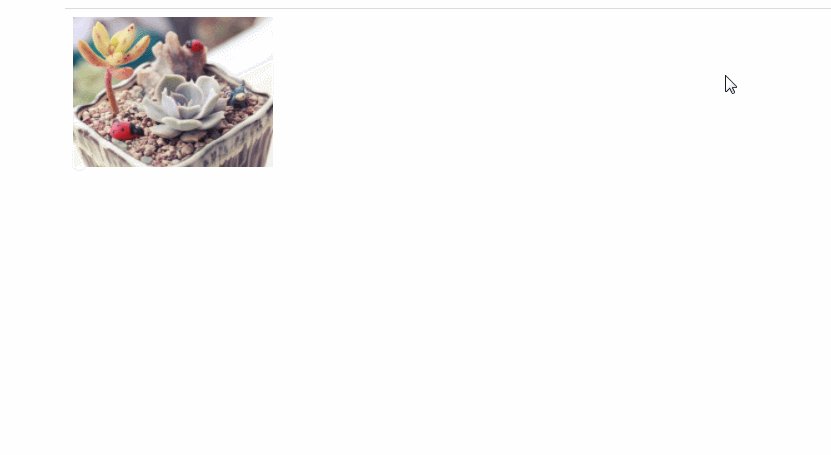
效果图:
 说明:
说明:
在一个3499910bf9dac5ae3c52d5ede7383485标签中加上一个a1f02c36ba31691bcfe87b2722de723b标签内容,即可让该a1f02c36ba31691bcfe87b2722de723b拥有一个超链接。然后可以在后面继续写文字,此文字就会显示成超链接,点击该文字即可进入超链接。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html怎么点击图片跳转页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么设置图片大小Artikel seterusnya:html中使用css的方法有哪几种

