Rumah >hujung hadapan web >tutorial css >css如何设置文字居中
css如何设置文字居中
- 醉折花枝作酒筹asal
- 2021-04-15 19:17:0155723semak imbas
方法:1、使用text-align属性设置文字水平居中,语法“text-align:center”;2、使用line-height属性设置文字垂直居中,语法“line-height:数值”;3、使用CSS3的flex布局设置文字垂直居中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用text-align属性来使文字水平居中
text-align属性规定元素中的文本的水平对齐方式,通过使用center值设置文本居中。
text-align是一个基本的属性,它会影响一个元素中的文本行互相间的对齐方式。值left、right和center会导致元素中的文本分别左对齐、右对齐和居中,想要使文本居中,直接使用center即可。
该属性设置文本和img标签等一些内联对象(或与之类似的元素)的居中。
该属性有如下几个特点:
1)、text-align的center应用在一个容器上,它只针对容器里面的文字以及容器里面的display为inline或者inline-block的容器,如果里面的容器display为block,则里面的容器的内容不会居中。
2)、text-align具有向下传递性,会不断地向子元素传递。如果设置一个div,则其子div中的内容也会居中。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7css 水平居中6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.box {
width: 400px;
height: 100px;
background: pink;
text-align:center;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
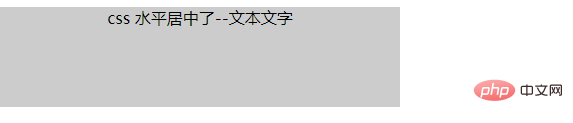
47eabecc5a4cd172f9cb299731b3ed23css 水平居中了--文本文字16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
效果图:

2、使用line-height属性来使文字垂直居中
line-height 属性设置行间的距离(行高)。不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7css 垂直居中6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.box {
width: 300px;
height: 300px;
background: paleturquoise;
line-height:300px;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
47eabecc5a4cd172f9cb299731b3ed23css 垂直居中了--文本文字16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
效果图:
![1618485015987879.png ]XB6(B]@@CC07F8Y92AM`KX.png](https://img.php.cn/upload/image/406/355/999/1618485015987879.png)
3、CSS3的flex布局 使文字垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 200px;
background: #ccc;
/*设置为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
</style>
</head>
<body>
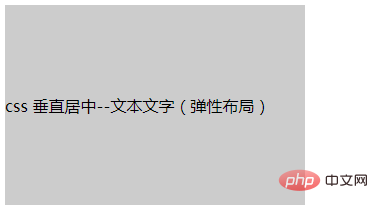
<div class="box">css 垂直居中--文本文字(弹性布局)</div>
</body>
</html>效果:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置文字居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

