Rumah >hujung hadapan web >tutorial css >css如何设置banner图自适应
css如何设置banner图自适应
- 醉折花枝作酒筹asal
- 2021-04-14 18:39:123464semak imbas
在css中,可以使用“background-size”设置banner图自适应,语法“background-size:cover”;其中cover是指把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
}
//test.html <p class="index-banner-top"></p>
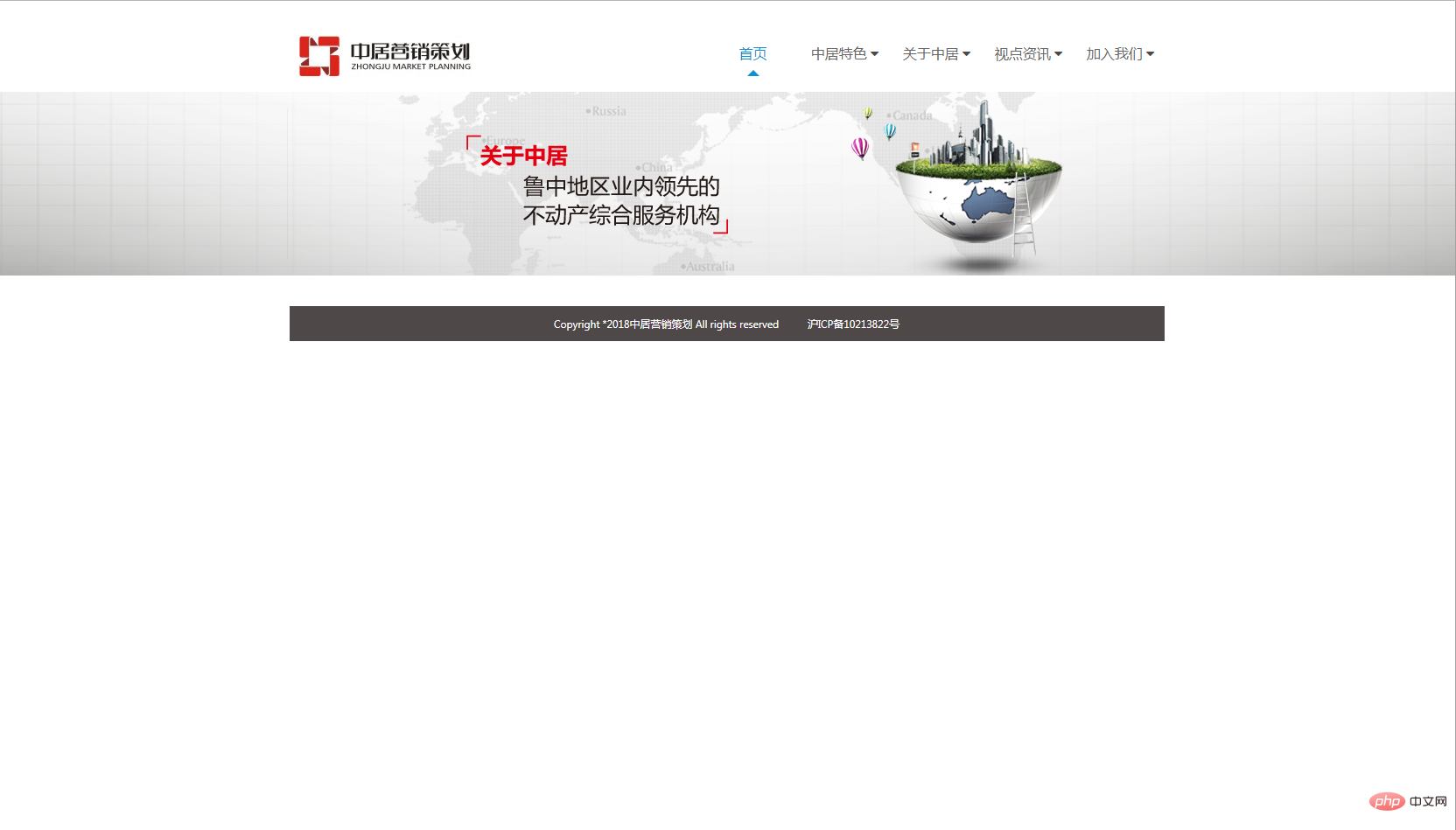
电脑端显示:

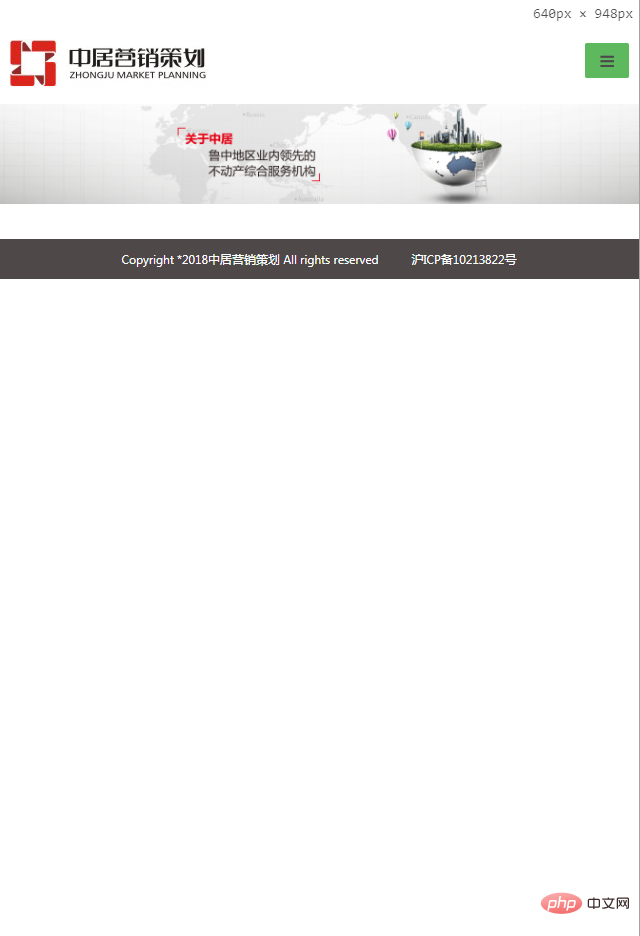
手机端显示:

Atas ialah kandungan terperinci css如何设置banner图自适应. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么给删除线设置颜色Artikel seterusnya:css有哪些选择器

