Rumah >hujung hadapan web >html tutorial >html video方法怎么用
html video方法怎么用
- 藏色散人asal
- 2021-04-26 10:20:056522semak imbas
html video用于定义视频,其使用方法:首先构建基本的网页结构;然后构建video标签,用width设置宽度;接着用source标签来指定视频地址和视频格式;最后保存运行即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
先了解一下video标签:
1)
2)目前,
现在开始正题
先让我们新建一个脚本文件index.php;

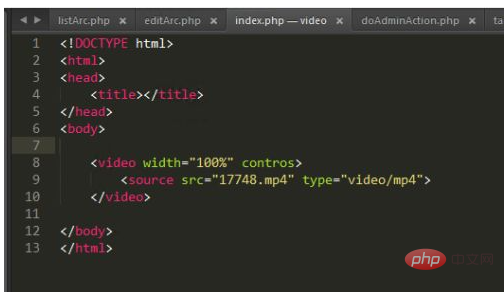
用sublime打开index.php,先构建基本的网页结构,如图所示。

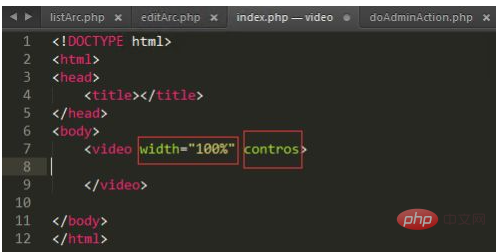
继续构建video标签,用width设置宽度,记住加入controls才会有暂停/开始的开关哦。

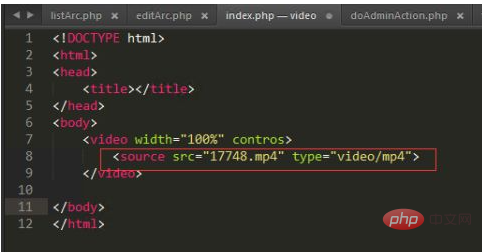
video标签里面要嵌套source标签来指定视频地址和视频格式

ctrl+s保存,现在就基本成功了

查看视频,大功告成

【推荐学习:css视频教程】
Atas ialah kandungan terperinci html video方法怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么设置html字符集Artikel seterusnya:如何显示隐藏Html元素

