Rumah >hujung hadapan web >html tutorial >html怎么添加图片
html怎么添加图片
- coldplay.xixiasal
- 2021-04-26 14:26:2796130semak imbas
html添加图片的方法:首先打开编辑器,新建img标签;然后给img标签的属性【src添加一张图片的地址】;最后把html文件拖到浏览器中即可。

本教程操作环境:windows7系统、Sublime Text 3版,DELL G3电脑。
html添加图片的方法:
点击打开html编辑器sublime_text,详细如下图

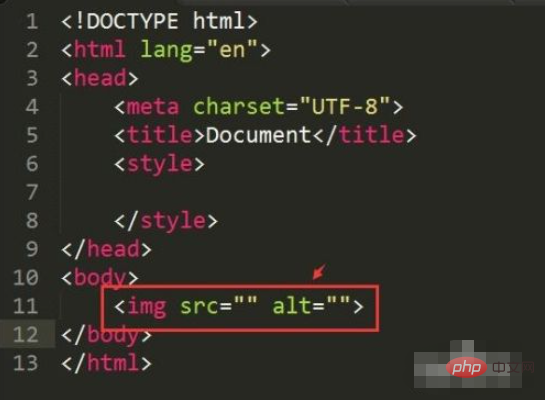
我们创建一个html文件,然后【创建一个img标签】,详细如下图

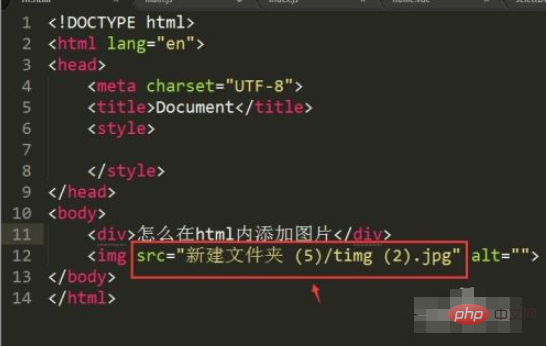
创建img标签以后,我们给img标签的属性【src添加一张图片的地址】,详细如下图

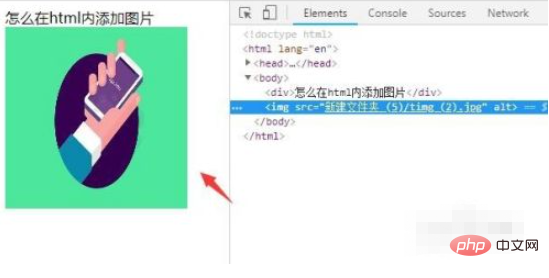
我们把html文件拖到浏览器中,然后就可以查看加入图片的效果了,详细如下图。

相关学习推荐:html视频教程
Atas ialah kandungan terperinci html怎么添加图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何将html转换成excelArtikel seterusnya:html页面如何实现自动跳转

