Rumah >hujung hadapan web >tutorial js >详解JS中值传递和引用传递的区别
详解JS中值传递和引用传递的区别
- 青灯夜游ke hadapan
- 2021-04-22 11:00:223189semak imbas
本篇文章带大家详细了解一下JavaScript中值和引用传递的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在JavaScript中,可以通过值和引用传递。两者之间的主要区别是,按值传递发生在赋值基本类型的时候,而赋值对象时按引用传递。下面详细看看。
1.理解基本类型和对象
JavaScript提供了2种数据类型:基本类型和对象。
基本类型有 number, boolean, string, symbol,null,undefined。
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
第二类是对象,普通对象、数组、函数等等都是对象。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};换句话说,任何不是基本类型的值都是对象。
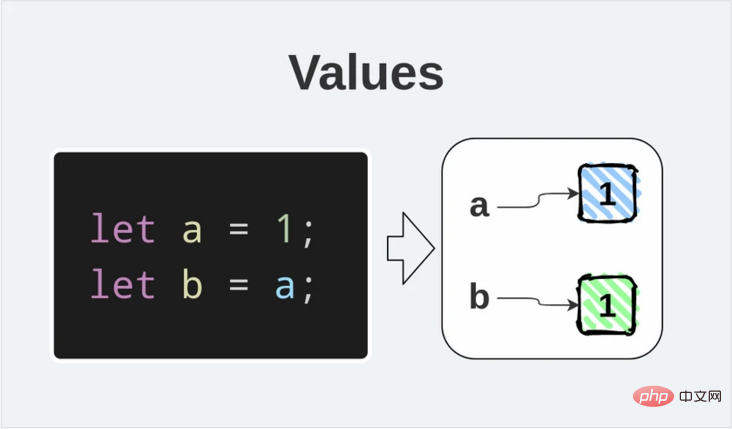
2.按值传递
按值传递的简单规则是 JS 中的所有基本类型都按值传递,就这么简单。
按值传递意味着每次将值赋给变量时,都会创建该值的副本,每一次哦。

举个例子来看看,假设我们有两个变量 a 和 b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
第一条语句,声明一个变量 a,并赋值为 1。
第二条语句,声明一个变量 b,并把 a 的值赋值给它。
最后,b = b + 2增加2并变为3。b变量发生变化,并且该变化不会影响a的值。
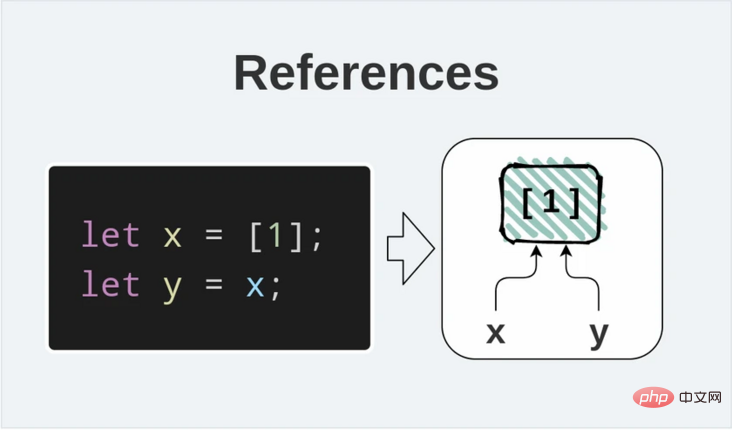
3.引用传递
通过引用传递的方式与值传递相比会有所不同。
当创建一个对象时,就获取一个对该对象的引用。如果两个变量持有相同的引用,那么改变对象会反映在两个变量中。

请看下面代码:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
第一个语句let x =[1]创建一个数组,定义一个变量x,并使用对创建的数组的引用来初始化变量。
然后let y = x定义一个变量y,并使用存储在x变量中的引用来初始化y,这是一个引用传递。
y通过y.push(2)通来改变数组。因为x和y变量引用相同的数组,所以这种变化会反映在两个变量中。
注意:为简单起见,我说变量包含对对象的引用。 但是严格说来,JavaScript中的变量包含的值是对对象的引用。
【推荐学习:javascript高级教程】
4.值传递和引用传递的比较
在比较对象时,理解值和引用之间的区别非常重要。
当使用严格比较运算符===时,如果两个变量的值相同,则它们相等。 以下所有比较均相等
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one和oneCopy具有相同的值1。当两个操作数都为1时,操作符===的计算结果都为true。
但是比较运算符===在比较引用时的工作方式有所不同。 2个引用只有在引用完全相同的对象时才相等。
ar1和ar2保存对不同数组实例的引用:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1和ar2引用结构相同的数组,但是ar1 === ar2的计算结果为false,因为ar1和ar2引用了不同的数组对象。
仅当比较指向相同对象的引用时,比较运算符才返回true:ar1 === ar11或ar1 === ar1。
5.总结
在JavaScript中,原始类型作为值传递:意味着每次分配值时,都会创建该值的副本。
另一方面,对象(包括普通对象,数组,函数,类实例)是引用。 如果修改对象,则引用该对象的所有变量都将看到更改。
比较运算符区分比较值和参考。 仅当引用完全相同的对象时,2个保存引用的变量才相等,但是,无论值源自何处,只要变量具有相同的2个值(分别来自变量,文字等),则2个保存值的变量就相等。
原文地址:https://dmitripavlutin.com/value-vs-reference-javascript/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761445
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 详解JS中值传递和引用传递的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

