在css中,可以使用width属性和height属性设置checkbox的大小,只需要给checkbox元素设置“height:数值”和“width:数值”样式即可。width属性定义复选框的宽度,height属性定义复选框的高度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
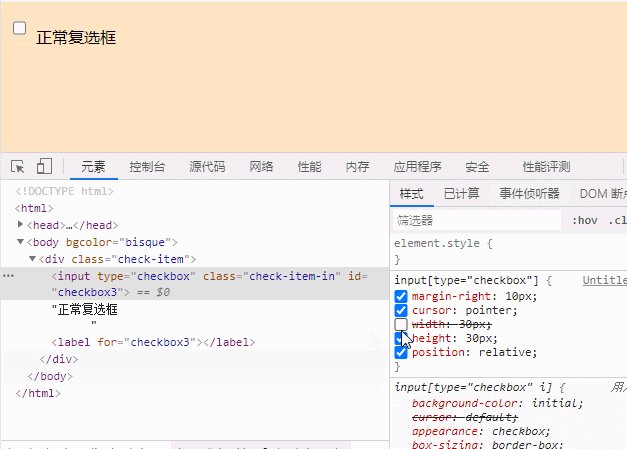
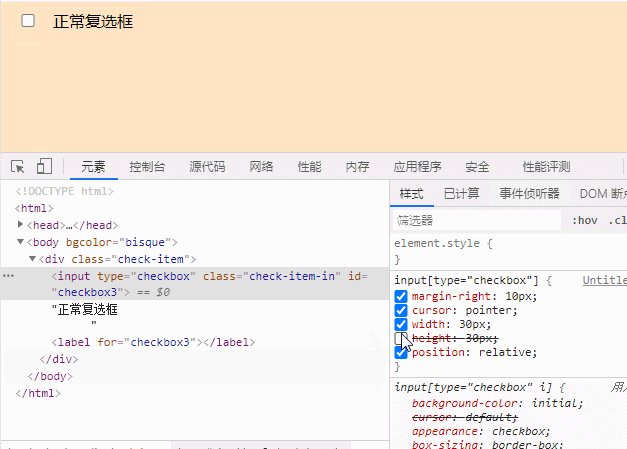
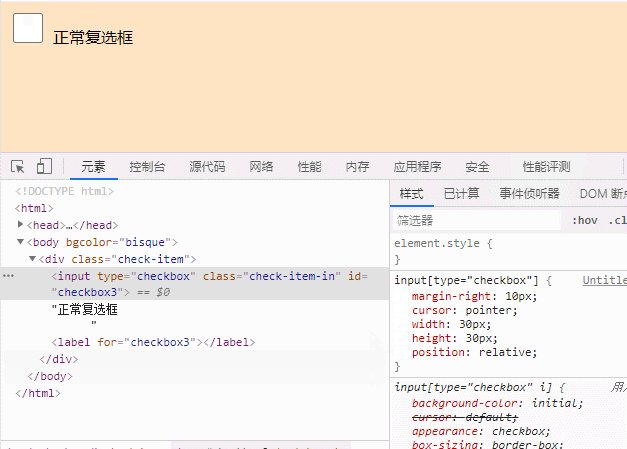
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
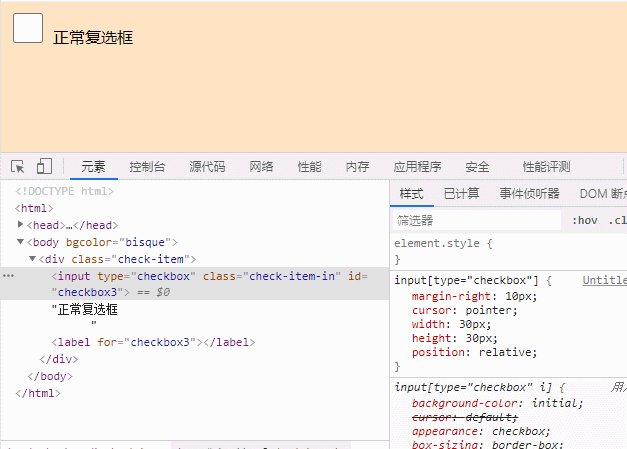
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
</html>效果如图:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置checkbox大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AM
Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AMBaru -baru ini saya dapati penyelesaian untuk mengemas kini warna mana -mana imej produk. Jadi dengan hanya satu produk, kita boleh mewarnakannya dengan cara yang berbeza untuk ditunjukkan
 Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AM
Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AMPada minggu ini, Roundup, Lighthouse menyoroti cahaya pada skrip pihak ketiga, sumber yang tidak selamat akan disekat di tapak yang selamat, dan banyak kelajuan sambungan negara
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AMTerdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas
 Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AMKetua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai
 Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AM
Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AMApa yang berlaku apabila anda melihat beberapa JavaScript yang memanggil Super (). Dalam kelas kanak -kanak, anda menggunakan super () untuk memanggil pembina ibu bapa dan super. untuk mengaksesnya
 Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AM
Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AMJavaScript mempunyai pelbagai API popup terbina dalam yang memaparkan UI khas untuk interaksi pengguna. Terkenal:
 Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AM
Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AMSaya sedang berbual dengan beberapa orang depan pada hari yang lain tentang mengapa begitu banyak syarikat berjuang untuk membuat laman web yang boleh diakses. Mengapa laman web yang boleh diakses begitu sukar
 Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AM
Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AMTerdapat atribut HTML yang betul -betul apa yang anda fikir harus dilakukan:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),





