css设置图片高度的方法:首先新建HTML文件,并引入图片;然后设置图像的高度为“height:auto”或者“height:30%”;最后查看更改高度的图片的效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css:使用百分比设置图像的高度
新建HTML文件

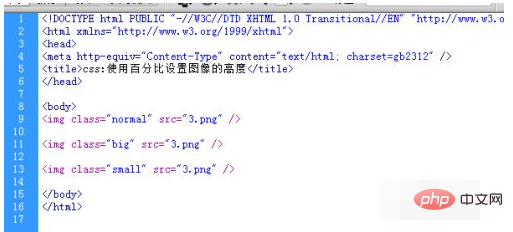
引入图片

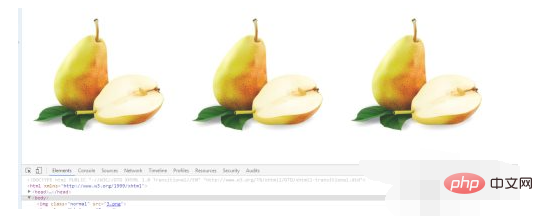
预览效果如图

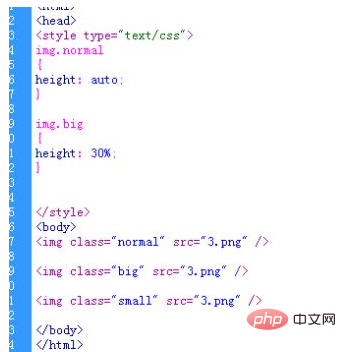
设置图像的高度height: auto

设置图像的高度height: 30%

设置图像的高度height: 10%

预览效果如图

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css怎么设置图片高度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AM
React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Meta untuk membina antara muka pengguna, dengan terasnya menjadi pembangunan komponen dan teknologi DOM maya. 1. Komponen dan Pengurusan Negeri: React menguruskan keadaan melalui komponen (fungsi atau kelas) dan cangkuk (seperti UseState), meningkatkan kebolehgunaan semula kod dan penyelenggaraan. 2. DOM maya dan pengoptimuman prestasi: Melalui DOM maya, bereaksi dengan cekap mengemas kini DOM sebenar untuk meningkatkan prestasi. 3. Kitaran Hidup dan Cangkuk: Cangkuk (seperti Useeffect) membolehkan komponen fungsi menguruskan kitaran hayat dan melakukan operasi kesan sampingan. 4. Contoh Penggunaan: Dari Komponen Helloworld Asas ke Pengurusan Negeri Global Lanjutan (USEContext dan
 Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AM
Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AMEkosistem React termasuk perpustakaan pengurusan negeri (seperti redux), perpustakaan penghalaan (seperti reactrouter), perpustakaan komponen UI (seperti bahan-UI), alat ujian (seperti jest), dan alat bangunan (seperti webpack). Alat ini bekerjasama untuk membantu pemaju membangun dan mengekalkan aplikasi dengan cekap, meningkatkan kualiti kod dan kecekapan pembangunan.
 Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AM
Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Facebook untuk membina antara muka pengguna. 1. Ia mengamalkan teknologi DOM komponen dan maya untuk meningkatkan kecekapan dan prestasi pembangunan UI. 2. Konsep teras React termasuk komponenisasi, pengurusan negeri (seperti useState dan useeffect) dan prinsip kerja dom maya. 3. 4. Kesilapan umum seperti melupakan untuk menambah atribut utama atau kemas kini status yang salah boleh didebitkan melalui ReactDevTools dan log. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan react.memo, segmentasi kod dan menyimpan kod yang boleh dibaca dan mengekalkan kebolehpercayaan
 Kekuatan React dalam HTML: Pembangunan Web ModenApr 18, 2025 am 12:22 AM
Kekuatan React dalam HTML: Pembangunan Web ModenApr 18, 2025 am 12:22 AMPenggunaan React dalam HTML meningkatkan kecekapan dan fleksibiliti pembangunan web melalui komponen dan DOM maya. 1) Idea komponen reaksi memecah UI ke dalam unit yang boleh diguna semula untuk memudahkan pengurusan. 2) Prestasi pengoptimuman DOM maya, meminimumkan operasi DOM melalui algoritma yang berbeza. 3) Sintaks JSX membolehkan penulisan HTML dalam JavaScript untuk meningkatkan kecekapan pembangunan. 4) Gunakan cangkuk UseState untuk menguruskan keadaan dan merealisasikan kemas kini kandungan dinamik. 5) Strategi pengoptimuman termasuk menggunakan react.memo dan usecallback untuk mengurangkan rendering yang tidak perlu.
 Memahami Fungsi Utama React: Perspektif FrontendApr 18, 2025 am 12:15 AM
Memahami Fungsi Utama React: Perspektif FrontendApr 18, 2025 am 12:15 AMFungsi utama React termasuk pemikiran komponen, pengurusan negeri dan dom maya. 1) Idea komponenisasi membolehkan pemisahan UI menjadi bahagian yang boleh diguna semula untuk meningkatkan kebolehbacaan kod dan kebolehkerjaan. 2) Pengurusan Negeri menguruskan data dinamik melalui negeri dan prop, dan perubahan mencetuskan kemas kini UI. 3) Prestasi Pengoptimuman DOM Maya, kemas kini UI melalui pengiraan operasi minimum Replika DOM dalam ingatan.
 Pembangunan Frontend dengan React: Kelebihan dan TeknikApr 17, 2025 am 12:25 AM
Pembangunan Frontend dengan React: Kelebihan dan TeknikApr 17, 2025 am 12:25 AMKelebihan React adalah fleksibiliti dan kecekapannya, yang dicerminkan dalam: 1) Reka bentuk berasaskan komponen meningkatkan kebolehgunaan semula kod; 2) Teknologi DOM Maya mengoptimumkan prestasi, terutamanya apabila mengendalikan banyak kemas kini data; 3) Ekosistem yang kaya menyediakan sejumlah besar perpustakaan dan alat pihak ketiga. Dengan memahami bagaimana React Works dan menggunakan contoh, anda boleh menguasai konsep terasnya dan amalan terbaik untuk membina antara muka pengguna yang cekap dan boleh dipelihara.
 React vs Rangka Kerja Lain: Membandingkan dan Berbeza PilihanApr 17, 2025 am 12:23 AM
React vs Rangka Kerja Lain: Membandingkan dan Berbeza PilihanApr 17, 2025 am 12:23 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, sesuai untuk aplikasi besar dan kompleks. 1. Inti React adalah komponen dan DOM maya, yang meningkatkan prestasi rendering UI. 2. Berbanding dengan Vue, React lebih fleksibel tetapi mempunyai lengkung pembelajaran yang curam, yang sesuai untuk projek besar. 3. Berbanding dengan sudut, bertindak balas lebih ringan, bergantung kepada ekologi komuniti, dan sesuai untuk projek yang memerlukan fleksibiliti.
 Demystifying React in HTML: Bagaimana semuanya berfungsiApr 17, 2025 am 12:21 AM
Demystifying React in HTML: Bagaimana semuanya berfungsiApr 17, 2025 am 12:21 AMReact beroperasi di HTML melalui DOM maya. 1) React menggunakan sintaks JSX untuk menulis struktur seperti HTML. 2) Kemas kini UI Pengurusan Maya DOM, rendering yang cekap melalui algoritma yang berbeza. 3) Gunakan reactDom.render () untuk menjadikan komponen ke DOM sebenar. 4) Pengoptimuman dan amalan terbaik termasuk menggunakan react.memo dan komponen pemisahan untuk meningkatkan prestasi dan penyelenggaraan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





