Rumah >hujung hadapan web >tutorial js >javascript怎么删除表格行
javascript怎么删除表格行
- 青灯夜游asal
- 2021-04-19 16:47:527868semak imbas
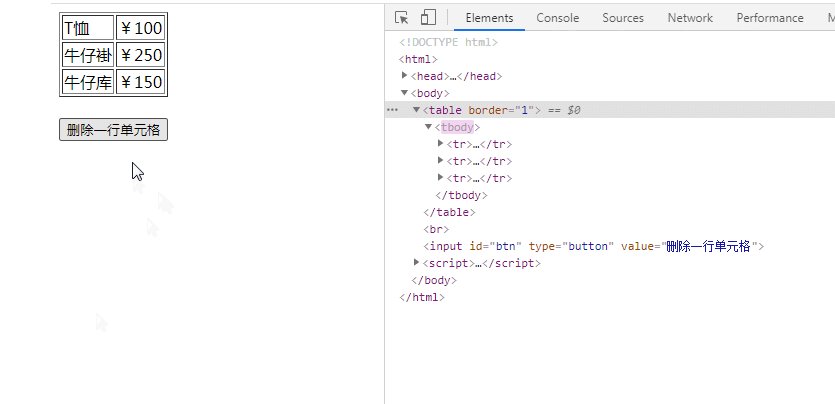
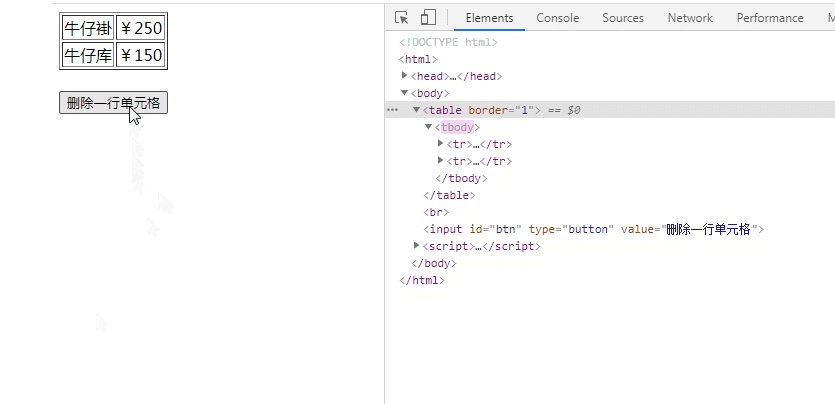
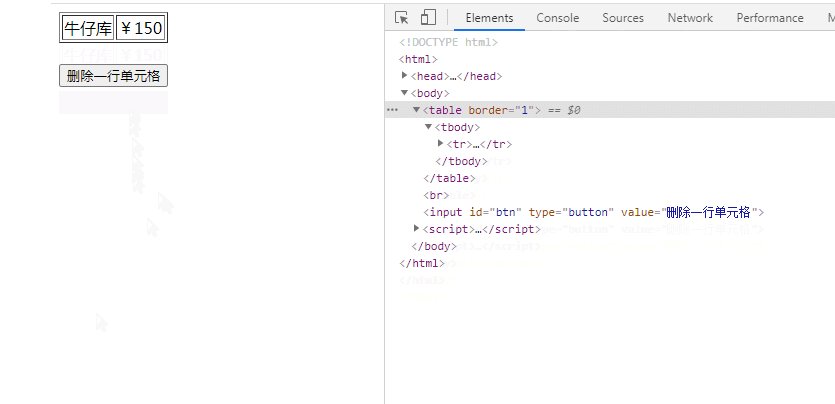
javascript删除表格行的方法:首先使用“document.querySelector("tr")”语句获取表格tr(行)对象;然后使用“tr.remove()”语句来删除表格中的一行单元格。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
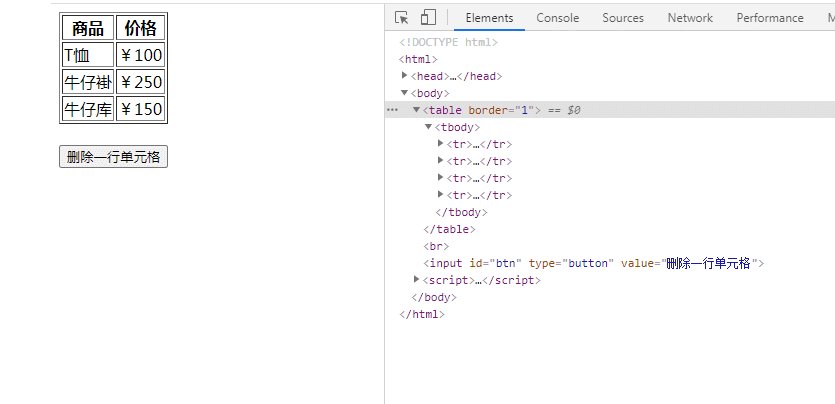
javascript删除表格行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
说明:
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么删除表格行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript怎么开启Artikel seterusnya:javascript怎么将字母转为小写

