Rumah >hujung hadapan web >tutorial js >js怎么设置div的css
js怎么设置div的css
- 藏色散人asal
- 2021-04-29 10:26:294474semak imbas
js设置div的css的方法:首先引入Jquery插件;然后通过使用jquery的css方法更改html的样式,或者用jquery的addClass方法为html更改或添加一个css样式即可。

本文操作环境:windows7系统、jquery1.8.3版、Dell G3电脑。
为了更方便,更易用,我们引入Jquery插件,用Jquery来操作。

我们的html很简单,就一个div,里面有一段文字。

打开页面,现在div没有使用css样式,

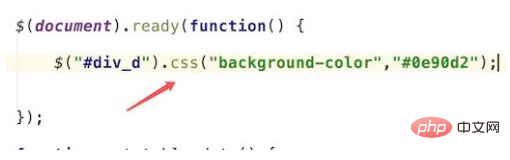
要更改html的样式,我们可以直接使用jquery的css方法:
$("#div_d").css("background-color","#0e90d2");
刷新页面,可以看到现在div的背景色变成蓝色了。

当需要修改多个css样式值时,直接更改css比较麻烦,要多次调用。这时我们更合理的方法是为html更改或添加一个css样式。
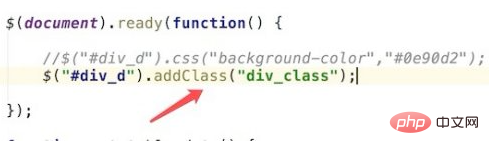
用jquery的addClass方法:$("#div_d").addClass("div_class");

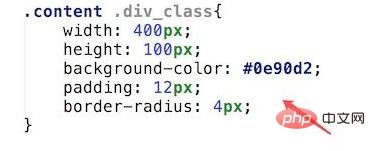
我们的css样式div_class定义如图,定义了多个样式值。

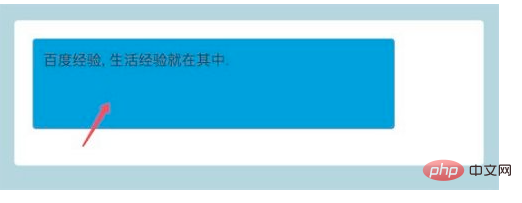
再看下现在页面的效果,成功添加了样式。【推荐学习:javascript高级教程】

Atas ialah kandungan terperinci js怎么设置div的css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解Angular中自定义创建指令的方法Artikel seterusnya:详解nodejs中的事件循环机制

