本篇文章带大家详细了解一下ES10中的Object.fromEntries()。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

我们知道 Object.entries() 是将对象转成一个自身可枚举属性的键值对数组。同样,我们也可以把键值对数组转成了对象。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
我们知道,对象结构是一个是有键和值组合体,如下所示:
const object = {
key: 'value',
};基于这个逻辑,如果我们想将某个东西转成对象,就必须要传递键和值。
有两种类型的参数可以满足这些要求:
具有嵌套键值对的数组
Map 对象
【推荐学习:javascript高级教程】
使用 Object.fromEntries 将数组转成对象
下面是个键-值对嵌套数组
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
使用Object.fromEntries可以将该数组转成对象:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}使用 Object.fromEntries 将 Map 转成对象
ES6 为我们带来了一个名为 map 的新对象,它与对象非常相似。
TC39:映射对象是键/值对的集合,其中键和值都可以是任意 ECMAScript 语言值。
我们来创建一个 Map 对象:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}让我们使用Object.fromentries将 map 转换为一个对象
Object.fromEntries(map);
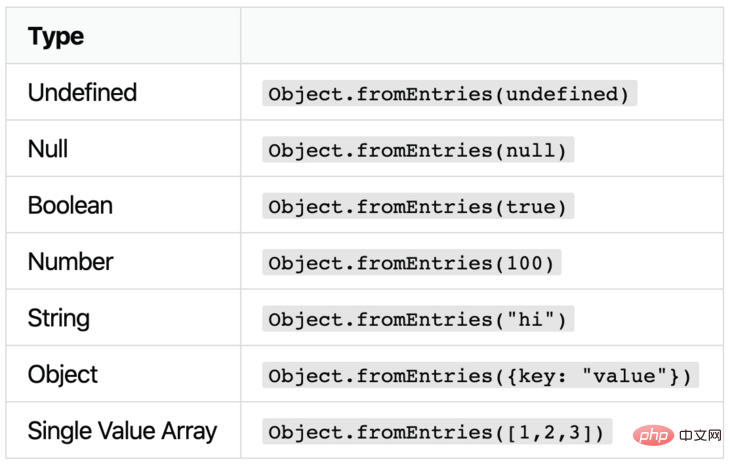
// { key 1: "value 1", key 2: "value 2"}对象的类型错误:试图使用 Object.fromEntries 将 其它类型 转成对象
将下面的类型传入 Object.fromEntries 都会导致报错 caught TypeError。

确保传递值要有键-值对。
Object.fromEntries vs Object.entries
Object.fromEntries 是 Object.entries 反向。 Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,而Object.fromEntries() 方法把键值对列表转换为一个对象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }对象到对象的转换
如果你阅读了 TC39 提案,这就是引入此新方法的原因。 随着Object.entries的引入之前,要将一些非对象结构转成对象是比较麻烦的。
通常,当我们选择使用Object.entries,是因为它使我们能够访问许多漂亮的数组方法,例如filter。 但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]好吧! 我们可以利用所有这些有用的数组方法,但仍然可以返回对象。 最后,从对象到对象的转换?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }数组转成对象的替代方案
Object.fromEntries是 ES10 推出来,很新,可能浏览器支持度还够友好。 因此,让我们看一下如果将具有键值对结构的数组转成对象。
使用 reduce 方法将数组转成对象
将数组转换为对象的一种流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }使用 库 将数组转成对象
Lodash 也提供了将键值对转换为对象的方法。
_.object
将数组转换为对象。 传递[key, value]对的单个列表,或键的列表和值的列表。const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs
_.fromPairs 是 _.toPairs 的反向,它的方法返回一个由键值对组成的对象。
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
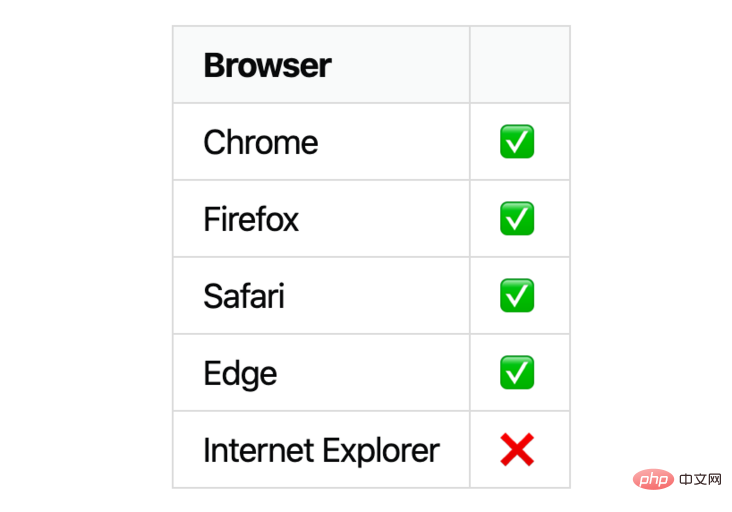
// { key1: 'value1', key2: 'value2' }浏览器支持情况

原文地址:https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
作者:Shadeed
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 深入浅析ES10中的Object.fromEntries(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






