Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么加阴影
css怎么加阴影
- 藏色散人asal
- 2021-04-19 14:39:193122semak imbas
在css中可以通过“box-shadow”属性设置一个或多个下拉阴影的框,其使用语法如“box-shadow: h-shadow v-shadow blur spread color inset;”,该属性是一个用逗号分隔阴影的列表。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
box-shadow属性可以设置一个或多个下拉阴影的框。
默认值:none 继承:no 版本:CSS3 JavaScript 语法:object.style.boxShadow="10px 10px 5px #888888"
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
值 h-shadow必需的。水平阴影的位置。允许负值 v-shadow必需的。垂直阴影的位置。允许负值 blur可选。模糊距离 spread可选。阴影的大小 color可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 inset可选。从外层的阴影(开始时)改变阴影内侧阴影
【推荐学习:css视频教程】
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
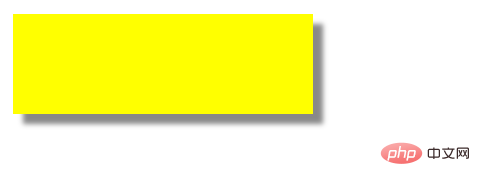
</html>效果:

Atas ialah kandungan terperinci css怎么加阴影. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么加下划线Artikel seterusnya:css怎么隐藏input

