Rumah >hujung hadapan web >tutorial css >css内边框如何设置
css内边框如何设置
- 青灯夜游asal
- 2021-04-21 13:48:4116897semak imbas
方法:首先在元素中使用border属性定义边框;然后使用“box-sizing:border-box”语句设置内边框。box-sizing属性用于以某种方式定义某些元素,以适应指定区域;当值设置为“border-box”时可定义内边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置内边框
在CSS中,可以使用border属性配合box-sizing属性来加内边框。
border属性用于添加边框
box-sizing属性用于以某种方式定义某些元素,以适应指定区域;将属性值设置border-box值来加内边框。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
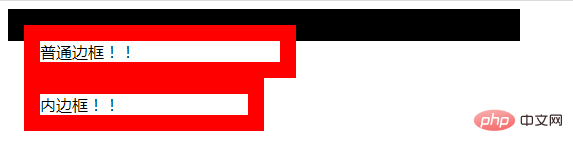
</html>效果图:

说明:box-sizing属性
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
属性值:
content-box:这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box:指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css内边框如何设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

