Rumah >hujung hadapan web >tutorial css >css的引入方式有哪些
css的引入方式有哪些
- 青灯夜游asal
- 2021-04-28 15:20:0319949semak imbas
css的引入方式有:1、使用HTML标签的style属性引入;2、将样式代码写在页面的“c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927”标签对中;3、使用link标签,引入外部CSS文件;4、使用“@import”规则,引入外部CSS文件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用HTML标签的style属性(行内式)
将style属性直接加在单个的HTML元素标签上,控制HTML标签的表现样式。
这种引入CSS的方式是分散灵活方便,但缺乏整体性和规划性,不利于后期的修改和维护,当需要修改网站的样式时,一个相同的修改可能涉及多个地方,维护成本高。使用STYLE属性的样式效果最强,会覆盖掉其它几种引入方式的相同样式效果。
<div style="color:red"></div>
2、使用style标签(内嵌式)
将样式代码写在页面c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签之中
c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签结构可以位于页面6a74014ee44f5deb5894267f99b68016标签中的任何位置,也可以多次出现。通常是将整个c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927结构写在页面的93f0f5c25f18dab9d176bd4f6de5d30e...9c3bca370b5104690d9ef395f2c5f8d1部分中。这种引入CSS方式的特点是每个页面的CSS代码可能具有统一性和规划性,一个页面内部便于复用和维护,但多个页面之间的CSS代码复用仍然不够。
<style>
bdoy{font-size:14px;}
</style>3、使用link标签,引入外部CSS文件(链接式)
将css代码写在一个单独的文件中,用link标签直接引入该文件到页面中。一个页面可以多次使用LINK标签引入多个外部css文件,注意这些CSS代码的相互影响,通常是后引入的CSS文件会覆盖前面引入的CSS文件的相同效果。这种引入CSS的方式是目前最为流行的,可以在站个网站范围内进行CSS代码的规划,方便复用和维护,但这样将代码高度集中,代码量可能过大,维护不当的话又容易出现混乱。
<link rel="stylesheet" type="text/css" href="style.css">
4、使用@import引入CSS文件(导入式)
使用@import引入CSS文件有两种方式,一种可以放在页面中的c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 中,用法如下:
@import url(index2.css);
另外也可以放在CSS文件中使用,用法如下:
@import "sub.css";
使用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。但是每多引入一个CSS文件,就会对服务器增加一次连接请求,当访问量较大时,需在维护性和性能上进行权衡。(学习视频分享:css视频教程)
链接式和导入式的区别
2cdf5bf648cf2f33323966d7f58a7f3f
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
CSS中的优先级
1、样式优先级
行内样式>内部样式>外部样式(后两者是就近原则)
例如:
行内样式和内部样式比较优先级:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>浏览器运行效果:

结论:行内样式优先级高于内部样式表。
内部样式表和外部样式表比较优先级:
a、内部样式表在外部样式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
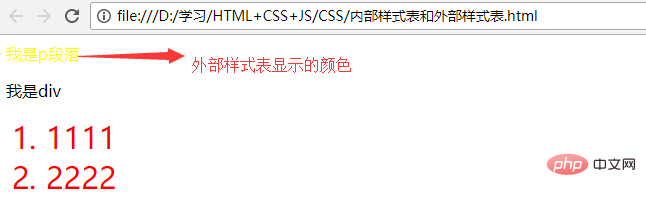
</html>浏览器运行效果:

b、外部样式表在内部样式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
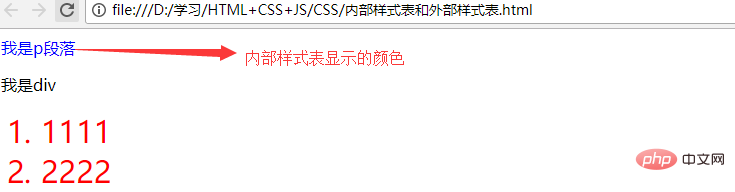
</html>浏览器运行效果:

结论:内部样式表和外部样式表使用就近原则,即谁写在下面以谁为准。
注意:导入式和链接式的优先级也是使用就近原则。
2、选择器优先级
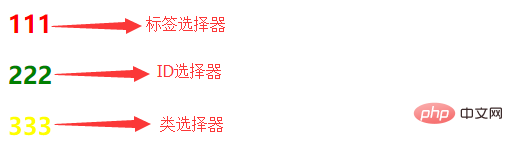
优先级:ID选择器>类选择器>标签选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>浏览器运行效果:

更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci css的引入方式有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

