Rumah >hujung hadapan web >tutorial js >js如何实现图片的懒加载
js如何实现图片的懒加载
- 醉折花枝作酒筹ke hadapan
- 2021-04-20 09:25:212659semak imbas
本篇文章给大家详细介绍一下js实现图片的懒加载的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

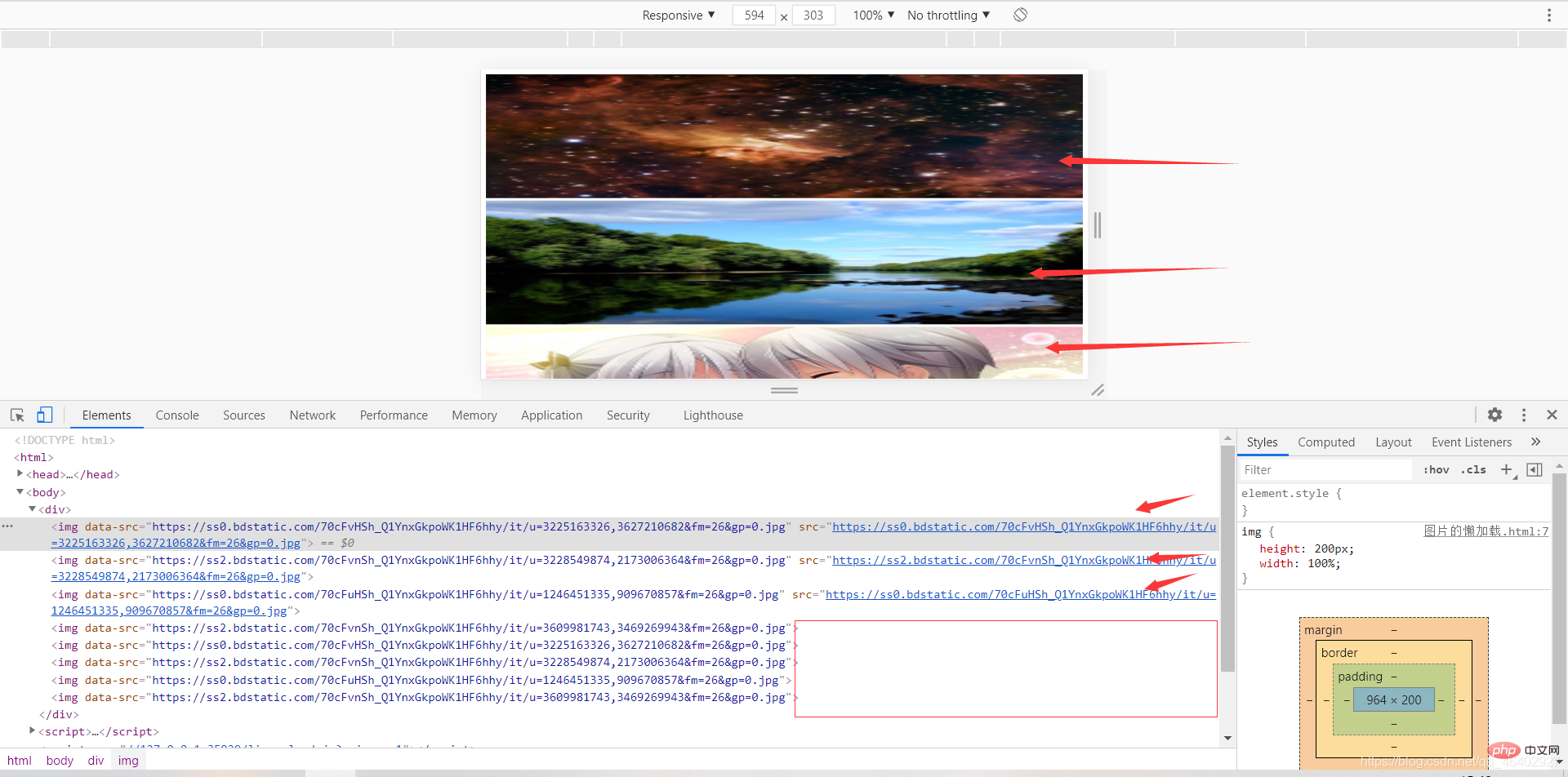
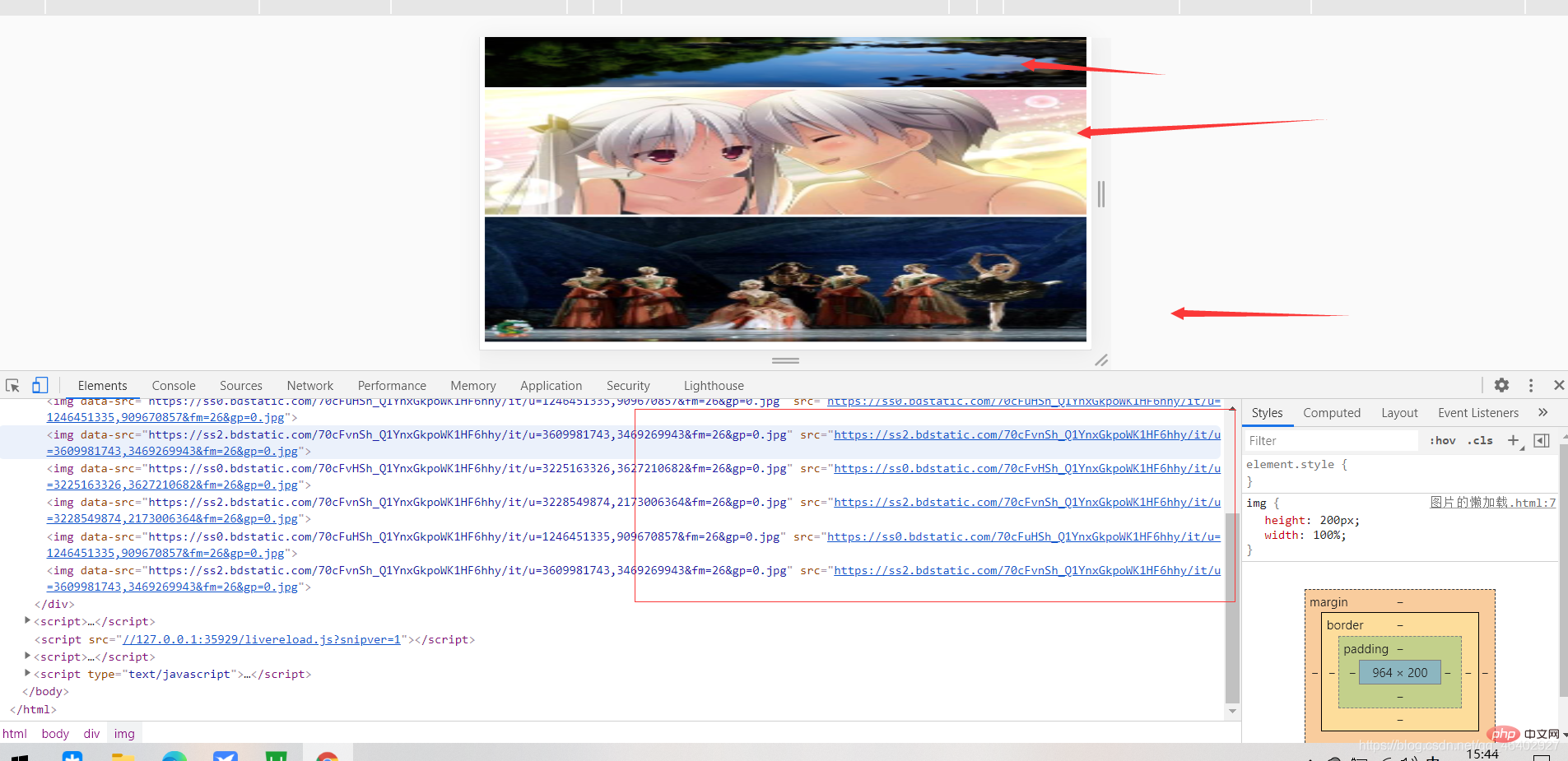
图片的懒加载是前端优化必须要掌握的东西,图片实现懒加载可以节省带宽又可以减轻我们网页的负荷。接下来我来记录一下我所掌握的图片懒加载的方法。首先它实现的一种方式就是我们的图片在视图窗口范围内的图片src先加载出来但是不在试图窗口内的他是不会加载src的随着我们的滚动条的下滑会随之加载。
下来加载
我实现的方式是利用weapi的方式这样比较简单。InstersectionObserver(官网InstersectionObserver)。
我们直接上代码吧
<div> <img data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg"> <img data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg"> <img data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg"> <img data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg"> <img data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg"> <img data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg"> <img data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg"> <img data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg"> </div>
js部分
//获取全部图片的数组
const imgs = [...document.getElementsByTagName('img')]
// IntersectionObserver
if(IntersectionObserver){
let lazyloadObser = new IntersectionObserver((entries,observer)=>{
entries.forEach((entry,index) =>{
let lazyImage = entry.target
if(entry.intersectionRatio>0){
lazyImage.src = lazyImage.getAttribute('data-src');
lazyloadObser.unobserve(lazyImage)
}
})
})
for(let i = 0; i < imgs.length;i++){
lazyloadObser.observe(imgs[i])
}
}【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci js如何实现图片的懒加载. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:10个实用的ES6方法,快来收藏!Artikel seterusnya:JavaScript如何定义变量

