Rumah >hujung hadapan web >tutorial js >javascript怎么修改div内容
javascript怎么修改div内容
- 青灯夜游asal
- 2021-04-19 17:31:108370semak imbas
javascript修改div内容的方法:首先使用“document.getElementById('id值')”语句根据id值获取div对象;然后使用innerHTML属性修改div内容,语法“div对象.innerHTML='值'”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript修改div内容的方法:
html代码:
<div id="updateId">将要被修改的div</div>
js代码:
<script type="text/javascript">
function changeText(){
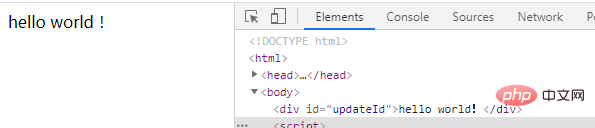
document.getElementById('updateId').innerHTML = 'hello world!';
}
</script>
说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么修改div内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:网页显示javascript错误怎么解决Artikel seterusnya:javascript怎么去除空格

