Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >为什么css的样式不起作用
为什么css的样式不起作用
- 青灯夜游asal
- 2021-04-29 12:04:3010159semak imbas
css样式不起作用的原因:1、浏览器有缓存;2、html标签没写完整,漏了“5aa5704fbe77ef9f0bb975e36fde72f7”、“/”等;3、css语法出错,例如写错属性名、使用中文或全角符号;4、未关联外部CSS样式表或关联路径出错;5、样式表保存的编码错误;6、样式被层叠。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
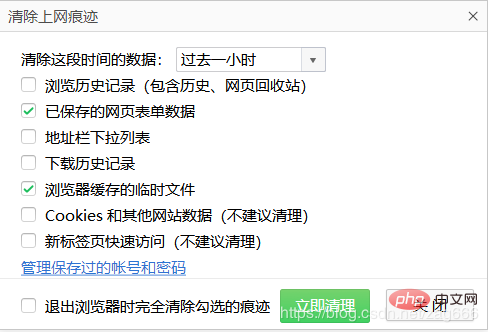
1、浏览器缓存问题
如果你反复检查认为代码没有问题,那么可能是浏览器缓存的问题。
如果在用户之前已经访问过系统,那么浏览器中会缓存该系统的CSS、JS,这些CSS、JS缓存未过期之前,浏览器只会从缓存中读取CSS和JS,如果在服务器上修改了css和js,那么这些修改在用户的浏览器中是不会有变化的。
解决方法:
浏览器的‘F12’元素审核,看看哪些样式没有应用上。

2、html标签没写完整,漏了“5aa5704fbe77ef9f0bb975e36fde72f7”或者“/”等
这是版面设计失效的最常见原因之一。当我们了解到这是多少精致的版块设计失效的罪魁祸首时,总会大吃一惊。
3、css语法出错
一般语法错误有:
1)、写错属性名,属性值不符合规范;
2)、以下符号使用了中文或者全角符号:
,;{}:
4、未关联外部CSS样式表或关联路径出错
这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式或路径出错,当时我的心情,真是。。
如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确
<link rel="stylesheet" href="css/index.css"/>
5、样式表保存的编码错误
编码格式问题
把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加0d94b2dad07259293dd606022eaa23d8
因为 一般网页里采用UTF-8的编码格式,而外部的CSS文件默认的是ANSI的编码格式,一般情况下是不会有问题。然而当CSS文件中包含中文注释,就可能会出现问题。
6、样式被层叠
看看你的css优先级是否出现问题,优先级高的会把低的覆盖掉导致无法看到样式;
本身设置了样式,则从父级继承来的样式就不生效了;css样式优先级排序:
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性(同优先级时,后面的层叠前面的样式);
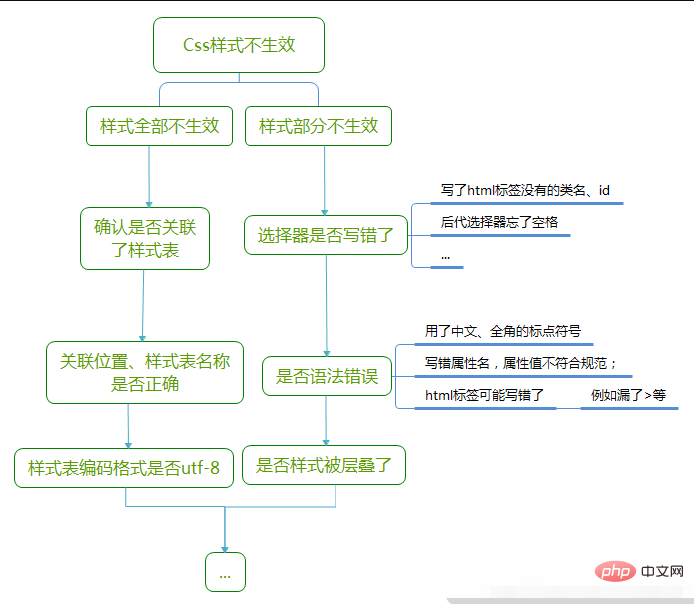
排查顺序:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci 为什么css的样式不起作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

