Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css3怎么实现圆角
css3怎么实现圆角
- 藏色散人asal
- 2021-04-29 09:29:362657semak imbas
css3实现圆角的方法:首先创建一个HTML示例文件;然后输入HTML结构代码;接着在body中创建一个div;最后通过给该div设置“border:2px solid #a1a1a1;”样式即可实现圆角。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css3怎么实现圆角?
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
提示:该属性允许您为元素添加圆角边框!
向 div 元素添加圆角边框:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
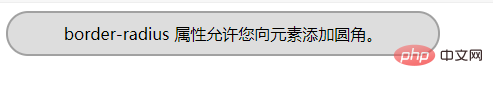
</html>效果:

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
Atas ialah kandungan terperinci css3怎么实现圆角. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么设置文本颜色Artikel seterusnya:css如何选择元素

