Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html边框线怎么设置
html边框线怎么设置
- 藏色散人asal
- 2021-04-29 10:14:5523029semak imbas
html设置边框线的方法:首先新建一个HTML文档,并且编写基本框架;然后新建一个div标签;最后通过“border:1px solid red;”属性设置边框线样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
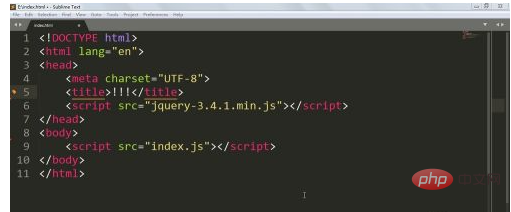
打开编辑器,新建一个HTML文档,并且编写基本框架。

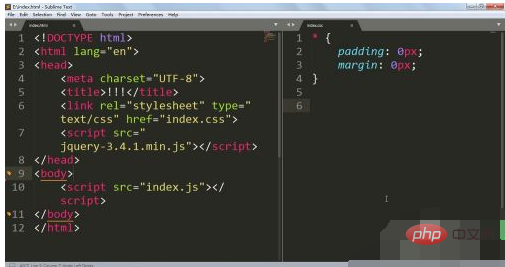
新建一个CSS文档,并且关联刚刚创建的HTML文档。

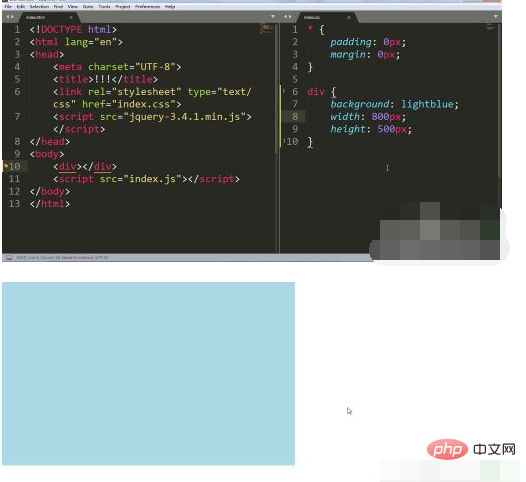
新建一个div标签,可以看到这个div默认是没有边框的。

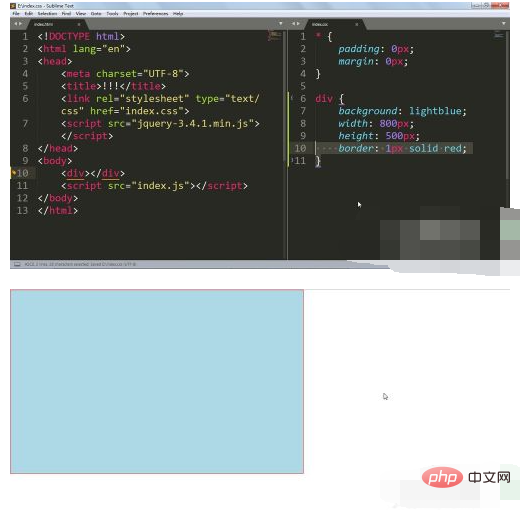
border: 1px solid red;
这是我们设置边框的常用格式。

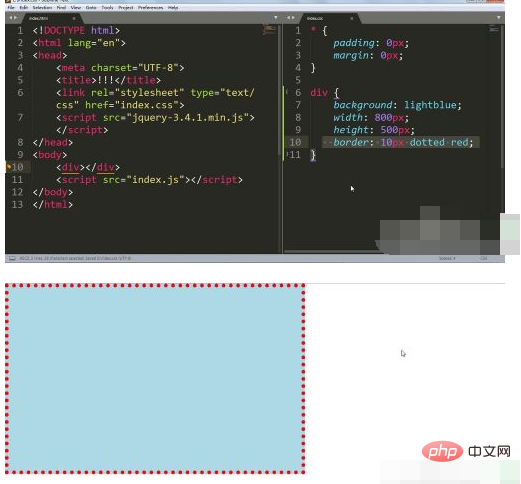
我们可以把边框改为点状式的。

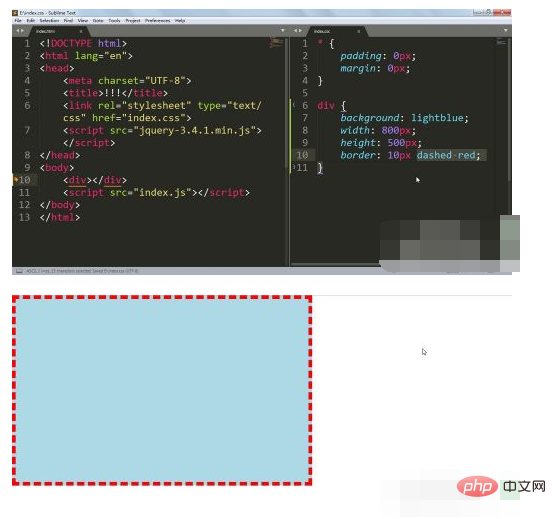
也可以修改为虚线形状的。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
Atas ialah kandungan terperinci html边框线怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css中auto什么意思Artikel seterusnya:html5和flash的区别有哪些

